4D v16.3
Webエリア
 Webエリア
Webエリア
Webエリアはフォーム中で静的および動的なHTMLページ、ファイル、ピクチャー、JavaScript などの様々なWeb用ファイルを表示することのできるオブジェクトです。

(*) WebプラグインとJavaアップレットの使用は推奨されていません。何故なら、特にイベント管理レベルにおいて4Dの動作を不安定にさせる可能性があるからです。
Webエリアの描画エンジンはアプリケーションの実行プラットフォームおよび埋め込みWebレンダリングエンジンを使用オプションの設定状態により異なります (次の章 "特別なプロパティ" 参照)。
同じフォーム内に複数のWebエリアを配置できます。しかしながら、Webエリアの挿入にはいくつかの制約がつく事に注意して下さい(以下の"位置はサポートされません"を参照して下さい)。
いくつかの標準アクション、ランゲージコマンド、そして汎用および専用のフォームイベントを使用して、開発者はWebエリアの動作を制御できます。特別な変数を使用してエリアと4D環境間で情報を交換できます。
この節ではフォームエディターにおけるWebエリアの利用や設定に関連する原則を説明します。このオブジェクトをプログラムで管理することに関する情報は、4DランゲージリファレンスマニュアルのWebエリアを参照してください。
またWebエリアを使用する際にはいくつか特別なルールに従わなくてはならない点に留意してください。この点についてはWebエリアの利用に際する注意点で説明しています。
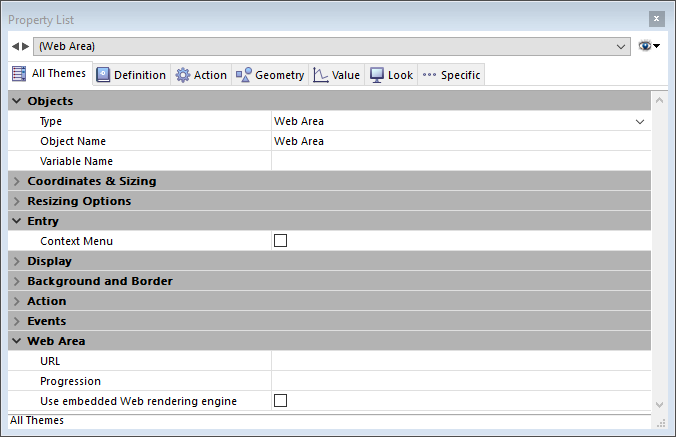
フォームエディターでWebエリアを選択すると、プロパティリストには専用のプロパティが表示されます:

Webエリアでコンテキストメニュープロパティ("入力"テーマ内)を設定すると、フォーム実行時にユーザーは標準のコンテキストメニューにアクセスできます。
メニューの内容はプラットフォームの描画エンジン (Mac OSではApple WebKit、WindowsではActiveX Web Controls) により設定されます。
注: WA SET PREFERENCEコマンドを使用してコンテキストメニューへのアクセスを制御できます。
Webエリアには2つの特別な変数“URL”と“進捗状況”が自動で割り当てられます。これらの変数はそれぞれWebエリアに表示されているURL やロード中のページのパーセンテージを知るために使用できます。デフォルトでこれらの変数はそれぞれWebエリア_urlとWebエリア _progressという名前です。必要に応じてこの名称を変更できます。
これらの変数はWebエリアを選択した状態でプロパティリストで設定できます。
これらの変数の動作に関する詳細は4Dランゲージリファレンスマニュアルの Webエリアのプログラムによる管理 を参照してください。
このオプションを使用して、Webエリアで使用する描画エンジンを2つのうちから選択することができます:
- "埋め込みWebレンダリングエンジンを使用する" がチェックされていない場合 (デフォルト): この場合4Dはシステムの最適なエンジンを使用します。
Windowsではマシンにインストールされた最新のブラウザ(IE11、MS Edge、等)を自動的に使用します。
MacではカレントバージョンのWeb Kitです。
この結果自動的にHTMLファイルやJavaScriptの最新Web描画エンジンを利用できることになります。しかしInternet Explorer/EdgeとWeb Kit間で若干描画に違いがでることがあります。
- "埋め込みWebレンダリングエンジンを使用する" がチェックされている場合: この場合4Dは両プラットフォームでWebKitを使用します。 WebKitはオープンソースのマルチプラットフォームWeb描画エンジンです。このエンジンは Safari等でも使用されています。
4DにはWeb Kitが組み込まれています。この統合 WebKit を使用すれば、Web エリアの描画とその動作が ( ピクセル単位での若干の相違やネットワーク実装に関連する違いを除き ) プラットフォームに関わらず同じになります。
このオプションが選択されると、OS により行われる自動更新などの利点を得ることができなくなります。使用される WebKit の新バージョンは4D のリリースを通して提供されます。
注:統合WebKit描画エンジンを使用する場合、以下の点に留意してください:
- HTTPSプロトコルを使用してページを表示する場合、ページは描画されますが、認証チェーンは検証されません。
- WindowsではPDFファイルは外部ウィンドウでのみ表示できます。
- Webエリアを新規プロセスで表示した場合(具体的にはNew process コマンドで作成されたものついて)、正確な表示を保証するためにstack 引数で最低限256 KB (256*1024) のスタックサイズを定義する必要があります。
注: このオプションは、埋め込みWebレンダリングエンジンを使用のオプションにチェックをしている場合のみ有効です。
このプロパティがチェックされている場合、特別なJavaScriptオブジェクト($4d)がWebエリア内に表示され、これを使用して4Dプロジェクトメソッドの呼び出しを管理することが出来るようになります。このオプションについての詳細な情報に関しては、 4D Language Reference マニュアルの Webエリアのプログラムによる管理 セクションを参照して下さい。
Webエリアを自動で管理するために、4つの特別な自動アクション、Open Back URL、Open Next URL、Refresh Current URL、そしてStop Loading URLを使用できます。これらのアクションをボタンやメニューコマンドに割り当て、基礎的なWebインターフェースを素早く実装できます。これらのアクションについては標準アクションで説明しています。
フォームイベントとランゲージコマンドを使用してWebエリアを制御できます。この点については4D ランゲージリファレンスマニュアルのWebエリアで説明しています。
Webエリアの表示は外部レンダリングエンジンによって管理されているため、4D フォーム内でのその位置については制約があります。Webエリアの位置を定義する際、以下の制約がつくことに注意して下さい:
- Webエリアは"スクロール可能"なサブフォームにおいてはサポートされません(スクロールしても期待される動作はしません)。
- Webエリアのサイズは、それを内包するサブフォームのサイズを超えてはいけません(Webエリア全体が見えなければなりません)。
- Webエリアを他のフォームオブジェクトの上に被せたり、または下にくぐらせることはサポートされていません。
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
デザインリファレンス ( 4D v16)
デザインリファレンス ( 4D v16.1)
デザインリファレンス ( 4D v16.3)









