4D v16.3
Web areas
- 4D Design Reference
-
- Working with active objects
-
- What are active objects?
- Field and variable objects
- Buttons
- 3D Buttons, 3D Check Boxes and 3D Radio Buttons
- Picture Buttons
- Button Grids
- Check Boxes
- Radio Buttons and Picture Radio Buttons
- Pop-up Menus/Drop-down Lists
- Combo Boxes
- Hierarchical Pop-up Menus and Hierarchical Lists
- Picture Pop-up Menus
- Indicators
- Tab Controls
- Splitters
- Web areas
- Plug-in areas
- List boxes
- Subforms
 Web areas
Web areas
The Web areas can display various types of Web content(*) within your forms: HTML pages with static or dynamic contents, files, pictures, Javascript...

(*) The use of Web plugins and Java applets is not recommended in Web areas because they may lead to instability in the operation of 4D, particularly at the event management level.
The rendering engine of the Web area will depend on the execution platform of the application and the selected rendering engine option (see Specific properties below).
It is possible to create several Web areas in the same form. Note, however, that the insertion of Web areas is subject to a few limitations (see Locations not supported below).
Several standard actions, numerous language commands as well as generic and specific form events allow the developer to control the functioning of Web areas. Specific variables can be used to exchange information between the area and the 4D environment.
This paragraph details the principles concerning the use and configuration of Web Area type objects in the Form editor. For more information about programmed management of these objects, refer to the Web Area commands in the 4D Language Reference manual.
Also note that the use of Web areas is subject to several rules which are described in the Notes about use of Web areas section of the 4D Language Reference manual.
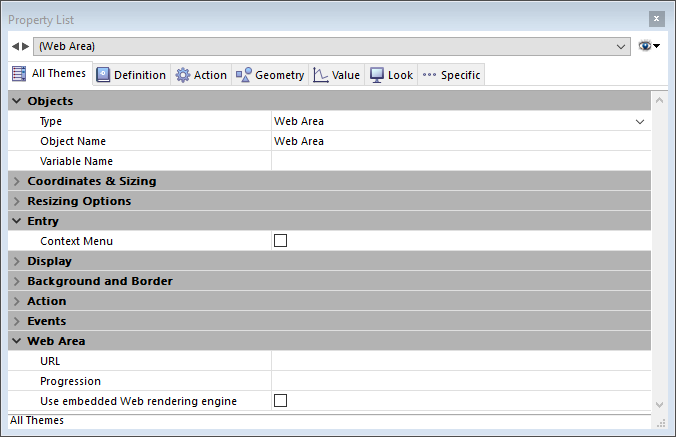
When you select a Web Area object in the Form editor, the Property List displays the following specific properties:

When you select the Context Menu property for a Web area ("Entry" theme), the user has access to a standard context menu in the area when the form is executed.
The contents of the menu are set by the rendering engine of the platform: Apple WebKit (same rendering as the Safari browser) in Mac OS and ActiveX Web (same rendering as Internet Explorer browser) in Windows.
Note: It is possible to control access to the context menu via the WA SET PREFERENCE command.
Two specific variables are automatically associated with each Web area: “URL” and “Progression.” They can be used to control, respectively, the URL displayed by the Web area and the loading percentage of the page displayed in the Web area. By default, these variables are named, respectively, areaName_url and areaName_progress. You can change these names if desired. These variables can be set in the Property List when a Web area is selected.
For more information about the functioning of these variables, refer to the Programmed management of Web Areas section in the 4D Language Reference manual.
You use this option to choose between two rendering engines for the Web area, depending on the specifics of your application:
- "Use embedded Web rendering engine" unchecked (default): In this case, 4D uses the "best" engine corresponding to the system. Under Windows, 4D automatically uses the most recent version of the browser found on the machine (IE11, MS Edge, etc.).
Under Mac, 4D uses the current version of Web Kit.
This means that you automatically benefit from the latest advances in Web rendering, through HTML5 or JavaScript. However, you may notice some rendering differences between Internet Explorer/Edge implementations and Web Kit ones.
- "Use embedded Web rendering engine" checked: In this case, 4D uses Web Kit on all platforms. Web Kit is an open source multi-platform Web rendering engine. It is also used by Safari, among others.
4D has an integrated version of Web Kit. Using this integrated WebKit means that Web area rendering and their functioning in your application are identical regardless of the platform used to run 4D (slight variations of pixels or differences related to network implementation may nevertheless be observed).
When this option is chosen, you no longer benefit from automatic updates of the Web engine performed by the operating system; however, new versions of the WebKit are provided through 4D.
Note: When the integrated Web Kit rendering engine is used, note the following details:
- When displaying pages using the HTTPS protocol, the certificate authority is not checked.
- Under Windows, PDF files can only be displayed in an external window.
- When a Web area is displayed in a new process, in particular one created with the New process command, it is necessary to define a stack size of at least 256 KB (256*1024) in order to ensure its correct display.
Note: This option is only available when the Use embedded Web rendering engine option is checked.
When this property is checked, a special JavaScript object ($4d) is instantiated in the Web area, which you can use to manage calls to 4D project methods. For more information about how this option works, refer to the Programmed management of Web Areas section in the 4D Language Reference manual.
Four specific standard actions are available for managing Web areas automatically: Open Back URL, Open Next URL, Refresh Current URL and Stop Loading URL. These actions can be associated with buttons or menu commands and allow quick implementation of basic Web interfaces. These actions are described in Standard actions.
Web areas can also be controlled using form events and specific language commands. These are described in the Web Area chapter of the 4D Language Reference manual.
Since the display of Web areas is managed by an external rendering engine, their location within 4D forms is subject to limitations. When defining the location of Web areas, you need to consider the following constraints:
- Web areas are not supported in "scrollable" subforms (scrolling will not have the desired effect).
- The limits of the Web areas must not exceed those of the subforms that contain them (they must be entirely visible).
- Superimposing a Web area on top of or beneath other form objects is not supported.
Product: 4D
Theme: Working with active objects
4D Design Reference ( 4D v16)
4D Design Reference ( 4D v16.1)
4D Design Reference ( 4D v16.3)









