4D v16.3
Área Web
- Manual de Desenho 4D
-
- Trabalhar com objetos ativos
-
- O que são objetos ativos
- Objetos de campo e variáveis
- Botões
- Botões 3D, caixa de seleção 3D e botões de opção 3D
- Botões imagem
- Grade de botões
- Caixas de seleção
- Botões de opção e botões imagem de opção
- Menus suspensos/Listas suspensas
- Combo Boxes
- Menus suspensos hierárquicos e listas hierárquicas
- Menu Imagem suspenso
- Indicadores
- Controle de abas
- Separador
- Área Web
- Áreas plug-in
- List boxes
- Subformulários
 Área Web
Área Web
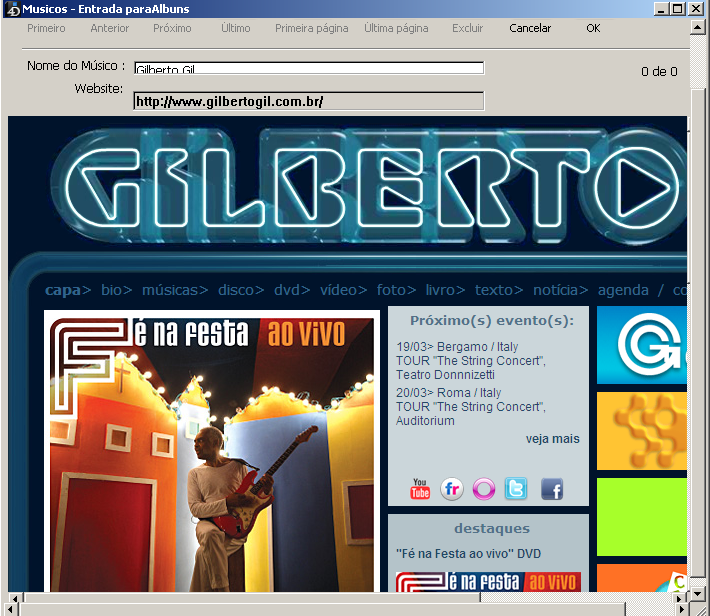
As áreas web podem mostrar todo tipo de conteúdo web ao interior de seus formulários: as páginas HTML com conteúdo estático ou dinâmico contém arquivos, imagens, Javascript, Flash, PDF (1)... ou até mesmo documentos MS Office (em Windows, com MS Office instalado).

(*) O uso de plugins Web e Java applets não é recomendável nas áreas Web porque pode levar à instabilidade na operação de 4D, particularmente ao nível de gerenciamento de eventos.
O motor de renderização da área web depende da plataforma de execução da aplicação e do estado da opção Utilizar Web Kit integrado (ver o parágrafo "Propriedades específicas").
É possível criar áreas web em um mesmo formulário. Note, entretanto, que a inserção de Web areas é sujeita à algumas limitações (ver seção abaixo "Localizações não suportadas").
Várias ações padrão,numerosos comandos de linguagem e eventos de formulário permitem ao desenvolvedor controlar o funcionamento das áreas web. As variáveis específicas permitem trocar informação entre a área e o ambiente 4D.
Este parágrafo detalha os princípios relativos ao uso e configuração de objetos do tipo área web no editor de formulários. Para mais informações sobre a gestão programada desses objetos, consulte os comandos Área Web no manual de Linguagem 4D.Note também que o uso de áreas web está sujeito a várias regras no parágrafo Notas sobre uso de áreas Web no manual de Linguagem de 4D.
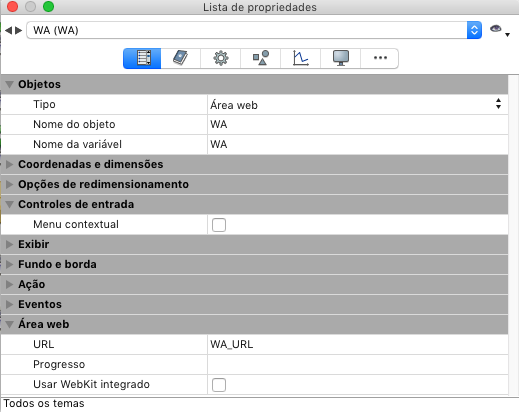
Quando um objeto de área de web é selecionado no editor de formulário, a lista de propriedades mostra as seguintes propriedades específicas:

Quando é selecionada a propriedade Menu contextual para uma área de web tema "Entrada", o usuário pode acessar um menu contextual padrão na área durante a execução do formulário.
O conteúdo do menu está definido pelo motor de renderização da plataforma: WebKit de Apple (renderização do navegador Safari) com Mac OS e ActiveX Web (renderização do navegador Internet Explorer) com Windows.
Nota É possível controlar o acesso ao menu contextual através do comando WA SET PREFERENCE.
Duas variáveis específicas estão automaticamente associadas a cada área de web: “URL” e “Progressão.” Estas variáveis permitem controlar respectivamente o URL mostrado pela área de web e a porcentagem de carregamento da página mostrada na área de web. Por padrão, estas variáveis chamam-se, respectivamente, nomeArea_url e nomeArea_progress. É possível alterar estes nomes se preferir.
Estas variáveis são definidas na Lista de propriedades quando uma área de web está selecionada:
Para maiores informações sobre o funcionamento destas variáveis, consulte a seção Gestão programada de áreas web no manual de Linguagem 4D.
Pode utilizar esta opção para escolher entre dois motores de renderização para a área web, em função das especificações de sua aplicação:
- "Utilizar Web Kit integrado" sem selecionar (por padrão): neste caso, 4D utiliza o "melhor" motor correspondente ao sistema. Em Windows, 4D utiliza automaticamente a versão mais recente do navegador Internet Explorer presente na máquina (IE9, IE10, etc.)
Em Mac OS, 4D utiliza a versão atual do Web Kit.
Este funcionamento permite ser beneficiado automaticamente dos últimos avances em renderização web, através de HTML 5 ou JavaScript. Entretanto, é possível que observe algumas diferenças de renderização entre as implementações de Internet Explorer e de Web Kit.
- "Utilizar Web kit integrado" selecionado: neste caso, 4D utiliza Web Kit em todas as plataformas. Web Kit é um motor de renderização web de código aberto e multi-plataforma. Também é utilizado pelos navegadores Safari e Google Chrome, entre outros.
4D tem uma versão integrada de Web Kit. O uso do Web Kit integrado significa que a renderização da área web e seu funcionamento em sua aplicação são idênticos, independentemente da plataforma utilizada para executar 4D (no entanto, podem apresentar-se pequenas variações de píxels ou diferenças relacionadas com a implementação da rede).
Quando esta opção é escolhida, você já não se beneficia das atualizações automáticas do motor Web efetuadas pelo sistema operativo; no entanto, as novas versões do WebKit são oferecidas via 4D.
Notas: Quando o motor Web Kit integrado se utiliza, note os seguintes detalhes:
- Quando são mostradas páginas utilizando o protocolo HTTPS, a autoridade do certificado não se verifica.
- Em Windows, os arquivos PDF só podem ser mostrados em uma janela externa.
- Quando é mostrada uma área web em um novo processo, em particular, uma criada com o comando New process, é necessário definir um tamanho de pilha de pelo menos 256 KB (256*1024) com o propósito de ter certeza de sua correta visualização.
Nota: esta opção só está disponível quando está ativada a opção Utilizar Web Kit integrado.
Quando esta propriedade está selecionada, um objeto JavaScript especial ($4d) é instanciado na área web e permite manipular as chamadas aos métodos projeto de 4D. Para obter mais informação sobre como funciona esta opção, consulte a seção Gestão programada de áreas web no manual de Linguagem de 4D.
Há quatro ações padrão específicas para a gestão automática de áreas de web: Abrir URL anterior, Abrir URL seguinte, Atualizar URL atual e Parar carregamento de URL. Estas ações podem ser associadas aos botões ou comandos de menus e permite implementar as interfaces de web básicas. Estas ações são descritas em Ações padrões.
As áreas web também podem controlar-se utilizando eventos formulário e comandos de linguagem específicos. Estes sã descritos no capítulo Área Web do manual de Linguagem de 4D.
Já que a exibição de Web areas é gerenciada por um motor de renderização externo, a localização dentro de formulários 4D é sujeita a limitações. Quando definir a localização das Web areas, é necessário considerar as seguintes restrições:
- Areas Web não são suportadas em subformulários "roláveis" (rolagem não vai ter o efeito desejado).
- Os limites das Web areas não podem exceder àqueles dos subformulários que os contêm (devem ser inteiramente visíveis).
- Sobrepôr uma Web area em cima ou em baixo de outro objeto de formulário não é suportado.
Produto: 4D
Tema: Trabalhar com objetos ativos
Manual de Desenho 4D ( 4D v16)
Manual de Desenho 4D ( 4D v16.1)
Manual de Desenho 4D ( 4D v16.3)









