4D v16.3
Web Areas
- 4D Designmodus
-
- Mit aktiven Objekten arbeiten
-
- Was sind aktive Objekte
- Objekte vom Typ Feld und Variable
- Schaltflächen
- 3D Schaltflächen, 3D Kontrollkästchen, 3D Optionsfelder
- Bildschaltflächen
- Schaltflächengitter
- Kontrollkästchen
- Optionsfelder und Optionsbilder
- PopUp-Menüs, Dropdown-Listen
- Combo Boxen
- Hierarchische PopUp-Menüs und hierarchische Listen
- PopUp-Menü vom Typ Bild
- Indikatoren
- Registerkarten
- Splitter
- Web Areas
- Plug-In Bereich
- Listboxen
- Unterformulare
 Web Areas
Web Areas
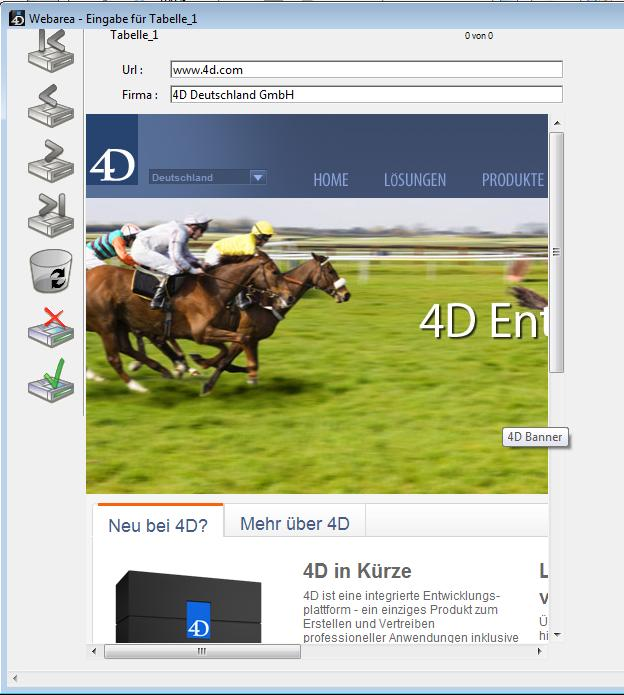
Ein Web Bereich kann in Ihren Formularen verschiedene Arten von Web Inhalt (*) anzeigen: HTML Seiten mit statischem oder dynamischem Inhalt, Dateien, Bilder, Javascript, Flash, PDF.

(*) Die Verwendung von Web Plug-Ins und Java Applets in Web Areas wird nicht empfohlen, da dies zu Instabilität in der Arbeitsweise von 4D führen kann, insbesondere beim Verwalten von Ereignissen.
Die Rendering Engine von Web Area richtet sich nach der Ausführungsplattform des Programms und dem Status der Option Integriertes Web Kit benutzen (siehe nächsten Abschnitt "Spezifische Eigenschaften"):
In einem Formular lassen sich mehrere Web Bereiche anlegen. Beachten Sie jedoch, dass beim Einfügen von Web Areas bestimmte Einschränkungen gelten. Weitere Informationen dazu finden Sie im nachfolgenden Abschnitt Nicht unterstützte Positionen.
Es gibt verschiedene Standardaktionen, mehrere Programmiersprache-Befehle sowie generische und spezifische Formularereignisse, über die der Entwickler die Arbeitsweise von Web Bereichen steuern kann. Über spezielle Variablen lassen sich Informationen zwischen dem Bereich und der 4D Umgebung austauschen.
Dieser Abschnitt beschreibt die Verwendung und Konfiguration von Objekten des Typs Web Area im Formulareditor. Weitere Informationen zur programmierten Verwaltung dieser Objekte finden Sie im Kapitel Web Area des Handbuchs 4D Programmiersprache.
Für Web Areas müssen verschiedene Regeln beachtet werden. Weitere Informationen dazu finden Sie im Abschnitt Hinweise zum Verwenden von Web Bereichen des Handbuchs 4D Programmiersprache.
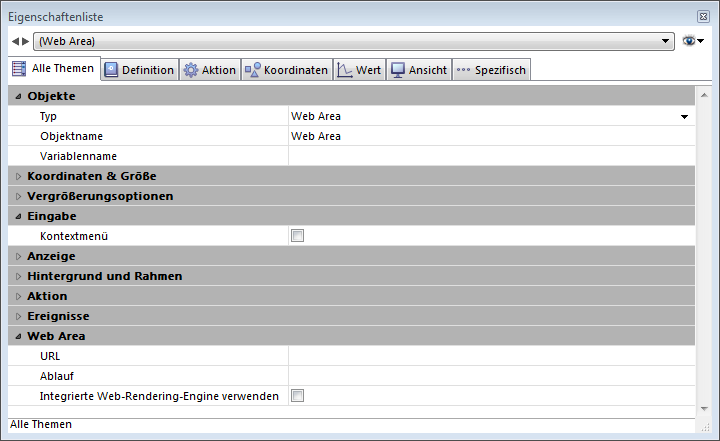
Wählen Sie im Formulareditor ein Objekt vom Typ Web Area, zeigt die Eigenschaftenliste folgende Eigenschaften:

Markieren Sie unter der Gruppe "Eingabe" die Eigenschaft Kontextmenü, kann der Benutzer beim Ausführen des Formulars im Web Bereich auf ein standardmäßiges Kontextmenü zugreifen.
Der Inhalt des Menüs wird von der Rendering Engine der Plattform gesetzt: Unter Windows ActiveX Web (gleiches Rendering wie der Internet Explorer Browser), auf Mac OS Apple WebKit (gleiches Rendering wie der Safari Browser).
Hinweis: Mit dem 4D Befehl WA SET PREFERENCE lässt sich der Zugriff auf das Kontextmenü steuern.
Jedem Web Bereich werden automatisch zwei spezifische Variablen zugewiesen: Die Variable "URL" und die Variable "Ablauf". Damit lassen sich die vom Web Bereich angezeigte URL und der Prozentsatz beim Laden der Seite in den Web Bereich steuern. Diese Variablen haben standardmäßig die Namen areaName_url und areaName_progress. Bei Bedarf können Sie diese Namen über die Eigenschaftenliste ändern. Sie können diese Variablen in der Eigenschaftenliste setzen, wenn ein Web Bereich ausgewählt ist.
Weitere Informationen über die Funktionsweise dieser Variablen finden Sie im Handbuch 4D Programmiersprache im Abschnitt Web Areas per Programmierung verwalten.
Sie können zur Wiedergabe von Web Areas zwischen zwei Optionen wählen: Die Rendering Engine des Systems oder die in 4D eingebaute WebKit Engine:
- "Integrierte Web Rendering-Engine verwenden" ist nicht markiert (Standard): In diesem Fall verwendet 4D die "beste" Engine des Betriebssystems. Unter Windows verwendet 4D automatisch die neueste Version des Browsers, die auf dem Rechner gefunden wird (IE11, MS Edge, etc.).
Auf Mac OS verwendet 4D die aktuelle Version des WebKit.
Das bedeutet, dass Sie automatisch von den Neuerungen in Web-Rendering durch HTML5 oder JavaScript profitieren. Unter Umständen gibt es aber Unterschiede in der Wiedergabe durch Internet Explorer/Edge bzw. WebKit.
- "Integrierte Web Rendering-Engine verwenden" ist markiert: In diesem Fall verwendet 4D WebKit auf allen Plattformen. WebKit ist eine open-source und multi-plattformfähige Web Rendering Engine. Sie wird unter anderem von Safari eingesetzt.
4D hat eine integrierte Version des WebKit. Das bedeutet, dass die Wiedergabe der Web Area und deren Funktionsweise in Ihrer Anwendung identisch sind, unabhängig von der Plattform, auf der 4D läuft. Es kann lediglich geringfügige Pixelvariationen oder Unterschiede in der Netzwerk Implementation geben.
Ist diese Option gewählt, nutzen Sie nicht länger die automatischen Updates der Web Engine, die das Betriebssystem durchführt; jedoch werden neue Versionen des WebKit durch 4D geliefert.
Hinweise: Bei Verwenden der integrierten WebKit Engine gilt folgendes:
- Beim Anzeigen von Seiten über das HTTPS Protokoll wird die Gültigkeit des Zertifikats NICHT geprüft.
- Unter Windows lassen sich PDF Dateien nur in einem externen Fenster anzeigen.
- Bei Anzeige in einem neuen Prozess, insbesondere über die Funktion New process, muss der Stapel mindestens 256 KB (256*1024) haben, damit der Web Bereich korrekt angezeigt wird.
Hinweis: Diese Option ist nur verfügbar, wenn die Option Integrierte Web-Rendering-Engine benutzen markiert ist.
Ist die Option Zugriff auf 4D Methoden markiert, ist im Web Bereich ein JavaScript Objekt mit Namen $4d vorhanden, über das Sie Aufrufe von 4D Projektmethoden verwalten können. Weitere Informationen dazu finden Sie im Handbuch 4D Programmiersprache im Abschnitt Web Areas per Programmierung verwalten.
Es gibt vier Standardaktionen, um Web Bereiche automatisch zu verwalten: Open Back URL, Open Next URL, Refresh Current URL und Stop Loading URL. Sie können diese Aktionen Schaltflächen oder Menübefehlen zuordnen und so rasch einfache Web Oberflächen integrieren. Weitere Informationen dazu finden Sie im Abschnitt Standardaktionen.
Web Areas lassen sich auch über Formularereignisse und spezifische Befehle steuern. Weitere Informationen dazu finden Sie im Handbuch 4D Programmiersprache im Kapitel Web Area.
Da die Anzeige von Web Areas über eine externe Rendering Engine verwaltet wird, ist die Anzeige in 4D Formularen eingeschränkt. Beim Definieren von Web Areas müssen Sie folgende Einschränkungen berücksichtigen:
- Web Areas werden in Unterformularen mit Scroll-Funktion nicht unterstützt (Scrollen hat nicht den gewünschten Effekt).
- Web Areas dürfen nicht größer sein als das Unterformular selbst, in das sie integriert sind, d.h. sie müssen vollständig sichtbar sein.
- Die Überlappung einer Web Area mit anderen Formularobjekten (im Vordergrund oder dazwischenliegend) wird nicht unterstützt.
Produkt: 4D
Thema: Mit aktiven Objekten arbeiten
4D Designmodus ( 4D v16)
4D Designmodus ( 4D v16.1)
4D Designmodus ( 4D v16.3)









