4D v16.3
Zones Web
- 4D - Mode Développement
-
- Travailler avec les objets actifs
-
- Qu'est-ce qu'un objet actif ?
- Champs et variables objets
- Boutons
- Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- Boutons image
- Grille de boutons
- Cases à cocher
- Boutons radio et boutons radio image
- Pop-ups/Listes déroulantes
- Combo box
- Listes hiérarchiques et Menus déroulants hiérarchiques
- Pop-up menus image
- Jauges
- Onglets
- Séparateurs
- Zones Web
- Zones de plug-in
- List box
- Sous-formulaires
 Zones Web
Zones Web
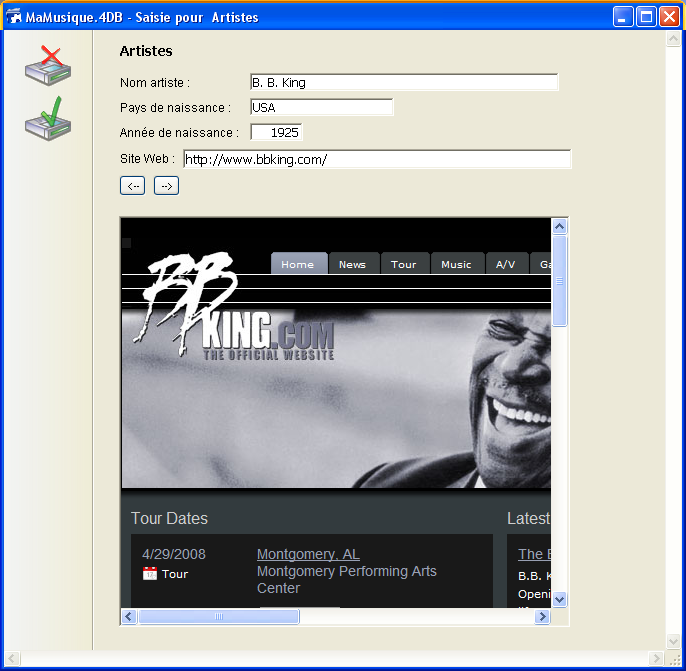
Les zones Web (Web Areas) peuvent afficher tout type de contenu Web(*) à l’intérieur de vos formulaires : pages HTML au contenu statique ou dynamique, fichiers, images, JavaScript...

(*) L'usage de plugins Web et d'applets Java est toutefois déconseillé (cf. Notes d'utilisation des zones Web).
Le moteur de rendu de la zone Web dépend de la plate-forme d’exécution de l’application et de l'option de moteur de rendu sélectionnée (cf. paragraphe "Propriétés spécifiques" ci-dessous).
Il est possible de créer plusieurs zones Web dans un même formulaire. A noter cependant que l'insertion de zones Web est soumis à quelques limitations (cf. paragraphe "Emplacements non pris en charge" ci-dessous).
Plusieurs actions standard, de nombreuses commandes de langage et événements formulaires génériques et dédiés permettent au développeur de contrôler le fonctionnement des zones Web. Des variables spécifiques permettent d’échanger des informations entre la zone et l’environnement 4D.
Cette section détaille les principes relatifs à l’utilisation et au paramétrage des objets de type Zone Web dans l’éditeur de formulaires. Pour des informations sur la gestion programmée de ces objets, reportez-vous au thème de commandes Zone Web dans le manuel Langage de 4D.
A noter également que l'utilisation des zones Web est soumise à quelques règles, décrites dans le paragraphe Notes d'utilisation des zones Web dans le manuel Langage de 4D.
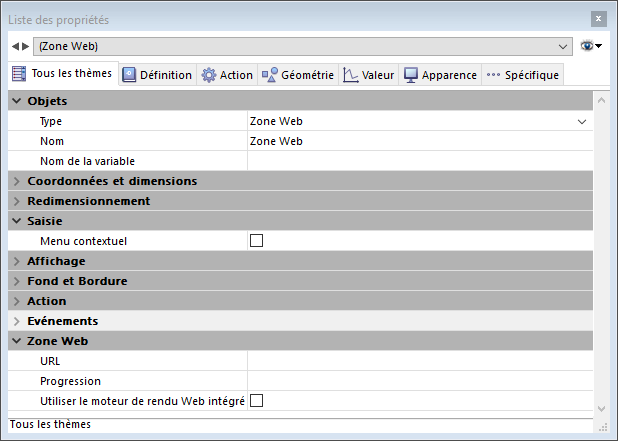
Lorsque vous sélectionnez un objet Zone Web dans l’éditeur de formulaires, la liste des propriétés affiche des propriétés spécifiques :

Lorsque vous sélectionnez la propriété Menu contextuel pour une zone Web (thème "Saisie"), l’utilisateur pourra accéder à un menu contextuel standard dans la zone Web lors de l’exécution du formulaire.
Le contenu du menu est défini par le moteur de rendu de la plate-forme : WebKit d’Apple (rendu du navigateur Safari) sous Mac OS et ActiveX Web (rendu du navigateur Internet Explorer) sous Windows.
Note : Il est possible de contrôler l’accès au menu contextuel via la commande WA SET PREFERENCE.
Deux variables spécifiques sont automatiquement associées à chaque zone Web : “URL” et “Progression”. Elles permettent de contrôler respectivement l’URL affiché par la zone Web et le pourcentage de chargement de la page affichée dans la zone Web. Par défaut, ces variables sont nommées respectivement nomZone_url et nomZone_progress. Vous pouvez modifier ces noms comme vous le souhaitez.
Les variables sont définies dans la Liste des propriétés lorsque la zone Web est sélectionnée.
Pour plus d’informations sur le fonctionnement de ces variables, reportez-vous à la section Gestion programmée des zones Web dans le manuel Langage de 4D.
Cette option vous permet de choisir entre deux moteurs de rendus pour la zone Web, en fonction des spécificités de votre application :
- "Utiliser le moteur de rendu Web intégré" non coché (défaut) : Dans ce cas, 4D utilise le "meilleur" moteur correspondant au système. Sous Windows, 4D utilise automatiquement la plus récente version du navigateur présent sur la machine (IE11, MS Edge, etc.).
Sur Mac, 4D utilise la version courante du Web Kit.
Ce fonctionnement vous permet de bénéficier automatiquement des dernières avancées en matière de rendu Web, via HTML5 ou JavaScript. En revanche, vous pouvez rencontrer des différences de rendu entre les implémentations d’Internet Explorer/Edge et de Web Kit.
- "Utiliser le moteur de rendu Web intégré" coché : Dans ce cas, 4D utilise Web Kit sur toutes les plates-formes. Web Kit est un moteur de rendu Web open source et multi-plate-forme. Web Kit est notamment utilisé par le navigateur Safari.
4D intègre une version de Web Kit. L’utilisation du Web Kit embarqué vous permet d’avoir l’assurance que le rendu et le fonctionnement des zones Web de votre application seront quasiment identiques, quelle que soit la plate-forme d’exécution de 4D (de légères variations de pixels ou des différences liées à l’implémentation réseau pourront toutefois être constatées).
En contrepartie, vous ne bénéficiez plus des mises à jour automatiques du moteur Web effectuées par le système d’exploitation. Des nouvelles versions du Web Kit seront toutefois proposées via 4D.
Note : Lorsque le moteur Web Kit intégré est utilisé, les fonctionnements suivants sont à noter :
- en cas d’affichage de pages via le protocole HTTPS, l’autorité du certificat n’est pas vérifiée.
- sous Windows, les fichiers PDF ne peuvent être affichés que dans une fenêtre externe.
- lorsque la zone Web est affichée dans un nouveau process, créé notamment avec la commande New process, il est nécessaire de définir une taille de pile d'au moins 256 Ko (256*1024) afin de s'assurer d'un affichage correct.
Note : Cette option n’apparaît que si l’option Utiliser le moteur de rendu Web intégré est cochée.
Lorsque cette propriété est cochée, un objet JavaScript spécial ($4d) est instancié dans la zone Web et permet de gérer les appels aux méthodes projet de 4D. Pour plus d’informations sur le fonctionnement de cette option, reportez-vous à la section Gestion programmée des zones Web dans le manuel Langage de 4D.
Quatre actions standard spécifiques sont disponibles pour la gestion automatique des zones Web : Ouvrir URL précédent, Ouvrir URL suivant, Actualiser URL courant et Arrêter chargement URL. Ces actions doivent être associées à des boutons ou des commandes de menus et permettent d’implémenter des interfaces Web basiques. Ces actions sont décrites dans la section Actions standard.
Les zones Web peuvent également être contrôlées via des événements formulaire et des commandes de langage spécifiques. Ces éléments sont détaillés dans le chapitre Zone Web du manuel Langage de 4D.
L'affichage des zones Web étant géré par un moteur de rendu externe, leur implantation au sein des formulaires 4D est soumise à des limitations. Au moment de définir l'emplacement des zones Web, vous devez tenir compte des contraintes suivantes :
- Les zones Web ne sont pas prises en charge dans les sous-formulaires "défilables" (l'action de défilement ne donnera pas l'effet escompté).
- Les limites des zones Web ne doivent pas excéder celles des sous-formulaires qui les contiennent (elles doivent être entièrement visibles).
- La superposition d'une zone Web par-dessus ou au-dessous d'autres objets du formulaire n'est pas prise en charge.
Produit : 4D
Thème : Travailler avec les objets actifs
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









