4D v16.3
ボタン
 ボタン
ボタン
フォームエディターを使用し、さまざまなボタンをフォームに追加することができます。フォームにボタンを追加すると、各ボタンに標準アクションを割り当てることができます。自動動作ボタンにより、レコードの入力、取り消し、削除、レコード間の移動、マルチページフォームでのページ間の移動、サブフォームレコードのオープン、削除、追加等の操作を行うことができます。
通常は、フォームウィザードを使用してフォームを作成する際にボタンを追加します。これらのボタンの動作はプロパティリストで変更することができます。例えば、ボタンから標準アクションを取り除いたり、またはボタンの動作を指定するオブジェクトメソッドを作成することができます。
またフォームエディターを使用してボタンを追加したり、ボタンのアクションを指定することも可能です。例えばフォーム上で複数のサブフォームが必要になる場合は、必要なサブフォームと自動ボタンをフォームエディターで追加できます。各ボタンをフォームに追加し、それぞれのボタンに標準アクションを関連付けます。
4Dでは次のようなボタンを使用することができます:
- ボタン: これらのボタンは現在のプラットフォームインタフェースで表示されます。選択したフォント、フォントサイズ、書体、カラーを用いてボタンテキストが表示されます。

ボタンに表示されるラベルは、プロパティリストの"オブジェク"トテーマにあるタイトルフィールドで設定します。ボタンラベルはいつでも変更することができます:
- デフォルトボタン: 境界線が少し太いことを除けば、デフォルトボタンは標準のボタンとまったく同じにみえます。これはユーザーに対しこのボタンが推奨できる選択であることを示します。次の図は、デフォルトボタンと標準のボタンとを比較しています。

Mac OSの場合、デフォルトボタンは点滅します:
デフォルトボタンというオブジェクトタイプは存在しませんが、ボタンで使用できるプロパティです。
注: フォームページごとに、デフォルトボタンは1つしか作成できません。 - ハイライトボタンと透明ボタン: これらのボタンは、グラフィックオブジェクトの上部に配置するために設計されています。ハイライトボタンは透明です。ハイライトボタンをクリックすると、そのボタンのグラフィックが反転表示されます。
一方、透明ボタンは常に透明であり、クリックされても反転表示されません。別ページの表示など、クリックにより実行される動作により、そのボタンがクリックされたことがわかります。透明ボタンは、ボタン機能を表わすテキストやグラフィックの上部に配置すべきです。ユーザがテキストやグラフィックをクリックすると、そのボタンがアクティブになります。 - 3Dボタンとピクチャーボタン: 3Dボタンファミリー(3Dボタン、3Dチェックボックス、3Dラジオボタン)とピクチャボタンには、さまざまな固有のプロパティがあります。これらのボタンについては3Dボタン、3Dチェックボックス、3Dラジオボタンとピクチャーボタンを参照してください。
フォーム実行時、標準アクションが設定されたボタンは必要に応じてグレー表示されます。例えばあるテーブルの1番目のレコードが表示されると、先頭レコードボタンと前レコードがグレー表示されます。
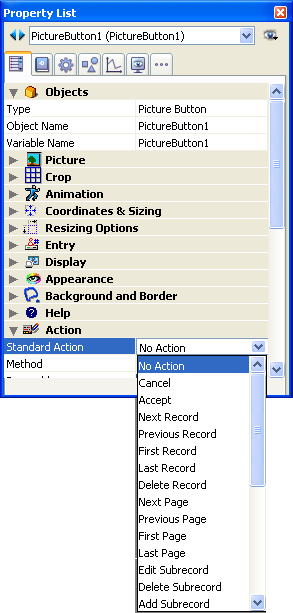
タイプドロップダウンリストから目的のボタンタイプを選択して、ボタンを作成します。この後標準アクションドロップダウンリストから標準ボタンの動作を選択することができます (標準アクション参照):

注: エディターのコンテキストメニューから標準アクション階層メニューコマンドを使用することも可能です。
ボタンのタイプが何であれ、このドロップダウンリストから項目を選択しなければなりません。標準アクションドロップダウンリストに表示されていない動作をボタンに実行させたい場合は動作なしを選択して、ボタンの動作を指定するオブジェクトメソッドを記述します (メソッドの編集参照)。
通常はイベントテーマでOn Clickedイベントを有効にして、ボタンのクリック時にのみメソッドを実行します。どのタイプのボタンにもメソッドを割り当てることができます。
ボタン(標準ボタン、ハイライトボタン、透明ボタン、ラジオボタン、ラジオピクチャ、チェックボックスなど)に関連付けられたすべての変数は、デザインモードやアプリケーションモードでフォームが初めて開かれるとき0に初期化されます。ボタンをクリックすると、変数は1 になります。
それぞれのアクションについては標準アクションを参照してください。
互換性に関する注記: 4Dの以前のバージョンでは、標準アクション付きボタンがコンテキストによりグレー表示に切り替わる際の副作用を使用して、カスタムボタンの有効/無効を自動で切り替えることができました (標準アクション付きボタン変数と同じ名前の変数名をカスタムボタンにも使用した場合)。この副作用は4D v12で取り除かれました。各ボタンの有効/無効は個別に処理しなければなりません。
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
デザインリファレンス ( 4D v16)
デザインリファレンス ( 4D v16.1)
デザインリファレンス ( 4D v16.3)









