4D v16.3
ピクチャーボタン
4D v16.3
ピクチャーボタン
 ピクチャーボタン
ピクチャーボタン
ピクチャーボタンは複数の状態を持てます。比較してみると、標準ボタンは3 つの状態(有効、無効、クリック)に対応します。ピクチャーボタンでは、その名前が表わすようにそれぞれの状態を別々のピクチャーにより表わします。
ピクチャーボタンは、次の2つの方法で使用します:
- フォーム上のコマンドボタンとして。この場合ピクチャーボタンには通常4種類の状態があります(有効、無効、クリック、ロールオーバー)。これはフォームウィザードのほとんどのフォームテンプレートで用いられる設定です。
- 複 数の選択項目の中からユーザーに選ばせるためのピクチャーボタンとして。この場合、ピクチャーボタンをポップアップピクチャーメニューの代わりに使用する ことができます。ピクチャーポップアップメニューではすべての選択肢が (ポップアップメニューの項目として) 同時に表示されます。一方ピクチャーボタンは、選択候補を連続的に表示します(ボタンをクリックする度に変わります)。
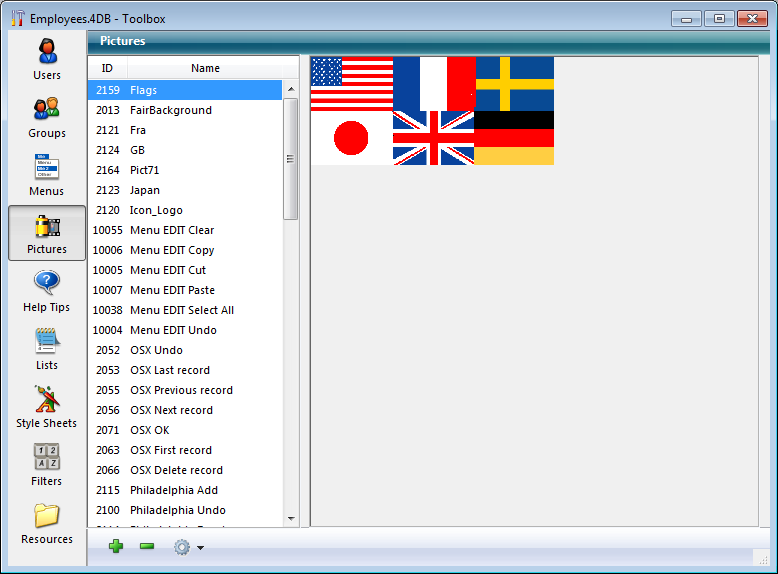
次に示すのは、ピクチャーボタンの例です。例えばカスタムアプリケーションのユーザに、アプリケーションのインタフェース言語を選ばせたいものとします。そこで下図のように、選択候補をピクチャーボタンとしてカスタムプロパティダイアログボックスに組み込みます: オブジェクトをクリックするとピクチャーが変わる
オブジェクトをクリックするとピクチャーが変わる
次 の方法でピクチャーボタンを導入します。まず初めに、1 つの画像を用意し、一連のピクチャーを横、縦、または縦横の格子状に並べてその中に納めておきます。この画像はピクチャーライブラリへ追加したり、またはピクチャー変数やピクチャーファイルへ追加することができます。
ピクチャーは、縦、横、または縦横格子状に整理することができます(前の図を参照)。ピクチャーを格子状に並べた場合、各ピクチャーには左から右へ1 行ずつ、0から始まる番号が振られます。例えば、4 つの行と3 つの列で構成される格子において、2 行目の2 番目の画像の番号は4になります。
注: ピクチャーライブラリには、ピクチャーをサムネールテーブルとして整理できる機能があります。ピクチャーがサムネールテーブルとして定義されていれば、ライブラリーからピクチャー名をドラッグすることでピクチャーボタンを作成することができます。
ピクチャーボタンには次のような固有のプロパティがあります:
- "ピクチャー"テーマにおいて、"ソース"ドロップダウンリストを使用してピクチャーソースを指定します。変数、ピクチャーライブラリー、リソースファイル、ファイルのいずれかを選択することができます。ピクチャーソースを設定したら、ピクチャーの名前(ピクチャーが変数の場合)、番号(ピクチャーがピクチャーライブラリーリソースファイルから参照される場合)、またはパス名 (ピクチャーファイルのピクチャーを参照する場合) を「名前/ID」エリアに入力します。ファイルの場合、パス名はデータベースのResourcesフォルダーからの相対パスで記述しなければなりません (ピクチャーファイルの自動参照参照)。
- "行列数"テーマには、サムネールテーブルを構成する行数と列数を指定することができます。本文の例では3列2行からなるピクチャーを使用しています。
- "アニメーション"テーマには、ピクチャーボタンの表示モードと動作を指定することができます。いくつかのオプションを組み合わせることが可能です。この件については次の節で詳しく説明します。
注: ピクチャーボタンに関連付けた変数は、ピクチャーのサムネールテーブルで現在表示されているピクチャーのインデックス番号を返します。このテーブル内のピクチャー番号は0 から始まります。
ピクチャーボタンに指定できる表示モードと動作モードを次に示します。通常は、これらのオプションを組み合わせて使用します:
- <オプション未選択>
ユーザがクリックすると、系列中の次のピクチャーを表示します。Shift キーを押しながらクリックすると、系列中の前のピクチャーを表示します。系列中の最後のピクチャーに達すると、もう一度クリックしてもピクチャーは変わりません。つまり、この設定では、系列中の最初のピクチャーへ一巡して戻ることはありません。 - マウスプレス中は自動更新
最初のオプションと似ていますが、ユーザがマウスボタンを押して各ピクチャーを連続的に表示できる点が異なります(つまり、アニメーションのように表示する)。最後のピクチャーに達しても、オブジェクトは最初のピクチャーに戻りません。 - 先頭フレームへ戻る
最初のオプションと似ていますが、ピクチャーが連続的に繰り返して表示される点が異なります。最後のピクチャーに達して再度クリックすると、最初のピクチャーが表示され、そのまま続きます。 - ロールオーバー効果
マウスカーソルが通過すると、ピクチャーボタンの内容が変わります。カーソルがボタンエリアを離れると、最初のピクチャーが再度表示されます。このモードは、マルチメディアアプリケーションやHTML ドキュメントで頻繁に利用されます。DISABLE 時は最終フレームオプション(128)を選択していなければ、この際に表示されるピクチャーはサムネールテーブル中の最後のピクチャーです。このオプションを選択した場合は、最後から二番目のサムネールが表示されます。 - マウスアップで戻る
このモードは2 つのピクチャーを用いて動作します。ユーザがボタンをクリックした時以外は一番目のピクチャーが常に表示されます。ボタンがクリックされると、マウスボタンが放されるまで二番目のピクチャーが表示され、マウスボタンが放されるとすぐに一番目のボタンへ戻ります。このモードを使用すると、それぞれの状態(アイドルとクリック)ごとに異なるピクチャーを使用した動作ボタンを作成することができます。このモードを使い、3D 効果を作成したり、ボタンの動作を表現するピクチャーを表示することができます。 - DISABLE時は最終フレーム
このモードを使用すると、ボタンが無効な場合に表示するサムネールとして、最後のサムネールを設定することができます。このモードを選択すると、4Dはボタンが使用不可になると、最後のサムネールを表示します。ボタンが使用不可の場合に用いられるサムネールは、4Dにより別に処理されます。このオプションと”マウスプレス中は自動更新”オプションおよび”先頭フレームへ戻る”オプションを組み合わせると、最終ピクチャーはボタンに割り当てられた順序から外され、無効時にのみ表示されるようになります。 - アニメーション間隔(tick)
このモードを使用すると、一定のスピードで(tick 単位)ピクチャーボタンの内容が繰り返し表示されます。例えば10 を渡した場合、サムネールは10 tick ごとに変わります。このモードでは、他のすべてのオプションが無視されます。
注: 透過オプション("アピアランス"テーマ)を使用して、ピクチャーボタンの描画方法を設定することも可能です(ピクチャーの背景を透明にする)。
例えばマウスアップで戻る、ロールオーバー効果、DISABLE 時は最終フレームモードを受け入れるボタンを設定したいものとします。
1 行4 列からなるサムネールテーブルの場合、各サムネールはデフォルト、クリック、ロールオーバー、無効という状態に対応しています。
プロパティリストにおいて次のプロパティを設定します。1 行4 列、マウスアップで戻る、ロールオーバー効」、DISABLE 時は最終フレームオプション。
参照
プロパティ
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
履歴
ARTICLE USAGE
デザインリファレンス ( 4D v16)
デザインリファレンス ( 4D v16.1)
デザインリファレンス ( 4D v16.3)









