4D v16.3
ボタングリッド
 ボタングリッド
ボタングリッド
ボタングリッドは透明なオブジェクトであり、画像の最前面に配置されます。この画像は列と行の配列を表現するべきです。ボタングリッドのオブジェクトを使用すると、ユーザがグラフィック上でクリックした場所を判別することができます。オブジェクトメソッドではOn Clickedイベントを使用し、クリックされた場所に応じて適切な動作を実行します。
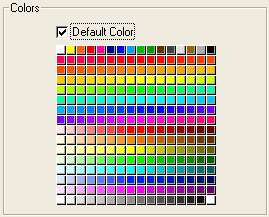
4Dでは、カラーパレットにボタングリッドが使用されています:

グリッド上のボタンには、左上から右下に向けて番号が振られます。この例でグリッドは16列×16行で構成されています。左上にあるボタンはクリックされると1 を返します。2 行目の右端にある赤いボタンが選択されると、ボタングリッドは32 を返します。
ボタングリッドを作成するには、背景グラフィックをフォームに追加し、そのグラフィックの最前面にボタングリッドを配置します。行列数テーマの該当する入力エリアに行数と列数を指定します。
ボタングリッドにページ指定アクションを割り当てることができます。この動作を選択すると、4D はボタングリッドで選択されたボタンの番号に相当するフォームページを自動的に表示します。
例えばグリッド上の10 番目のボタンを選択すると、4D は現在のフォームの10 ページ目を表示します(存在する場合)。
任意のボタンの選択結果を自分で管理したい場合は、動作なしを選択します。
詳細は標準アクションを参照してください。
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
grid
デザインリファレンス ( 4D v16)
デザインリファレンス ( 4D v16.1)
デザインリファレンス ( 4D v16.3)









