4D v16.3
Schaltflächengitter
- 4D Designmodus
-
- Mit aktiven Objekten arbeiten
-
- Was sind aktive Objekte
- Objekte vom Typ Feld und Variable
- Schaltflächen
- 3D Schaltflächen, 3D Kontrollkästchen, 3D Optionsfelder
- Bildschaltflächen
- Schaltflächengitter
- Kontrollkästchen
- Optionsfelder und Optionsbilder
- PopUp-Menüs, Dropdown-Listen
- Combo Boxen
- Hierarchische PopUp-Menüs und hierarchische Listen
- PopUp-Menü vom Typ Bild
- Indikatoren
- Registerkarten
- Splitter
- Web Areas
- Plug-In Bereich
- Listboxen
- Unterformulare
 Schaltflächengitter
Schaltflächengitter
Ein Schaltflächengitter ist ein transparentes Objekt, das auf eine Grafik gelegt wird. Sie muss die Form eines Array vom Typ Zeile-nach-Spalte haben. Sie verwenden ein Schaltflächengitter, um festzulegen, wo der Benutzer auf die Grafik klickt. Ihre Objektmethode verwendet das Ereignis On Clicked und verwaltet die Aktion je nach der Stelle des Klicks.
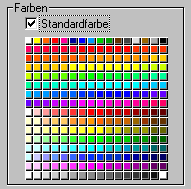
4D verwendet z.B. ein Schaltflächengitter als Farbpalette:

Um ein Schaltflächengitter zu erzeugen, fügen Sie dem Formular eine Hintergrundgrafik hinzu und setzen auf das Bild ein Schaltflächengitter.
Unter der Gruppe „Abschneiden“ geben Sie die Anzahl der Zeilen und Spalten des Gitters ein.Sie können einem Objekt vom Typ Schaltflächengitter die Aktion Gehe zu Seite zuordnen. Ist diese Aktion aktiviert, zeigt 4D automatisch die Formularseite, die der Nummer des gewählten Elements im Schaltflächengitter zugeordnet ist.
Wählt der Benutzer z.B. das 10. Element des Gitters, zeigt 4D - sofern vorhanden- Seite 10 des aktuellen Formulars.
Wollen Sie selbst steuern, was beim Auswählen eines Elements passiert, behalten Sie die Standardoption Keine Aktion bei.
Weitere Informationen finden Sie unter Standardaktionen.
Produkt: 4D
Thema: Mit aktiven Objekten arbeiten
grid
4D Designmodus ( 4D v16)
4D Designmodus ( 4D v16.1)
4D Designmodus ( 4D v16.3)









