4D v16.3
Botões 3D, caixa de seleção 3D e botões de opção 3D
- Manual de Desenho 4D
-
- Trabalhar com objetos ativos
-
- O que são objetos ativos
- Objetos de campo e variáveis
- Botões
- Botões 3D, caixa de seleção 3D e botões de opção 3D
- Botões imagem
- Grade de botões
- Caixas de seleção
- Botões de opção e botões imagem de opção
- Menus suspensos/Listas suspensas
- Combo Boxes
- Menus suspensos hierárquicos e listas hierárquicas
- Menu Imagem suspenso
- Indicadores
- Controle de abas
- Separador
- Área Web
- Áreas plug-in
- List boxes
- Subformulários
 Botões 3D, caixa de seleção 3D e botões de opção 3D
Botões 3D, caixa de seleção 3D e botões de opção 3D
A família de botões 3D inclui botões 3D, caixas de seleção 3D e botões de opção 3D. Estes objetos são estruturalmente idênticos; a única diferença é o tatamento da variável associada:
- A variável associada de um botão é igual a 0 quando se abre o formulário (estado padrão); é igual a 1 quando o usuário clica no botão (estado pressionado); logo o botão retorna a seu estado padrão e é igual a 0 novamente.
- A variável associada a uma caixa de seleção 3D é igual a 0 quando a caixa não está marcada e é igual a 1 quando a caixa está marcada. Diferentemente dos botões, a caixa de seleção 3D se mantém em seu estado (0 ou 1) até que o usuário a seleciona novamente. Para maiores informações, consulte o parágrafo Caixas de seleção.
- Os botões de opção 3D funcionam em grupos; a variável do botão selecionado é igual a 1, e dos outros a 0. A variável pode ser igual a 0 ou a 1 quando se abre o formulário. Para maiores informações, consulte o parágrafo Botões de opção e botões imagem de opção.
A família de botões 3D oferece numerosas propriedades específicas, que podem ser utilizadas para estabelecer interfaces perfeitamente integradas aos diferentes sistemas operacionais. Mais especificamente, é possível aplicar diferentes estilos pré-definidos aos botões 3D (botões bevel, botões push, etc.) ou associar menus suspensos a eles.
É possível obter um grande número de variações ao combinar as diferentes propriedades

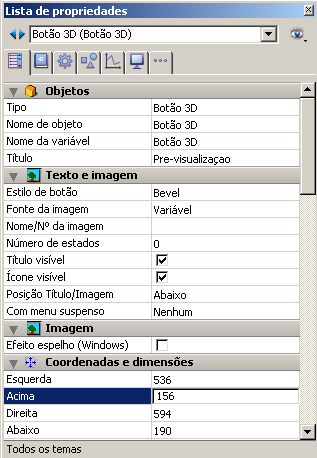
Esta propriedade permite inserir uma etiqueta no botão. A fonte e o estilo desta etiqueta podem ser definidas no tema “Texto”. Você pode forçar um retorno de carro na etiqueta utilizando o caractere \ (barra reversa).

Para inserir uma "\" na etiqueta, introduza "\\".
Por padrão, a etiqueta se localiza no centro do botão. Quando o botão também tem um ícone, é possível modificar a localização relativa destes dois elementos utilizando a propriedade Posição Título/Imagem.
É possível esconder o título deselecionando a opção Título visível. Neste caso, o ícone se localiza automaticamente no centro do botão.
Para a tradução do banco, você pode introduzir na área da etiqueta de um botão uma referência XLIFF ou STR# (ver MissingRef).
Esta propriedade permite definir a aparência geral do botão. O estilo também influencia na disponibilidade de certas opções. Os seguintes estilos estão disponíveis:(ilustrações Windows/Mac OS):
- Nenhum (valor padrão)


Um botão 3D com o estilo “Nenhum” é similar a um botão invisível: não se vê seu contorno. Mesmo assim, possui todas as opções de botões 3D.
Em Mac OS, não é possível mostrar o triângulo indicando a associação a um menu pop-up. - Fundo modificado


Este estilo corresponde aos botões inversos, exceto que quando o usuário clique neste tipo de botão se obtém um efeito 3D ao mover a imagem localizada sob o botão..
Quando o estilo “Fundo modificado” estiver selecionado, nenhuma opção estará disponível. - Pulsador


Um botão 3D com o estilo “Pulsador” tem a aparência de um botão padrão do sistema. Mesmo assim, se beneficia das opções dos botões 3D, com exceção da propriedade “Com menu suspenso”. - Botão de barra



Este estilo de botão 3D está particularmente destinado para uma integração em uma barra de ferramentas.
Em Windows, seu contorno aparece quando se passa o mouse sobre ele. Quando se usa a propriedade “Com menu suspenso”, aparece um triângulo à direita e no centro do botão.
Em Mac OS, o contorno do botão nunca aparece. Quando você tem a propriedade “Com menu suspenso” , um triângulo aparece no canto inferior direito do botão. - Personalizado


Este estilo se beneficia de las opciones de botones 3D, con excepción de la propiedad “Con menú desplegable”.Este estilo de botão 3D aceita uma imagem de fundo personalizada e permite controlar vários parâmetros adicionais (rolagem de ícone e margens). Para maiores informações, consulte o parágrafo “Botões 3D personalizados” a seguir. Este estilo utiliza as opções de botões 3D, com exceção da propriedade “Com menu suspenso”. - Círculo



Em Mac OS X, um botão 3D com o estilo “Círculo” aparece como um botão de sistema redondo. Dois conjuntos de estilos estão disponíveis para o círculo, dependendo do tamanho do botão no formulário. Este estilo se aproveita das opções de botões 3D, com exceção da propriedade “Com menu suspenso”.
Em Windows, este estilo de botão é idêntico ao estilo “Nenhum” (o círculo ao fundo não é levado em consideração). - Quadro de sistema


Em Mac OS X, um botão 3D com estilo “Quadro de sistema” aparece como um quadro de sistema. Este estilo se aproveita das opções de botões 3D, com exceção da propriedade “Com menu suspenso”.
Em Windows, este estilo de botão é idêntico ao estilo “Nenhum” (o quadrado ao fundo não é levado em consideração). - Office XP


Um botão 3D com o estilo “Office XP” tem as seguintes características::- As cores de seu contorno e fundo se baseiam nas cores do sistema,.
- Sob Windows, em uso, seu contorno só aparece quando o mouse passa sobre ele.
- Bevel



Em Mac OS, um botão “Bevel” aparece como um botão do sistema padrão. Um botão de estilo Bevel aproveita as opções de botões 3D, incluindo a propriedade “Com menu suspenso”.
Em Windows, este estilo de botão é parecido ao estilo “botão de barra”, a única diferença é o triângulo que indica a presença de um menu associado localizado na parte inferior direita do botão. - Bevel arredondado



Em Mac OS, um botão “Bevel arredondado” é similar a um botão “Bevel” exceto pelos seus contornos que são arredondados.
Em Windows, este estilo de botão é idêntico ao estilo “Bevel”. - Contrair/Exibir




Este estilo de botão permite adicionar um ícone padrão de contração/exibição. Esses botões são usados nativamente nas listas hierárquicas. Em Windows, o botão tem a aparência de um [+] ou um [-]; em Mac OS, se vê como uM triângulo apontando para cima ou para baixo. Este estilo se utiliza unicamente com as caixas de seleção 3D, onde os dois estados do botão correspondem aos estados marcado/desmarcado da caixa. - Ajuda


Este estilo de botão permite mostrar um botão de ajuda padrão do sistema. Pode usar esse estilo para adicionar botões de ajuda "sistema" em seus formulários. - Texturizado OS X


Em Mac OS X, um botão "Texturizado" é um botão padrão que mostra um degradê de cinza. Sua altura está predefinida: não é possível aumentar ou diminuir o botão. Esse estilo de botão pode usar todas as opções de botões 3D.
Em Windows, este estilo equivale a um botão pulsador, o qual pode ter um menu pop-up e a característica especial de ser transparente em Vista. - Gradiente OS X


Em Mac OS X, um botão "Gradiente" é um botão de sistema bicolor. Este estilo de botão pode utilizar todas as opções de botões 3D.
Em Windows, este estilo é equivalente a um botão pulsador, o qual poede ter um menu pop-up.
É possível adicionar um ícone a todos os estilos de botões 3D (exceto o estilo “Fundo deslocado”):

O manejo de ícones se realiza utilizando as propriedades: Fonte da imagem, Nome/No da imagem.
- Fonte da imagem
Ao igual que os botões de imagem, o ícone de um botão 3D pode vir de três fontes diferentes: Variável, Biblioteca de imagens, Arquivo de recursos ou Arquivo. Uma vez designada a fonte, pode introduzir o nome ou o número de imagem na propriedade "Nome/No da imagem". - Nome/No da imagem
Uma vez definida a fonte da imagem, introduza o nome (se a imagem é uma variável ou vem da biblioteca de imagens) ou o número (se a imagem viene de la biblioteca de imagens ou de um arquivo de recursos) ou a rota de acesso da imagem (se a imagem vem de um arquivo de imagem ); neste último caso, a rota de acesso deve ser relativa a pasta Resources do banco (ver o parágrafo Referenciar automaticamente arquivos de imagem). Escreva 0 nesta propriedade para não associar uma imagem ao botão 3D.
Nota: pode associar uma imagem a un botão por arrastar e soltar uma imagem da biblioteca de imagens ou de um arquivo de disco. - Número de estados
Esta propriedade permite precisar o número exato de estados presentes na imagem utilizada como ícone pelo botão 3D. Em geral, um ícone de botão tem 4 estados: ativo, pressionado, mouse over e inativo. Na imagem fonte, os estados deven ser localizadas verticalmente:
- Título visível/ ícone visível
Quando o botão inclui um título e uma imagem, pode ocultar um ou outro deselecionar a opção Título visível ou Ícone visível (ou ambas). Quando um elemento está oculto, é substituído por outro automaticamente no centro do botão.
Esta propriedade permite modificar a localização relativa del título del botão con relación al ícone asociado. Esta propiedade não tem efeito quando o botão contém só um título (sem imagem associada) ou uma imagem (sem título). Por padrão, quando um botão 3D contém um título e uma imagem, o texto se localiza abaixo da imagem.
Este é o resultado das diferentes opções desta propriedade:
- Esquerda: o texto se localiza a la izquierda do ícone. O conteúdo do botão está alinhado a la derecha.

- Acima: o texto se localizado arriba do ícone. O conteúdo de botão está centrado.

- Direita: o texto se localiza a la derecha do ícone. O conteúdo do botão está alinhados a esquerda.

- Abaixo: o texto se localiza debajo do ícone. O conteúdo do botão está centrado.

- Centro: o texto do ícone está centrado vertical e horizontalmente no botão. Este parâmetro é útil, por exemplo, para texto incluído num ícone

Esta propriedade permite distribuir um símbolo na forma de triângulo no botão 3D, o qual indica que há um menu pop up associado:

A aparência e localização deste símbolo depende do estilo do botão e da plataforma atual.
Os estilos de botões 3D que aceitam a propriedade “Com menu suspenso” são os seguintes:
- Nenhum
- Botão de barra
- Bevel
- Bevel arredondado
- Office XP
- OSX Textura
- OSX Gradiente
Para associar um símbolo de menu suspenso a um botão 3D, tem duas opções: Ligado e Separado.
 Separado
Separado Ligado
Ligado
Nota: a disponibilidade efetiva de um modo “separado” depende do estilo de botão e da plataforma.
Cada opção especifica a relação entre o botão e o menu pop up associado:
- Quando o menu pop-up está separado, ao clicar na parte esquerda do botão se executa diretamente a ação atual de botão; esta ação pode ser modificada utilizando o menu pop-up acessível desde a parte direita do botão.
- Quando o menu pop-up está ligado, um clique no botão só exibe o menu pop-up. Só a seleção da ação no menu pop up provoca sua execução.
Estas opções influem igualmente a gestão de eventos de formulário para o botão (para maior informação, consulte o manual de Linguagem de 4D).
É importante notar que a propriedade “Com menu suspenso” só maneja o aspecto gráfico do botão. A exibição do menu suspenso ( pop-up) e seus valores devem ser manejados completamente pelo desenvolvedor, especialmente utilizando eventos de formulário e os comandos Dynamic pop up menu e Pop up menu.
Quando se seleciona o estilo de botão 3D “Personalizado”, várias propriedades adicionais estão disponíveis: Fonte do fundo, Nome/número do fundo, ícone visível, margem horizontal e margem vertical.
- Fonte do fundo: esta propriedade permite selecionar a imagem que será desenhada ao fundo do botão. Da mesma forma que para o ícone, é possível indicar que a imagem provém de uma variável, da biblioteca de imagens ou de um arquivo de recursos ou de um arquivo no disco.
- Nome/Número do fundo: uma vez selecionada a fonte, é possível indicar o nome e o número da imagem nesta área.
Da mesma forma que para os ícones, as imagens de fundo podem conter quatro áreas verticais distintas, que serão utilizadas por 4D para representar os quatro estados padrões do botão: ativo, ao clicar, ao passar por cima, e desativado. Observe que o efeito produzido ao clicar também pode ser controlado utilizando a propriedade Sangria ícone. - Sangria ícone Esta propriedade permite definir um valor de sangria personalizado (em pixels) que será utilizado em caso de que se clique no botão: o título do botão será movido para a direita e para baixo o número de pixels introduzido. Esta função permite aplicar um efeito 3D personalizado quando se clica no botão.
- Margem horizontal/Margem vertical
Estas propriedades lhe permitem definir o tamanho (em pixels) de margens internas do botão. Estas margens delimitam as áreas que o ícone do botão 3D e o título não devem sobrepassar.
Este parâmetro é útil, por exemplo, quando a imagen de fundo contém bordas: Botão 3D personalizado sem margem
Botão 3D personalizado sem margem Botão 3D personalizado com margem de 13 pixels
Botão 3D personalizado com margem de 13 pixels
Produto: 4D
Tema: Trabalhar com objetos ativos
Manual de Desenho 4D ( 4D v16)
Manual de Desenho 4D ( 4D v16.1)
Manual de Desenho 4D ( 4D v16.3)









