4D v16.3
Botones 3D, Casillas de selección 3D y Botones radio 3D
- Manual de Diseño
-
- Trabajar con objetos activos
-
- ¿Qué son los objetos activos?
- Campos y variables objetos
- Botones
- Botones 3D, Casillas de selección 3D y Botones radio 3D
- Botones imagen
- Rejilla de botones
- Casillas de selección
- Botones radio y botones radio imagen
- Pop-ups/Listas desplegables
- Combo box
- Listas jerárquicas y menús desplegables jerárquicos
- Menús pop-up imagen
- Indicadores
- Pestañas
- Separadores
- Áreas web
- Areas de Plug-ins
- List boxes
- Subformularios
 Botones 3D, Casillas de selección 3D y Botones radio 3D
Botones 3D, Casillas de selección 3D y Botones radio 3D
La familia de botones 3D incluye botones 3D, casillas de selección 3D y botones de opción 3D. Estos objetos son estructuralmente idénticos; la única diferencia es el tratamiento de la variable asociada:
- La variable asociada de un botón es igual a 0 cuando se abre el formulario (estado estándar); es igual a 1 cuando el usuario hace clic en el botón (estado presionado); luego el botón vuelve a su estado estándar y es igual a 0 nuevamente.
- La variable asociada a una casilla de selección 3D es igual a 0 cuando la casilla no está marcada y es igual a 1 cuando la casilla está marcada. A diferencia de los botones, la casilla de selección 3D se mantiene en su estado (0 ó1) hasta que el usuario la selecciona nuevamente. Para mayor información, consulte Casillas de selección.
- Los botones de opción 3D funcionan en grupos; la variable asociada del botón seleccionado es igual a 1 y las otras a 0. La variable puede ser igual a 0 o a 1 cuando se abre el formulario. Para mayor información, consulte el párrafo Botones radio y botones radio imagen.
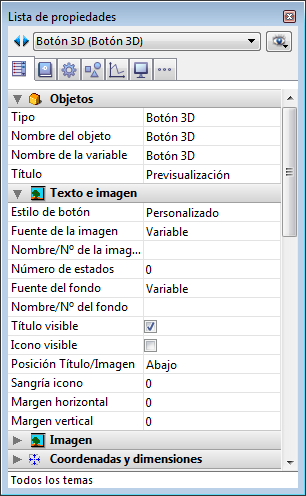
La familia de botones 3D ofrece numerosas propiedades especificas, que pueden utilizarse para establecer interfaces perfectamente integradas a los diferentes sistemas operativos. Más específicamente, es posible aplicar diferentes estilos predefinidos a los botones 3D (botones bevel, botones push, etc.) o asociar menús desplegables a ellos. Se puede obtener un gran número de variaciones al combinar las diferentes propiedades.

Esta propiedad permite insertar una etiqueta en el botón. La fuente y el estilo de esta etiqueta pueden definirse en el tema “Texto”.
Puede forzar un retorno de carro en la etiqueta utilizando el carácter \ (barra oblicua inversa).

Para insertar un \ en la etiqueta, introduzca \\.
Por defecto, la etiqueta se ubica en el centro del botón. Cuando el botón también tiene un icono, puede modificar la ubicación relativa de estos dos elementos utilizando la propiedad Posición Titulo/Imagen.
Es posible esconder el título deseleccionando la opción Titulo visible. En este caso, el icono se ubica automáticamente en el centro del botón.
Para la traducción de la base, puede introducir en el área de la etiqueta de un botón una referencia XLIFF o STR# (ver MissingRef).
Esta propiedad permite definir la apariencia general del botón. El estilo también influye en la disponibilidad de ciertas opciones. Los siguientes estilos están disponibles: (ilustraciones Windows/Mac OS):
- Ninguno (valor por defecto)


Un botón 3D con el estilo “Ninguno” es similar a un botón invisible: no se ve su contorno. Sin embargo, tiene disponibles las opciones de botones 3D.
Bajo Mac OS, no es posible mostrar el triángulo indicando la asociación a un menú pop-up. - Fondo desplazado


Este estilo corresponde a los botones inversos, excepto que cuando el usuario hace clic en este tipo de botón, se obtiene un efecto 3D al desplazar la imagen ubicada bajo el botón.
Cuando el estilo “Fondo desplazado” está seleccionado, ninguna opción está disponible. - Pulsador


Un botón 3D con el estilo "Pulsador" tiene la apariencia de un botón estándar del sistema. Sin embargo se beneficia de las opciones de los botones 3D, con excepción de la propiedad “Con menú desplegable”. - Botón de barra



Este estilo de botón 3D está particularmente destinado para una integración en una barra de herramientas.
Bajo Windows, su contorno aparece cuando se pasa el ratón sobre él. Cuando usa la propiedad “Con menú desplegable”, aparece un triángulo a la derecha y en el centro del botón.
Bajo Mac OS, el contorno del botón nunca aparece. Cuando tiene la propiedad “Con menú desplegable” , un triángulo aparece en la esquina inferior derecha del botón. - Personalizado


Este estilo de botón 3D acepta una imagen de fondo personalizada y permite manejar varios parámetros adicionales (desplazamiento de icono y márgenes). Para mayor información, consulte el párrafo “Botones 3D personalizados” a continuación.
Este estilo se beneficia de las opciones de botones 3D, con excepción de la propiedad “Con menú desplegable”. - Circulo



Bajo Mac OS X, un botón 3D con el estilo “Circulo” aparece como un botón de sistema redondo. Dos conjuntos de estilos están disponibles para el círculo, dependiendo del tamaño del botón en el formulario. Este estilo se beneficia de las opciones de botones 3D, con excepción de la propiedad “Con menú desplegable”.
Bajo Windows, este estilo de botón es idéntico al estilo “Ninguno” (el círculo al fondo no se tiene en cuenta). - Cuadrito de sistema


Bajo Mac OS X, un botón 3D con estilo “Cuadrito de sistema” aparece como un cuadro de sistema. Este estilo se beneficia de las propiedades de botones 3D, con excepción de la propiedad “Con menú desplegable”.
Bajo Windows, este estilo de botón es idéntico al estilo “Ninguno” (no se tiene en cuenta el cuadrado de fondo). - Office XP


Un botón 3D con el estilo “Office XP” tiene las siguientes características:- Los colores de su contorno y fondo se basan en los colores del sistema.
- Bajo Windows, en uso, su contorno sólo aparece cuando el ratón pasa sobre él.
- Bevel



Bajo Mac OS, un botón “Bevel” aparece como un botón del sistema estándar. Un botón de estilo Bevel se beneficia de las opciones de botones 3D, incluyendo la propiedad “Con menú desplegable”.
Bajo Windows, este estilo de botón es similar al estilo “Botón de barra”, la única diferencia es el triángulo que indica la presencia de un menú asociado localizado en la parte inferior derecha del botón. - Bevel redondeado



Bajo Mac OS, un botón “Bevel redondeado” es similar a un botón “Bevel” excepto que sus contornos son redondeados.
Bajo Windows, este estilo de botón es idéntico al estilo “Bevel”. - Contraer/Desplegar




Este estilo de botón permite añadir un ícono estándar de contracción/despliegue. Estos botones se utilizan nativamente en las listas jerárquicas. Bajo Windows, el botón toma la apariencia de un [+] o un [-]; bajo Mac OS, se ve como un triángulo apuntando hacia arriba o hacia abajo. Este estilo se utiliza únicamente con las casillas de selección 3D, los dos estados del botón corresponden a los estados seleccionada/deseleccionada de la casilla. - Ayuda


Este estilo de botón permite mostrar un botón de ayuda estándar del sistema. Puede utilizar este estilo para añadir botones de ayuda "sistema" en sus formularios. - Texturizado OS X


Bajo Mac OS X, un botón "Texturizado" es un botón sistema estándar que muestra un degradé de gris. Su altura está predefinida: no es posible agrandarlo o reducirlo. Este estilo de botón puede usar todas las opciones de botones 3D.
Bajo Windows, este estilo equivale a un botón pulsador, el cual puede tener un menú pop-up y la característica especial de ser transparente bajo Vista. - Gradiente OS X


Bajo Mac OS X, un botón "Gradiente" es un botón sistema bicolor. Este estilo de botón puede utilizar todas las opciones de botones 3D.
Bajo Windows, este estilo es equivalente a un botón pulsador, el cual puede tener un menú pop-up.
Es posible añadir un icono a todos los estilos de botones 3D (con excepción del estilo “Fondo desplazado”):

El manejo de iconos se efectúa utilizando las propiedades: Fuente de la imagen, Nombre/No de la imagen.
- Fuente de la imagen
Al igual que los botones de imagen, el icono de un botón 3D puede venir de tres fuentes diferentes: Variable, Librería de imágenes, Archivo de recursos o Archivo. Una vez designada la fuente, puede introducir el nombre o el número de imagen en la propiedad "Nombre/No de la imagen". - Nombre/No de la imagen
Una vez definida la fuente de la imagen, introduzca el nombre (si la imagen es una variable o viene de la librería de imágenes) o el número (si la imagen viene de la librería de imágenes o de un archivo de recursos) o la ruta de acceso de la imagen (si la imagen viene de un archivo de imagen); en este último caso, la ruta de acceso debe ser relativa a la carpeta Resources de la base (ver el párrafo Referenciación automática de los archivos imágenes). Escriba 0 en esta propiedad para no asociar una imagen al botón 3D.
Nota: puede asociar una imagen a un botón por arrastrar y soltar una imagen de la librería de imágenes o de un archivo de disco. - Número de estados
Esta propiedad permite precisar el número exacto de estados presentes en la imagen utilizada como icono por el botón 3D. En general, un icono de botón tiene 4 estados: activo, presionado, ratón encima e inactivo. En la imagen fuente, los estados deben ubicarse verticalmente:
- Título visible/ icono visible
Cuando el botón incluye un título y una imagen, puede ocultar uno u otro deseleccionando la opción Título visible o Icono visible (o ambas). Cuando un elemento está oculto, es reemplazado por el otro automáticamente en el centro del botón.
Esta propiedad permite modificar la ubicación relativa del título del botón con relación al icono asociado. Esta propiedad no tiene efecto cuando el botón contiene sólo un título (no imagen asociada) o una imagen (no titulo). Por defecto, cuando un botón 3D contiene un título y una imagen, el texto se ubica debajo de la imagen.
Este es el resultado de las diferentes opciones de esta propiedad:
- Izquierda: el texto se ubica a la izquierda del icono. El contenido del botón está alineado a la derecha.

- Arriba: el texto se ubicado arriba del icono. El contenido del botón está centrado.

- Derecha: el texto se ubica a la derecha del icono. El contenido del botón está alineados a la izquierda.

- Abajo: el texto se ubica debajo del icono. El contenido del botón está centrado.

- Centro: el texto del icono está centrado vertical y horizontalmente en el botón. Este parámetro es útil, por ejemplo, para texto incluido en un icono.

Esta propiedad permite desplegar un símbolo en forma de triángulo en el botón 3D, el cual indica que hay un menú pop up asociado:

La apariencia y ubicación de este símbolo depende del estilo del botón y de la plataforma actual.
Los estilos de botones 3D que aceptan la propiedad “Con menú desplegable” son los siguientes:
- Ninguno
- Botón de barra
- Bevel
- Bevel redondeado
- Office XP
- OSX Textura
- OSX Gradiente
Para asociar un símbolo de menú desplegable a un botón 3D, tiene dos opciones: Enlazado y Separado.
 Separado
Separado Enlazado
Enlazado
Nota: la disponibilidad efectiva de un modo “separado” depende del estilo de botón y de la plataforma.
Cada opción especifica la relación entre el botón y el menú pop up asociado:
- Cuando el menú pop-up está separado, al hacer clic en la parte izquierda del botón se ejecuta directamente la acción actual del botón; esta acción puede modificarse utilizando el menú pop-up accesible desde la parte derecha del botón.
- Cuando el menú pop-up está enlazado, un clic en el botón sólo despliega el menú pop-up. Sólo la selección de la acción en el menú desplegable provoca su ejecución..
Estas opciones influyen igualmente la gestión de eventos de formulario para el botón (para mayor información, consulte el manual de Lenguaje de 4D).
Es importante notar que la propiedad “Con menú desplegable” sólo maneja el aspecto gráfico del botón. El despliegue del menú pop-up y sus valores deben ser manejados completamente por el desarrollador, especialmente utilizando eventos de formulario y los comandos Dynamic pop up menu y Pop up menu.
Cuando se selecciona el estilo de botón 3D “Personalizado”, varias propiedades adicionales están disponibles: Fuente del fondo, Nombre/No del fondo, Icono visible, Margen horizontal y Margen vertical.
- Fuente del fondo: esta propiedad permite designar la imagen que se dibujará al fondo del botón. Al igual que para el icono, puede indicar que la imagen proviene de una variable, de la librería de imágenes o de un archivo de recursos o de un archivo en el disco.
- Nombre/No del fondo: una vez se designa la fuente, puede indicar el nombre o el número de la imagen en esta área.
Como para los iconos, las imágenes de fondo pueden contener cuatro áreas verticales distintas, que serán utilizadas por 4D para representar los cuatro estados estándar del botón: activo, al hacer clic, al pasar sobre él, y desactivado. Observe que el efecto producido al hacer clic también puede manejarse utilizando la propiedad Sangría icono. - Sangría Icono: esta propiedad permite definir un valor de sangría personalizado (en píxeles) que se utilizará en caso de que se haga clic en el botón: el título
del botón se desplazará hacia la derecha y hacia abajo el número de píxeles introducido. Esta función permite aplicar un efecto 3D personalizado cuando se hace clic en el botón. - Margen horizontal / Margen vertical: estas propiedades le permiten definir el tamaño (en píxeles) de márgenes internas del botón. Estas márgenes delimitan las áreas que el icono del botón 3D y el título no deben sobrepasar.
Este parámetro es útil por ejemplo cuando la imagen de fondo contiene bordes: Botón 3D personalizado sin margen
Botón 3D personalizado sin margen Botón 3D personalizado con margen de 13 píxeles
Botón 3D personalizado con margen de 13 píxeles
Producto: 4D
Tema: Trabajar con objetos activos
Manual de Diseño ( 4D v16)
Manual de Diseño ( 4D v16.1)
Manual de Diseño ( 4D v16.3)









