4D v16.3
Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- 4D - Mode Développement
-
- Travailler avec les objets actifs
-
- Qu'est-ce qu'un objet actif ?
- Champs et variables objets
- Boutons
- Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- Boutons image
- Grille de boutons
- Cases à cocher
- Boutons radio et boutons radio image
- Pop-ups/Listes déroulantes
- Combo box
- Listes hiérarchiques et Menus déroulants hiérarchiques
- Pop-up menus image
- Jauges
- Onglets
- Séparateurs
- Zones Web
- Zones de plug-in
- List box
- Sous-formulaires
 Boutons 3D, Cases à cocher 3D et Boutons radio 3D
Boutons 3D, Cases à cocher 3D et Boutons radio 3D
La famille des boutons 3D inclut les boutons 3D, les cases à cocher 3D et les boutons radio 3D. Ces objets sont structurellement identiques, seul le traitement de la variable associée est différent :
- La variable associée à un bouton vaut 0 à l’ouverture du formulaire (état standard), elle vaut 1 au moment où l’utilisateur clique sur le bouton (état enfoncé), puis le bouton retourne à son état standard et la variable reprend la valeur 0.
- La variable associée à une case à cocher 3D vaut 0 lorsque la case n’est pas cochée et prend la valeur 1 lorsque la case est cochée. A la différence des boutons, la case à cocher 3D conserve son état (0 ou 1) jusqu’à ce que l’utilisateur la sélectionne de nouveau. Pour plus d’informations, reportez-vous à la section Cases à cocher.
- Les boutons radio 3D fonctionnent par groupes, la variable associée au bouton sélectionné vaut 1 et les autres valent 0. Elle peut valoir 0 ou 1 à l’ouverture du formulaire. Pour plus d’informations, reportez-vous au paragraphe Boutons radio et boutons radio image.
La famille des boutons 3D propose de nombreuses propriétés spécifiques, permettant de mettre en oeuvre des interfaces parfaitement intégrées aux différents systèmes d’exploitation. Il est notamment possible d’appliquer différents styles prédéfinis aux boutons 3D (bouton bevel, bouton poussoir, etc.) ou de leur associer des pop up menus. Un grand nombre de variations peuvent être obtenues en combinant les diverses propriétés.

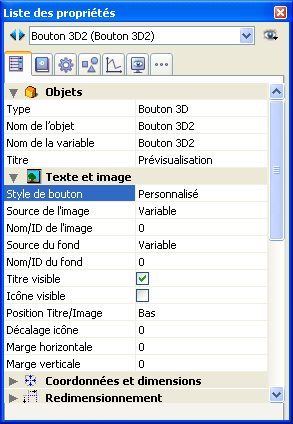
Cette propriété permet d’inscrire un libellé dans le bouton. La police et le style de ce libellé peuvent être définis dans le thème “Texte”.
Vous pouvez forcer le passage à la ligne dans le libellé à l’aide du caractère \ (barre oblique inversée).

Pour insérer un \ dans le libellé, saisissez \\.
Par défaut, le libellé est placé au centre du bouton. Lorsque le bouton comporte également une icône, vous pouvez modifier l’emplacement relatif de ces deux éléments à l’aide de la propriété Position titre/image.
Il est possible de masquer le titre en désélectionnant l’option Titre visible. Dans ce cas, l’icône est automatiquement replacée au centre du bouton.
A des fins de traduction de la base, vous pouvez saisir dans la zone de libellé d’un bouton une référence XLIFF ou STR# (cf. MissingRef).
Cette propriété permet de définir l’apparence générale du bouton. Le style influe également sur la disponibilité de certaines options. Les styles suivants sont proposés (illustrations Windows/Mac OS) :
- Aucun (valeur par défaut).


Un bouton 3D avec le style “Aucun” est semblable à un bouton invisible : son contour n’est pas affiché. Il bénéficie cependant des options des boutons 3D.
Sous Mac OS, il n’est pas possible d’afficher le triangle indiquant l’association à un pop up menu. - Décalage du fond


Ce style correspond aux boutons inversés, à la différence près que, lorsque l’utilisateur clique sur un bouton de ce type, un effet 3D est obtenu par décalage de l’image située sous le bouton.
Lorsque le style “Décalage du fond” est sélectionné, aucune option n’est disponible. - Bouton poussoir


Un bouton 3D avec le style “Bouton poussoir” prend l’apparence d’un bouton système standard. Il bénéficie cependant des options des boutons 3D, à l’exception de la propriété “Avec pop-up menu”. - Bouton barre outils



Ce style de bouton 3D est plus particulièrement destiné à une intégration dans une barre d’outils.
Sous Windows, son contour apparaît que lorsque la souris le survole. Lorsqu’il dispose de la propriété “Avec pop up menu”, un triangle est affiché à droite et au centre du bouton.
Sous Mac OS, le contour du bouton n’apparaît jamais. Lorsqu’il dispose de la propriété “Avec pop up menu”, un triangle est affiché à droite et en bas du bouton. - Personnalisé


Ce style de bouton 3D a pour particularité d’accepter une image d’arrière-plan personnalisée et permet de gérer divers paramètres supplémentaires (décalage de l’icône et marges). Pour plus d’informations, reportez-vous au paragraphe “Boutons 3D personnalisés” ci-dessous.
Ce style bénéficie des options des boutons 3D, à l’exception de la propriété “Avec pop-up menu”. - Rond



Sous Mac OS X, un bouton 3D avec le style “Rond” apparaît sous la forme d’un bouton système rond. Deux tailles fixes sont disponibles pour le rond, dépendant de la taille du bouton dans le formulaire.
Ce style bénéficie des options des boutons 3D, à l’exception de la propriété “Avec pop-up menu”.
Sous Windows, ce style de bouton est identique au style “Aucun” (le fond rond n’est pas pris en charge). - Petit carré système


Sous Mac OS X, un bouton 3D avec le style “Petit carré système” apparaît sous la forme d’un carré système. Ce style bénéficie des options des boutons 3D, à l’exception de la propriété “Avec pop-up menu”.
Sous Windows, ce style de bouton est identique au style “Aucun” (le fond carré n’est pas pris en charge). - Office XP


Un bouton 3D avec le style “Office XP” a les caractéristiques suivantes :- les couleurs de son contour et de son fond sont basées sur les couleurs système.
- sous Windows, en utilisation, son contour n’apparaît que lorsque la souris le survole.
- Bevel



Sous Mac OS, un bouton “Bevel” prend l’apparence d’un bouton système standard. Il bénéficie des options des boutons 3D, y compris la propriété “Avec pop-up menu”.
Sous Windows, ce style de bouton a un fonctionnement semblable au style “Bouton barre outils”, à la seule différence que le triangle indiquant la présence d’un pop up menu associé est situé en bas à droite du bouton. - Bevel arrondi



Sous Mac OS, un bouton “Bevel arrondi” est semblable à un bouton “Bevel”, à la différence près que ses contours sont arrondis.
Sous Windows, ce style de bouton est identique au style “Bevel”. - Contracter/Déployer




Ce style de bouton permet d’ajouter une icône standard de contraction / déploiement. Ces boutons sont utilisés nativement dans les listes hiérarchiques. Sous Windows, le bouton prend l’apparence d’un [+] ou d’un [-] ; sous Mac OS, il s’agit d’un triangle pointant vers la droite ou vers le bas. Ce style est utilisable uniquement avec les cases à cocher 3D, les deux états du bouton correspondant aux états sélectionné/déselectionné de la case. - Aide


Ce style de bouton permet d’afficher un bouton d’aide standard du système. Vous pouvez utiliser ce style pour ajouter des boutons d’aide "système" dans vos formulaires. - OS X Texture


Sous Mac OS X, un bouton "Texture" est un bouton système standard affichant un dégradé de gris. Sa hauteur est prédéfinie : il n’est pas possible de l’agrandir ou de la réduire. Ce style de bouton bénéficie de toutes les options des boutons 3D.
Sous Windows, ce style équivaut à un bouton poussoir pouvant toutefois bénéficier d’un pop up menu et a la particularité d’être transparent sous Vista. - OS X Gradient


Sous Mac OS X, un bouton "Gradient" est un bouton système bicolore. Ce style de bouton bénéficie de toutes les options des boutons 3D.
Sous Windows, ce style équivaut à un bouton poussoir, pouvant toutefois bénéficier d’un pop up menu.
Il est possible d’associer une icône à tous les styles de boutons 3D (à l’exception du style “Décalage du fond”).

La désignation des icônes s’effectue via les propriétés Source de l’image et Nom/ID de l’image.
- Source de l’image
Comme pour les boutons image, l’icône d’un bouton 3D peut provenir de quatre sources différentes : Variable, Bibliothèque d’images, Fichiers de ressources ou Fichier. Une fois la source désignée, vous pouvez indiquer le nom ou le numéro de l’image dans la propriété “Nom/ID de l’image”. - Nom/ID de l’image
Une fois la provenance de l’image définie, saisissez dans cette zone le nom (si l’image est une variable ou provient de la bibliothèque d’images), le numéro (si l’image provient de la bibliothèque d’images ou d’un fichier de ressources) ou le chemin d’accès de l’image (si l’image provient d’un fichier image) ; dans ce dernier cas, le chemin d’accès doit être relatif au dossier Resources de la base (cf. paragraphe Référencement automatique des fichiers images). Pour ne pas associer d’image au bouton 3D, passez 0 dans cette propriété.
Note : Vous pouvez associer une image au bouton en effectuant un glisser-déposer d’une image depuis la bibliothèque d’image ou un fichier disque. - Nombre d’états
Cette propriété permet de préciser le nombre d’états présents dans l’image utilisée comme icône pour le bouton 3D, et qui seront utilisées par 4D pour représenter les états standard du bouton. En général, une icône de bouton comporte 4 états : actif, cliqué, survolé et inactivé. Dans l’image source, les états doivent être superposés verticalement :
- Titre visible / Icône visible
Lorsque le bouton comporte à la fois un libellé et une image, vous pouvez masquer l’un ou l’autre élément en désélectionnant l’option Titre visible ou Icône visible (ou encore, les deux). Lorsqu’un élément est masqué, l’autre est automatiquement replacé au centre du bouton.
Cette propriété permet de modifier l’emplacement relatif du titre du bouton par rapport à l’icône associée. Cette propriété n’a pas d’effet lorsque le bouton contient uniquement un titre (pas d’image associée) ou une image (pas de titre). Par défaut, lorsqu’un bouton 3D contient un titre et une image, le texte est placé au-dessous de l’image.
Voici le résultat des différentes options :
- Gauche : Le texte est placé à gauche de l’icône. Le contenu du bouton est cadré à droite.

- Haut : Le texte est placé au-dessus de l’icône. Le contenu du bouton est centré.

- Droite : Le texte est placé à droite de l’icône. Le contenu du bouton est cadré à gauche.

- Bas : Le texte est placé au-dessous de l’icône. Le contenu du bouton est centré.

- Centre : Le texte et l’icône sont centrés verticalement et horizontalement dans le bouton. Ce paramétrage convient par exemple pour du texte inclus dans une icône.

Cette propriété permet d’afficher dans le bouton 3D un symbole en forme de triangle indiquant qu’un pop up menu lui est associé :

L’apparence et l’emplacement de ce symbole dépend du style de bouton et de la plate-forme courante.
Les styles de boutons 3D acceptant la propriété “Avec pop up menu” sont les suivants :
- Aucun
- Bouton barre outils
- Bevel
- Bevel arrondi
- Office XP
- OSX Texture
- OSX Gradient
Pour associer un symbole de pop up menu au bouton 3D, vous disposez de deux options d’affichage : Séparé et Lié.
 Séparé
Séparé Lié
Lié
Note : La disponibilité effective d’un mode “Séparé” dépend du style de bouton et de la plate-forme.
En principe, chaque option précise la relation entre le bouton et le pop up menu associé :
- lorsque le pop up menu est séparé, un clic sur la partie gauche du bouton exécute directement l’action courante du bouton ; cette action peut être modifiée via le pop up menu accessible dans la partie droite du bouton.
- lorsque le pop up menu est lié, un simple clic sur le bouton ne déclenche aucune autre action que l’affichage du pop up menu. Seule la sélection de l’action dans le pop up menu provoque son déclenchement.
Ces options influent également sur la gestion des événements formulaire par le bouton (pour plus d’informations sur ce point, reportez-vous au manuel Langage de 4D).
Il est important de noter que la propriété “Avec pop up menu” gère uniquement l’aspect graphique du bouton. L’affichage du pop up menu et de ses valeurs doivent être entièrement gérés par le développeur, notamment à l’aide des événements formulaire et des commandes du langage Pop up menu dynamique ou Pop up menu.
Lorsque le style de bouton 3D “Personnalisé” est sélectionné, plusieurs propriétés supplémentaires sont disponibles : Source du fond, Nom/ID du fond, Décalage icône, Marge horizontale et Marge verticale.
- Source du fond : cette propriété vous permet de désigner l’image qui sera dessinée en arrière-plan du bouton. Comme pour l’icône, vous pouvez indiquer que l’image provient d’une variable, de la bibliothèque d’images, d’un fichier de ressources ou d’un fichier disque.
- Nom/ID du fond : une fois la source désignée, vous pouvez indiquer le nom ou le numéro de l’image dans cette zone.
Comme pour les icônes, les images d’arrière-plan doivent contenir quatre zones verticales distinctes, qui seront utilisées par 4D pour représenter les quatre états standard du bouton : actif, enfoncé, survolé et désactivé. A noter que l’effet produit lors du clic peut également être géré via la propriété Décalage icône. - Décalage icône : cette propriété permet de définir une valeur de décalage (en pixels) personnalisée qui sera utilisée en cas de clic sur le bouton : le titre du bouton sera décalé vers la droite et vers le bas du nombre de pixels saisi. Cette fonction permet d’appliquer un effet 3D personnalisé lors du clic sur le bouton.
- Marge horizontale / Marge verticale : ces propriétés vous permettent de définir la taille (en pixels) des marges internes du bouton. Ces marges délimitent les zones dans lesquelles le titre et l’icône du bouton 3D ne doivent pas empiéter.
Ce paramétrage est utile par exemple lorsque l’image d’arrière-plan contient des bordures : Bouton 3D personnalisé sans marge
Bouton 3D personnalisé sans marge Bouton 3D avec marge 13 pixels
Bouton 3D avec marge 13 pixels
Produit : 4D
Thème : Travailler avec les objets actifs
Nom intl. : 3D Buttons, 3D Check Boxes and 3D Radio Buttons
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









