4D v16
Formular: Seite 0 und Seite 1
- Self-Training
-
- Einleitung
- Präsentation der fertigen Anwendung
- Erste Schritte in 4D
- Formulare und Schaltflächen
- Anzeige beim Starten
- Menüleisten
- Formular: Seite 0 und Seite 1
- Formularseiten und Steuerung
- Tabellen und Felder
- Verknüpfungen
- Eingabe und Löschen
- Importieren
- Ausgabeformulare
- Suchen und Sortieren
- Neuer Sucheditor (seit 4D v14)
- Schnellberichte - Export
- Suche nach Formel, Formel anwenden
- Formular vererben
- Formulare drucken
- Mit Formularobjekten arbeiten
- Objekteigenschaften
- Berechnungen und Formeln
- Überblick über Variablen
- Schrittmodus und Debugging
- Generisches Programmieren (ohne Zeiger)
- Zeiger
- Ereignisse
- Arrays, PopUps, Listboxen
- Fenster und Navigation
- Trigger
- Aktuelle Auswahl
- Mengen und temporäre Auswahlen
- Prozesse
- XLIFF und Übersetzung
- Plug-In 4D Write
- In Client/Server Modus wechseln
- SQL
- BLOBs
- Komponenten
- Ereignisse für Host Datenbank
- SVG
- Web Server
- Downloads
 Formular: Seite 0 und Seite 1
Formular: Seite 0 und Seite 1

In diesem Kapitel verbessern wir die Oberfläche unseres Hauptformulars.
In 4D sind alle Formulare mehrseitig (bis zu 32.767 Seiten). So können wir Informationen nach Themen oder Funktionen anordnen und gemäß unseren Bedürfnissen darauf zugreifen. Über Registerkarten, Schaltflächen oder per Code können wir zwischen Seiten wechseln.
Einige Objekte müssen immer sichtbar sein, egal welche Seite angezeigt wird.
Diese Objekte müssen Sie auf Seite 0 setzen, denn 4D zeigt sie immer im Hintergrund der aktuellen Seite an; die aktuelle Seite wird mit 1, 2, 3, usw. nummeriert.
In unserer Beispielanwendung werden alle oben links angeordneten Schaltflächen auf Seite 0 gesetzt.
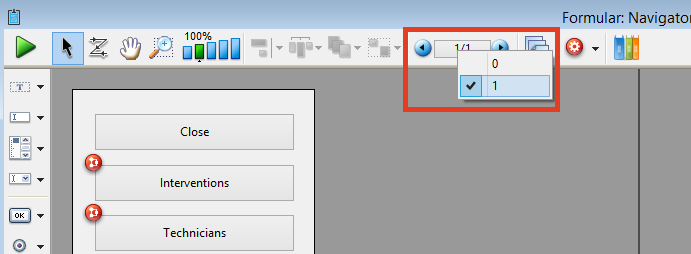
Um von Seite zu Seite zu springen oder eine neue hinzuzufügen, verwenden Sie den rechten bzw. linken Pfeil. Über das PopUp-Menü dazwischen greifen Sie auf vorhandene Seiten zu.
Um Objekte von einer Seite in eine andere zu setzen, können Sie diese auf einer Seite ausschneiden und in eine andere einsetzen. Wir setzen jetzt alle Schaltflächen im Formular auf Seite 0.
- Zuerst wählen wir alle Schaltflächen aus
- Dann wählen wir im Menü Bearbeiten den Eintrag Ausschneiden
- Wir gehen auf Seite 0
- Und wählen dann Einfügen
Wenn wir jetzt auf Seite 1 zurückgehen, sind die Schaltflächen weiter sichtbar, aber wir können sie nicht bearbeiten, da sie ja auf Seite 0 liegen.
Als nächstes ersetzen wir die Standardschaltflächen durch ansprechendere Bildschaltflächen. Die Bilder stammen von einem Grafik-Designer.
- Gehen Sie zurück zu Seite 0
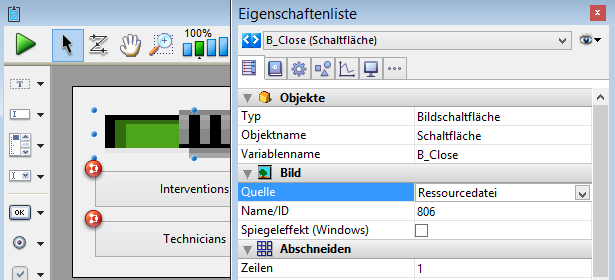
- Doppelklicken Sie auf die Schaltfläche Close, um ihre Eigenschaften anzuzeigen
- Wir vergeben einen eindeutigen Variablennamen, z.B. "B_Close", da die Schaltfläche den Dialog schließt
- Unter der Eigenschaft Typ wählen wir Bildschaltfläche
Die Schaltfläche wechselt in ein Standardbild, das wir später anpassen.
Unter dem Namen erscheinen die Eigenschaften des Bildes, also Quelle und ID Nummer, sowie weitere Eigenschaften, auf die wir später zurückkommen.
Momentan sind in der Bildbibliothek keine Bilder verfügbar, so dass wir weder einen Namen noch eine Nummer angeben können.
Hier sehen Sie, wie ein Bild hinzugefügt wird.
- Öffnen Sie die Toolbox
- Klicken Sie auf Bilder
- Wählen Sie am unteren Rand das Pluszeichen.
- Öffnen Sie den Ordner mit PNG Bildern, den Sie zu Beginn des Trainings geladen haben
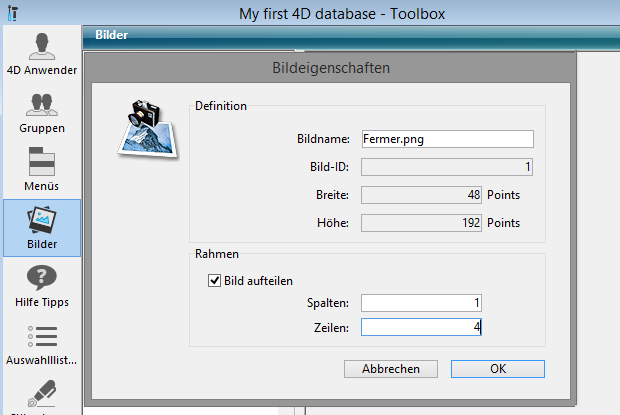
- Wir wählen die Schaltfläche "Fermer.png" und dann unten Öffnen
- Klicken Sie auf OK, wird das Bild hinzugefügt. Wir sehen, dass es in 4 unterschiedliche Bilder mit einer Größe von 48 x 192 unterteilt ist.
Wir notieren die Bild-ID 1 und schließen das Dialogfenster wieder.
Als nächstes wählen wir die Objekteigenschaften der Schaltfläche Close:
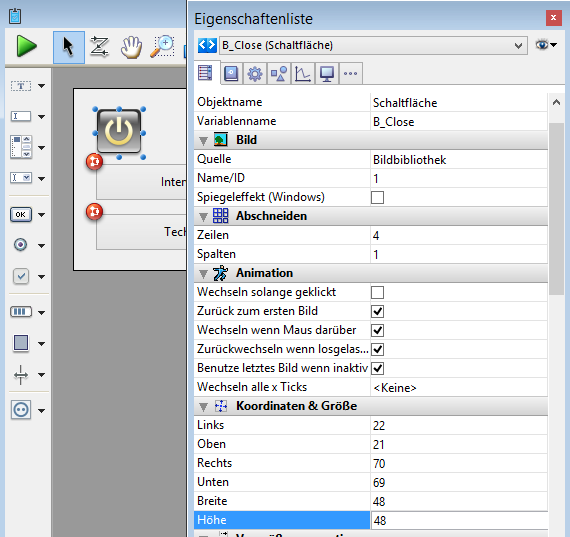
- Als Quelle wählen wir Bildbibliothek
- und Name/ID 1
Die Schaltfläche ändert sich automatisch; sie sieht etwas gestaucht aus, aber wir bearbeiten die Eigenschaften, so dass wir 1 Spalte mit 4 Zeilen haben. Unter Höhe tragen wir 48 ein, unter Breite ebenso und dann wählen wir folgende Ereignisse:
- Wechseln wenn Maus darüber
- Zurückwechseln wenn losgelassen
- Benutze letztes Bild wenn inaktiv

Beim Testen des Formulars sehen wir folgendes:
- Ein Standardbild
- Ein anderes Bild, wenn wir mit dem Mauszeiger darüber ziehen
- Und wieder ein anderes Bild, wenn wir darauf klicken
Da dieses Bild jetzt importiert ist, können wir seine Eigenschaften abfragen, insbesondere das Splitten in 1 Spalte mit 4 Zeilen. Hierzu öffnen Sie erneut die Toolbox und doppelklicken auf das Bild in der Liste.
Ein gesplittetes Bild hat den Vorteil, dass 4D es beim direkten Einsetzen, z.B. per Drag-and-Drop aus der Bildbibliothek in das Formular, als Bildschaltfläche anstatt als Bild wertet.
4D weist automatisch einen Variablennamen zu und zeigt die Informationen zum Bild: Quelle, Bildnummer, Anzahl der Zeilen, sowie Breite und Höhe.
Um andere Bilder rascher in die Bildbibliothek zu legen, können Sie diese direkt vom Desktop in die Bildbibliothek setzen.
- Bildbibliothek in der Toolbox anzeigen
- Bilder für Import auf dem Desktop anzeigen
- Dann ein Bild per Drag-and-Drop in die Bibliothek legen
Automatisch wird das Bild erkannt. Ändern Sie ggf. den Namen und sichern es. Das können Sie für jedes neue Bild ebenso machen. Wiederholen Sie den Vorgang für jedes Bild aus dem geladenen Bildordner.
Sind alle Bilder in die Bibliothek geladen, zeigen Sie die Eigenschaften jedes Schaltflächenbildes per Doppelklick an und splitten es in eine Spalte mit 4 Zeilen, so dass 4D es als eine Bildschaltfläche wertet.
Um die Oberfläche abzuschließen, setzen wir die Schaltfläche Close nach links oben und fügen mit dem Textwerkzeug einen Titel hinzu.
Dann integrieren wir weitere Bilder vom Grafik-Designer und setzen sie folgendermaßen:
- Schaltflächen zum Zugreifen auf Tabellen an die linke Seite
- Schaltflächen für Operationen nach oben
Wir fügen eine Schaltfläche zum Verwalten von Parametern, und eine zum Verwalten von Preferences hinzu.
Zur Unterteilung setzen wir mit gedrückter Shift-Taste zwei Linien sowie den Cursor hinzu, der anzeigt, welche Tabelle wir gerade bearbeiten.
Wir fügen 3 Texte hinzu:
- den ersten für Einsätze
- den zweiten für Techniker
- den dritten für Adressen
Die beiden letzten Texte sind für Preferences und Parameter.
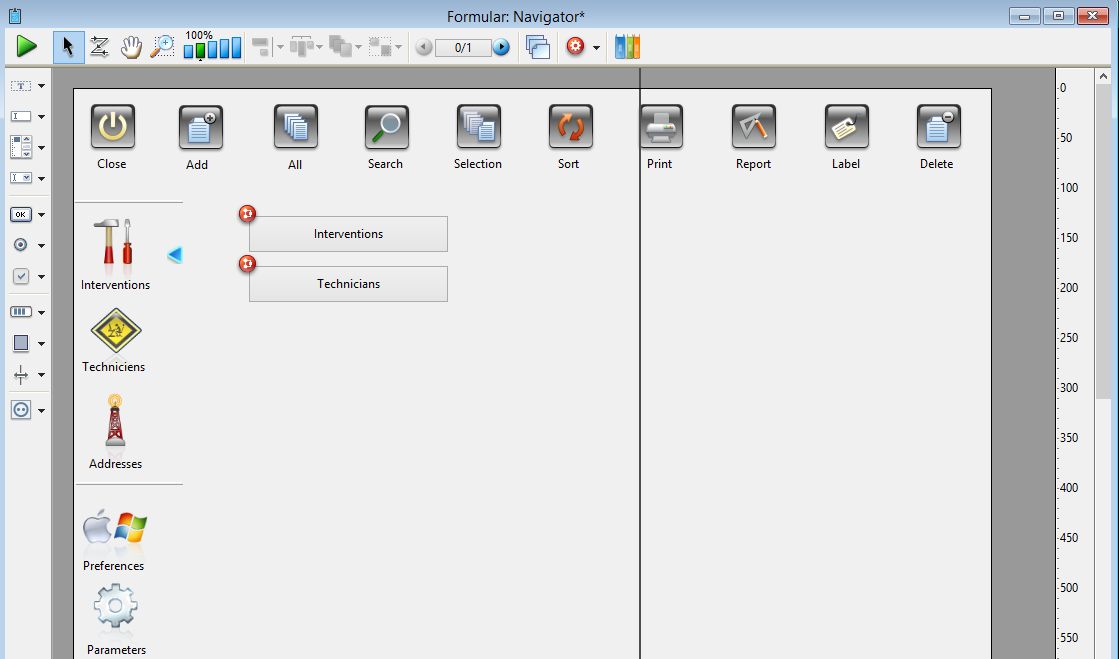
Zum Schluss sollte es so aussehen:
-
Produkt: 4D
Thema: Formular: Seite 0 und Seite 1
Self-Training ( 4D v16)









