4D v16
Web Server
- Self-Training
-
- Einleitung
- Präsentation der fertigen Anwendung
- Erste Schritte in 4D
- Formulare und Schaltflächen
- Anzeige beim Starten
- Menüleisten
- Formular: Seite 0 und Seite 1
- Formularseiten und Steuerung
- Tabellen und Felder
- Verknüpfungen
- Eingabe und Löschen
- Importieren
- Ausgabeformulare
- Suchen und Sortieren
- Neuer Sucheditor (seit 4D v14)
- Schnellberichte - Export
- Suche nach Formel, Formel anwenden
- Formular vererben
- Formulare drucken
- Mit Formularobjekten arbeiten
- Objekteigenschaften
- Berechnungen und Formeln
- Überblick über Variablen
- Schrittmodus und Debugging
- Generisches Programmieren (ohne Zeiger)
- Zeiger
- Ereignisse
- Arrays, PopUps, Listboxen
- Fenster und Navigation
- Trigger
- Aktuelle Auswahl
- Mengen und temporäre Auswahlen
- Prozesse
- XLIFF und Übersetzung
- Plug-In 4D Write
- In Client/Server Modus wechseln
- SQL
- BLOBs
- Komponenten
- Ereignisse für Host Datenbank
- SVG
- Web Server
- Downloads
 Web Server
Web Server

Hier lernen Sie, wie Sie den in 4D integrierten Web Server konfigurieren und einrichten.
Die in 4D integrierte Architektur bietet viele Vorteile, da Sie mit demselben Tool und demselben Code sowohl im Einzelplatz als auch im Client/Server Modus entwickeln und ohne Tools zu wechseln, auch Daten der Anwendung im Web veröffentlichen können.
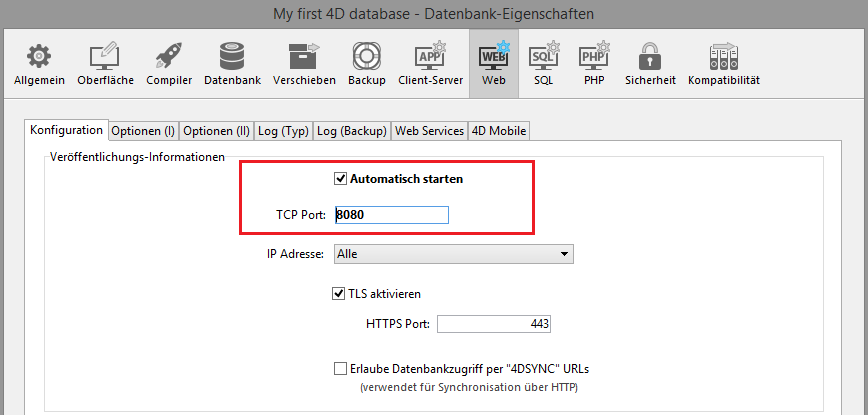
Zuerst prüfen wir den Port zum Veröffentlichen. Das ist unter Windows nicht notwendig. Auf Mac OS wird standardmäßig Port 80 von Apache verwendet. So setzen wir diesen Port, z.B. auf 8080 und starten dann den Web Server (in der Praxis markieren wir die Option "Automatisch starten", so dass es automatisch wird).
Die Seite, die im Browser erscheint, gibt an, dass die Verbindung hergestellt wurde. Sehen wir uns an, was passiert ist. Menü Start -> Start Web Server und anschließend Start -> Test Web Server
Wir gehen zu den Einstellungen der Datenbank:
Wir sehen, dass eine Standard Home Page und ein Standard HTML Root angegeben sind. Also sucht 4D nach dem Verzeichnis und der Indexseite (und erstellt sie, da sie noch nicht existieren).
Es ist unsere Aufgabe, den Inhalt der Seite zu ändern und falls nötig, den Namen des Ordners, der unsere Web Site enthält (wie HTML Seiten, Bilder, JavaScript und CSS).
Für leichteres Arbeiten empfehlen wir, die Dateien in folgender Anordnung zu gliedern:
- CSS
- Bilder
- index_en.html
- JS
- Seiten
...wo Sie die verschiedenen Dateitypen in den entsprechenden Ordnern sammeln können.
Zuerst ändern wir die Home Page (index.html), um Daten aus der Anwendung hinzuzufügen (das kann die Anzahl Datensätze pro Tabelle, der Inhalt eines Array, etc. sein).
Doch zuvor müssen wir verstehen, wie Meldungen zwischen Browser und dem 4D Web Server ablaufen.
Sendet der Browser eine Anfrage:
- Wird sie vom Web Server empfangen, er sendet sie an die Methode On Web Authentication, wenn vorhanden
- Dann an die Methode On Web Connection, dem Eintrittspunkt zur Bearbeitung
Diese Methode empfängt eine bestimmte Anzahl Parameter, über die Sie die Bearbeitung ausführen und Senden der Antwort steuern können.
Nehmen wir an, der Browser fragt folgendes an:
- Root 127.0.0.1 und Portnummer 8080 oder Domain Name bei einer realen Site: Die Methode On Web Connection empfängt nur "/" als Parameter.
- Bei einer spezifischen Seite, z.B. 127.0.0.1:8080/TechList, empfängt er alles, was auf den Root der Site folgt, hier "/TechList". Dies ist also der Parameter, den wir empfangen und analysieren müssen.
Bevor wir weitergehen, ändern wir eine 4D "Preference", um die Standardseite zu definieren, die wir per Programmierung senden wollen.
- Wir gehen zurück zu 4D
- Eigenschaften der Datenbank
- und entfernen die Standardseite
Ab jetzt kann 4D nicht mehr automatisch, also ohne unsere Kontrolle, eine Seite senden.
Bei einer Änderung in den Web Server Einstellungen müssen Sie den Web Server stoppen und erneut starten.
Jetzt wollen wir die Methode On Web Connection so verändern, dass sie die passende Seite sendet.
Diese Methode empfängt, wie alle 4D Methoden, Parameter.
Zuerst berücksichtigen wir nur den ersten empfangenen Parameter ($1).
Als nächstes können wir testen, ob der empfangene Parameter "/" ist; wenn ja, soll eine bestimmte Seite gesendet werden; hier die Seite index.html.
Wir geben folgenden Code ein:
C_TEXT($1)
Case of
:($1="/")
WEB SEND FILE("index.html")
End caseWir setzen einen Unterbrechungspunkt und laden die Seite erneut in unseren Browser. Wir sehen, dass der Browser in Standby geht. Wir sehen, dass in $1 der Parameter "/" übergeben wird, in diesem Fall senden wir die Seite index.html.
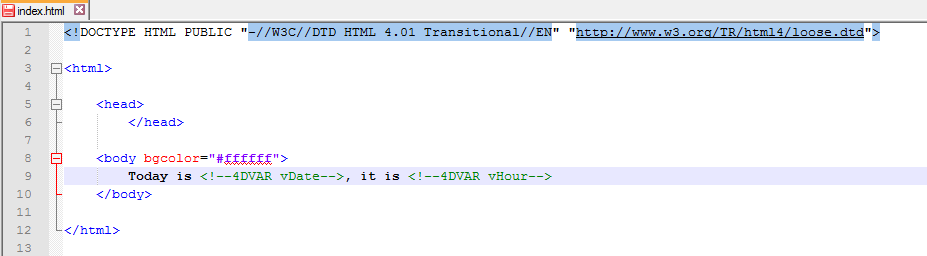
Jetzt ändern wir unsere Seite, um Datum und Zeit sowie die Liste aller Techniker anzuzeigen.
Im Unterordner Webfolder ändern wir die Seite index.html:
- Wir entfernen diesen ganzen Teil
- Diesen auch, da wir ihn gerade nicht brauchen
- Wir kopieren den Text aus einem Tag vom Typ 4DVAR, das ist entweder eine Variable oder ein Feld aus der entsprechenden Datenbank und wir beenden den Kommentar.
- Dasselbe gilt hier für die aktuelle Zeit.

Wir wollen hierfür die Variablen und Daten der Datenbank verwenden.
Beachten Sie, dass für jede Web Verbindung ein neuer Prozess erstellt wird, und 4D behält die Auswahlen früherer Anfragen nicht bei. (Ausführliche Informationen zu Sitzungen finden Sie in der 4D Dokumentation. Wir erläutern hier nur die grundlegenden Mechanismen. Evtl. werden Variablen nicht gelöscht, das ist das Prinzip hinter Sessions.)
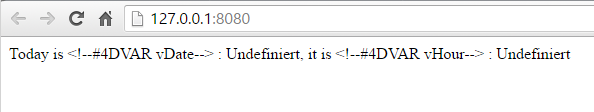
Laden wir die Seite erneut in den Browser, gibt 4D an, dass die beiden Variablen undefiniert sind. (4D hat versucht, vdate und vtime zu finden). Wir müssen sie also initialisieren und Werte zuweisen, bevor wir die Seite neu laden.
In der Methode On Web Connection weisen wir diesen 2 Variablen Werte z. Dazu fügen wir die beiden Zeilen in die Methode On Web Connection ein:
vDate:=Current date
vHour:=Current timeJetzt haben wir Datum und Uhrzeit.
Bevor wir die Seite senden, können wir z.B. eine Auswahl Techniker erstellen:
ALL RECORDS([Technicians])Laden wir die Seite erneut, erscheinen nicht die Techniker selbst; wir müssen sie im index.html Code hinzufügen:
<br><br> <!--4DLOOP [TECHNICIANS]--> <!--4DVAR [TECHNICIANS]lastname--><br> <!--4DENDLOOP-->
Wir machen hier zwei Zeilenumbrüche und dann eine Schleife auf die Techniker und geben z.B. an, dass wir den Inhalt eines Feldes wollen, nämlich den Nachnamen des Technikers mit Zeilenschaltung am Ende.
Beim Neuladen der Seite sind jetzt alle Techniker da.
Natürlich lassen sich beim Erstellen der Seiten alle HTML Anzeigeelemente, wie Listen, Arrays, CSS und DIVs verwenden. Ziel unseres Kapitels ist jedoch das Konzept und nicht die Form.
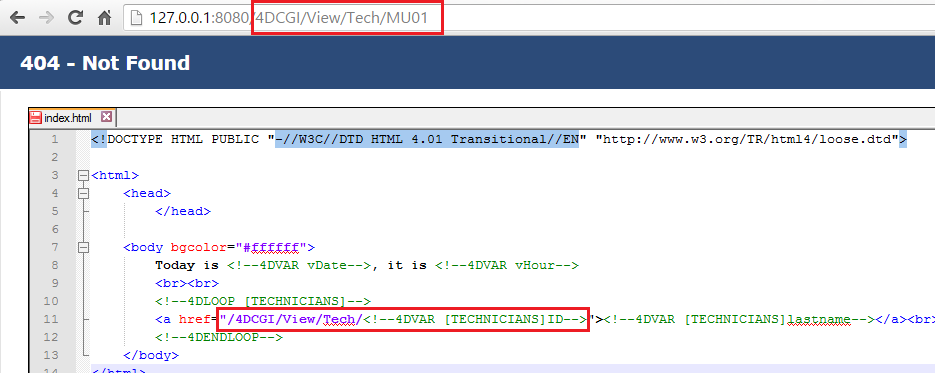
Jetzt wollen wir jeden Techniker anklickbar machen. Dazu machen wir folgendes:
Wir erweitern die Zeile „<!--4DVAR [TECHNICIANS]lastname-->“, so dass sie wie folgt aussieht:
<a href="/4DCGI/View/Tech/<!--4DVAR [TECHNICIANS]ID-->"><!--4DVAR [TECHNICIANS]lastname--></a><br>
Wir sichern und laden die Seite erneut, nun lässt sich jeder Techniker anklicken.
Im unteren Teil erscheinen keine Details, in HREF ist nicht definiert ist, was dieser Link zeigen soll:
Wir müssen selbst festlegen, welche URL in 4D erscheint, und dabei berücksichtigen, dass bei einer systematischen Übergabe in On Web Connection, die 4D Syntax /4DCGI ist.
Wir sichern und gehen zurück zu 4D. Jetzt haben wir anklickbare Links, die die ID des Technikers angeben. Nun können wir sicher sein, dass wir den richtigen gefunden haben.
Wir sichern und laden die Seite erneut. Jetzt sehen wir unten am Ende jeder URL die ID des Technikers.
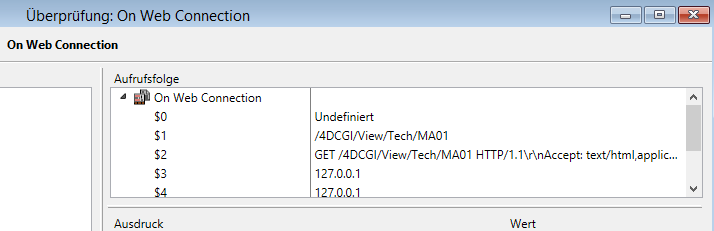
Wir testen im Schrittmodus, um zu sehen, was beim Klicken auf einen Link in 4D passiert:
In der Methode On Web Connection enthält $1 das Erwartete. Also ändern wir die Methode, damit diese neue Information berücksichtigt wird. Wir sehen, dass $1 nicht nur "/" enthalten kann, sondern zum Beispiel auch /4DCGI. So sind wir hier im Kontext eines Standard Aufrufs der Methode On Web Connection.
Wir erweitern die Methode On Web Connection wie folgt:
:($1="/4DCGI/@") //Empfang einer URL für On Web Connection
$URL:=$1
$URL:=Replace string($URL;"/4DCGI/";"")
Case of:($URL="Display_Tech/@")
$URL:=Replace string($URL;"Display_Tech/";"")
QUERY([Technicians];[Technicians]ID=$URL)
WEB SEND FILE("page_tech.html")
Else
End caseWir weisen den Wert einer Zwischenvariable zu, wo wir 4DCGI ersetzen; wird dann die Anfrage gesendet, um den Techniker anzusehen, ersetzen wir wieder den nicht benötigten Teil, um schließlich die ID zu erhalten, die wir in dieser Variable wollen.
Wir erstellen also eine technische Seite mit Namen page-tech.html, die Vor- und Nachname des Technikers und seine E-Mail enthält. Aber zuerst prüfen wir, ob wir dieses Ergebnis erhalten.
Nach Aktualisieren der Seite:
- Enthält $1 den kompletten String, wie erwartet
- Wir fahren fort und ersetzen das 4DCGI in dieser URL Variablen
- schließlich Display_Tech
- Und finden den gewünschten Techniker in der Tabelle Technicians
- Nun senden wir diese zuvor angelegte page_tech.html
Dazu:
- Duplizieren wir die Indexseite page_tech.html
- Ersetzen Datum und Zeit
- Suchen nach Vor- und Nachname des Technikers
- Und setzen einen Titel
<html> <head> </head> <body bgcolor="#ffffff"> <b>Page technician : </b><br> <!--4DVAR [TECHNICIANS]lastname--><br> <!--4DVAR [TECHNICIANS]firstname--><br> <br> <b>Next 10 intervention :</b><br> <!--4DLOOP [Interventions]--> <a href=""><!--4DVAR [Interventions]Date_Intervention--> <!--4DVAR [Interventions]Object--> </a><br> <!--4DENDLOOP--> </body> </html>
Führen wir die Methode in 4D fort, empfängt unser Browser die Information von page_tech mit Vor- und Nachname des Technikers.
Jetzt können wir in dieser Seite die Liste der nächsten 10 Einsätze hinzufügen, die vom Techniker ausgeführt wurden. Dazu müssen wir in der Methode On Web Connection vor Senden der Seite nur folgendes hinzufügen:
- Suche zukünftige Einsätze
- Sortiere nach Einsatzdatum
- Nimm die nächsten 10
- Und füge in unserer HTML Seite hier eine Schleife auf [Interventions] hinzu
- Und wir fordern an, dass z.B. Einsatzdatum und Objekt in derselben Zeile sind.
QUERY([Interventions];[Interventions]Tech_ID=[Technicians]ID)
QUERY SELECTION([Interventions];[Interventions]Date_Intervention>=Current date)
ORDER BY([Interventions];[Interventions]Date_Intervention;>)
REDUCE SELECTION([Interventions];10)Wir fügen einen Titel hinzu, bei Bedarf mit vorangestelltem Zeilenvorschub.
Wir sichern und haben beim Wiederladen der Seite die Information zum Techniker, sowie die nächsten Einsätze und können später sogar HTML Code hinzufügen, damit die Anzeige der Seite klarer wird.
An dieser Stelle können wir auch wie oben ein href tag hinzufügen, um jeden Einsatz anklickbar zu machen. Sie können die Änderungen sichern und natürlich die URL angeben, die Sie in Ihrem Web Server empfangen wollen, damit jede Zeile anklickbar wird.
Dieser erste Einblick zum Einrichten einer Web Site zeigt, wie Sie Ihre Daten mit der in 4D integrierten Engine im Internet veröffentlichen können.
Hier sollten Sie folgendes beachten:
Mit dem 4D Web Server können Sie alle gängigen web-spezifischen Technologien verwenden.
Zur Vertiefung empfehlen wir, in der Dokumentation nachzulesen, insbesondere die Bereiche zur Sitzungsverwaltung, Formulare, Integration von Frameworks, sowie alle Elemente, die für eine Web Site erforderlich sind.
Ein Hauptkonzept ist das Implementieren des Tag 4DINCLUDE. Damit können Sie immer dieselbe Seite senden, während Sie ihren Inhalt über dieses Tag verwalten. Wenn Sie gut mit Internet Tools vertraut sind, können Sie auch die Javascript Funktion XmlHttpRequest verwenden. Das macht Ihre Site kompatibel mit Web 2.0.
Mit generischem Code und durch Aufrufen vorhandener Methoden in Ihrer Methode zum Anmelden im Web können Sie eine Menge Zeit sparen, da Sie bereits geschriebenen Code, wie Methoden zum Suchen, Hinzufügen, Löschen, Prüfen, wieder verwenden.
Produkt: 4D
Thema: Web Server
Self-Training ( 4D v16)









