4D v14.3
4DオブジェクトをHTMLオブジェクトにバインドする
- ランゲージリファレンス
-
- Webサーバ
-
- Webサーバ概要
- Webサーバ設定と接続管理
- Support of IPv6
- 接続セキュリティ
- On Web Authenticationデータベースメソッド
- On Web Connectionデータベースメソッド
- On Web Session Suspend データベースメソッド
- Webセッション管理
- 4DオブジェクトをHTMLオブジェクトにバインドする
- URLとフォームアクション
- 4D HTMLタグ
- Webサーバー設定
- Webサイトに関する情報
- SSLプロトコルの使用
- XMLとWMLサポート
- WEB CLOSE SESSION
- WEB GET BODY PART
- WEB Get body part count
- WEB Get Current Session ID
- WEB GET HTTP BODY
- WEB GET HTTP HEADER
- WEB GET OPTION
- WEB GET SESSION EXPIRATION
- WEB GET STATISTICS
- WEB GET VARIABLES
- WEB Is secured connection
- WEB SEND BLOB
- WEB SEND FILE
- WEB SEND HTTP REDIRECT
- WEB SEND RAW DATA
- WEB SEND TEXTUpd
- WEB SET HOME PAGE
- WEB SET HTTP HEADER
- WEB SET OPTION
- WEB SET ROOT FOLDER
- WEB START SERVER
- WEB STOP SERVER
- WEB Validate digest
- _o_SET CGI EXECUTABLE
- _o_SET WEB DISPLAY LIMITS
- _o_SET WEB TIMEOUT
- _o_Web Context
 4DオブジェクトをHTMLオブジェクトにバインドする
4DオブジェクトをHTMLオブジェクトにバインドする
この節では4D Webサーバーにおいて、ダイナミックな値を送受信するなどの情報交換を行うための方法を説明します。以下のポイントが関連します:
- 4D変数に格納された値を送信する
- Webフォームから送信された値を受信する
- JavaScriptの有効化
4D変数への参照をHTMLページに挿入できます。この参照をHTMLオブジェクトにバインドできます。Webページがブラウザーに送信されるとき、4Dはこれらの参照を変数の現在の値で置き換えます。ブラウザが受け取るページは、スタティックな要素と、4D由来の値の組み合わせとなります。このタイプのページをセミダイナミックと呼びます。
注:
- プロセス変数が使用できます。
- HTMLはワープロ志向の言語なので、通常テキスト変数を使用します。しかしBLOB変数を使用することもできます。そのためにはテキストを長さ情報なしのBLOBにします。
まず、HTMLオブジェクトは4D変数の値を使用して初期化された値を持ちます。
2番目に、Webフォームがサーバーに送信されると、HTMLオブジェクトの値が4D変数に戻されます。これを行うには、フォームのHTMLソースで、バインドさせたい4Dプロセス変数と同じ名前を持つHTMLオブジェクトを作成します。この点は後ほど“ダイナミックな値の受信”で説明します。
注: 4Dピクチャー変数への参照を作成することはできません。
HTMLオブジェクトの値を4D変数で初期化できるので、HTMLオブジェクトのvalue フィールドに <!--#4DTEXT VarName--> を記述することによって、プログラムでデフォルト値を提供できます。VarName は、カレントのWebプロセスで定義された4Dプロセス変数名です。この名前はHTML標準のコメント記法に囲まれています。
注: HTMLエディタによっては <!--#4DTEXT VarName--> をHTMLオブジェクトの value フィールドに許可しないかもしれません。この場合、HTMLコードに直接入力する必要があります。
<!--#4DTEXT --> タグを使用すればページに4D式 (フィールドや配列要素) を挿入することもできます。 このタイプのデータに対するこのタグの動作は、変数のそれと同じです。詳細はST FREEZE EXPRESSIONSを参照してください。
実際、シンタックス <!--#4DTEXT VarName--> は、HTMLページのどこにでも、4Dデータを挿入することを可能にします。例えば以下のように記述すると:
<P>Welcome to <!--#4DTEXT vtSiteName-->!</P>
4D変数vtSiteNameの値がHTMLページに挿入されます。
例題:
` The following piece of 4D code assigns "4D4D" to the process variable vs4D
vs4D:="4D4D"
` Then it send the HTML page "AnyPage.HTM"
SEND HTML FILE("AnyPage.HTM")AnyPage.HTMのソースは以下のようなものです:
<html>
<head>
<title>AnyPage</title>
<script language="JavaScript">
function Is4DWebServer(){
return (document.frm.vs4D.value=="4D4D")
}
function HandleButton(){
if(Is4DWebServer()){
alert("You are connected to 4D Web Server!")
} else {
alert("You are NOT connected to 4D Web Server!")
}
}
</script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post" name="frm">
<p><input type="hidden" name="vs4D" value="<!--#4DTEXT vs4D-->"</p>
<p><a href="JavaScript:HandleButton()"><img src="AnyGIF.GIF" border=0 align=bottom></a></p>
<p><input type="submit" name="bOK" value="OK"></p>
</form>
</body>
</html>最適化の目的で、URLで呼び出されたHTMLページの拡張子が"HTML"や"HTM"の場合、4D WebサーバーはHTMLソースコードの解析を行いません。もちろん必要に応じてページの解析を"強制的に"行わせるメカニズムも提供されています (4D HTMLタグ参照)。
4D変数にHTMLコードを挿入できます。HTMLスタティックページがWebブラウザに表示されるとき、変数の値はHTMLコードに置き換えられ、ブラウザに解釈されます。
4D変数や式を使用してHTMLコードを挿入するために、特別な4DHTMLタグを使用できます:
例えば以下の4D変数があるとき:
vtHTML:="<b>"+[Client]name+"</b>"以下のコメントを使用してHTMLページにHTMLコードを挿入できます:
<!--#4DHTML vtHTML-->
テキストや (Text without lengthモードで生成された) BLOBタイプの変数を使用できます。
詳細はST FREEZE EXPRESSIONSを参照してください。
4D server がポストされたフォームを受信すると、4Dはそれに含まれるどんなHTMLオブジェクトの値も受け取ることができます。この原理はユーザーが値を入力また は修正して、評価ボタンをクリックするという WEB SEND FILE コマンドまたは WEB SEND BLOB コマンドの例題で送信されたWebフォームにおいても使用可能です。この場合、4Dがリクエスト内のHTMLオブジェクトの値を取得する方法は二つありま す:
- WEB GET VARIABLES コマンドを使用
- または、 WEB GET BODY PART コマンドと WEB Get body part countコマンドを使用
WEB GET VARIABLES コマンドは値をテキストとして受け取るのに対し、 WEB GET BODY PART コマンドと WEB Get body part count コマンドはBLOBを使用してポストされたファイルを取得します。
互換性の注意 (4D v13.4): 以前のバージョンでは、 4DはHTTP フォームまたはGET type URLを使用してポストされた変数の値を、4Dプロセス変数へとコピーしていました。(コンパイルモードでは、変数は COMPILER_WEB プロジェクトメソッドにて事前に宣言されていなければなりませんでした)。この機能は4D v13.4以降削除されており、変換されたデータベースにおいては互換性のために維持はされているものの、データベース設定の 互換性ページ 内のWeb変数に値を自動的に代入するのオプションのチェックを外すことによって無効化することができます(このチェックは外して WEB GET VARIABLES コマンドまたは WEB GET BODY PART コマンドを使用することが推奨されます)。
以下のHTMLソースコードがあるとき:
<html>
<head>
<title>Welcome</title>
<script language="JavaScript"><!--
function GetBrowserInformation(formObj){
formObj.vtNav_appName.value = navigator.appName
formObj.vtNav_appVersion.value = navigator.appVersion
formObj.vtNav_appCodeName.value = navigator.appCodeName
formObj.vtNav_userAgent.value = navigator.userAgent
return true
}
function LogOn(formObj){
if(formObj.vtUserName.value!=""){
return true
} else {
alert("Enter your name, then try again.")
return false
}
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post"
name="frmWelcome"
onsubmit="return GetBrowserInformation(frmWelcome)">
<h1>Welcome to Spiders United</h1>
<p><b>Please enter your name:</b>
<input name="vtUserName" value="" size="30" type="text"></p>
<p>
<input name="vsbLogOn" value="Log On" onclick="return LogOn(frmWelcome)" type="submit">
<input name="vsbRegister" value="Register" type="submit">
<input name="vsbInformation" value="Information" type="submit"></p>
<p>
<input name="vtNav_appName" value="" type="hidden">
<input name="vtNav_appVersion" value="" type="hidden">
<input name="vtNav_appCodeName" value="" type="hidden">
<input name="vtNav_userAgent" value="" type="hidden"></p>
</form>
</body>
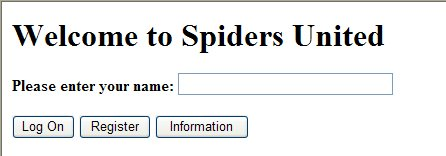
</html> 4DがWebブラウザにページを送信すると、以下のように表示されます:

このページの主な特徴は:
- 送信のためのボタンが3つ( vsbLogOn, vsbRegister そして vsbInformation)があるということ
- Log Onをクリックすると、フォームからの送信はまず初めに JavaScript ファンクションの LogOn によって処理されます。名前が何も入力されていない場合、フォームは4Dに送信すらされず、JavaScript警告が表示されます。
- フォームにはPOST 4D メソッドに加えて、Navigator のプロパティをvtNav_App から始まる名前の4つの隠しオブジェクトへとコピーする投稿スクリプト (GetBrowserInformation) を持っています。
- また、このページにはvtUserName オブジェクトも含まれます。
ユーザーがHTMLフォーム上のボタンのどれかをクリックした際に呼び出される WWW_STD_FORM_POST という 4D メソッドについて検証します。
// 変数の値の取得
ARRAY TEXT($arrNames;0)
ARRAY TEXT($arrValues;0)
WEB GET VARIABLES($arrNames;$arrValues)
C_TEXT($user)
Case of
// Log On ボタンがクリックされる
:(Find in array($arrNames;"vsbLogOn")#-1)
$user :=Find in array($arrNames;"vtUserName")
QUERY([WWW Users];[WWW Users]UserName=$arrValues{$user})
$0:=(Records in selection([WWW Users])>0)
If($0)
WWW POST EVENT("Log On";WWW Log information)
// WWW POST EVENT メソッドによって情報がデータベースのテーブルへと保存される
Else
$0:=WWW Register
// WWW Register メソッドによって新しいWebユーザーが登録可能
End if
// Register ボタンがクリックされる
:(Find in array($arrNames;"vsbRegister")#-1)
$0:=WWW Register
// Information ボタンがクリックされる
:(Find in array($arrNames;"vsbInformation")#-1)
WEB SEND FILE("userinfos.html")
End caseこのメソッドの特徴は:
- 変数vtNav_appName, vtNav_appVersion, vtNav_appCodeName, そして vtNav_userAgent の値(HTMLオブジェクトと同じ名前を持つことでそれぞれバインドされています)は、WEB GET VARIABLES コマンドを使用することによって GetBrowserInformation JavaScript のスクリプトで作成された HTML オブジェクトから取得することができます。
- 3つの投稿ボタンにバインドされている変数vsbLogOn, vsbRegister と vsbInformation のうち、クリックされたボタンに対応するもののみが WEB GET VARIABLES コマンドによって取得されます。この3つのうちどれかのボタンによって投稿が行われたとき、ブラウザはクリックされたボタンの値を4Dに返します。これに よりどのボタンがクリックされたのが分かります。4Dフォーム側の4Dボタンは数字変数であることに留意して下さい。しかしながら、HTMLでは全てのオ ブジェクトはテキストオブジェクトです。
SELECT objectを使用した場合、 WEB GET VARIABLES コマンドで返されるのはオブジェクト内でハイライトされている要素の値であり、4Dのように要素の配列内の位置を返すわけではないという事に留意して下さい。
WEB GET VARIABLES コマンドは必ずテキスト型の値を返します。
互換性に関する注意 (4D v13.4): 4D v13.4以降、COMPILER_WEB メソッドは4Dの新しいデータベースのWebサーバーでは使用されなくなりました。データベース設定の互換性ページ タブのWeb変数に値を自動的に代入するオプションがチェックされていれば、変換されたデータベース内では呼び出すことは引き続き可能です。しかしながら、このオプションはチェックを外し、代わりに WEB GET VARIABLES または WEB GET BODY PART コマンドをデータベース内で使用することが推奨されます。
互換性モードでは、4D Webサーバーがポストされたフォームを受け取る際、COMPILER_WEB というプロジェクトメソッドを(存在していれば)自動的に呼び出します。このメソッドは、型指定と変数初期化の命令を格納することができます。これはデータベースコンパイル時にコンパイラーによって使用されます。COMPILER_WEB メソッドは全てのWebフォームで共通です。デフォルトでは、COMPILER_WEB メソッドは存在しません。明示的に作成する必要があります。
Web サービス: COMPILER_WEB は、存在すれば、SOAPリクエストが受け入れられるごとに実行されます。このメソッドを使用して、Webサービスとして公開されたすべてのメソッドで、 受信するSOAP引数に割り当てられたすべての4D引数を宣言しなければなりません。実際、Webサービスメソッドで引数の受け取りにプロセス変数を使用 する場合、メソッドが呼び出される前にそれらが宣言されていなければなりません。この点に関する詳細はSOAP DECLARATIONコマンドの説明を参照してください。
プロダクト: 4D
テーマ: Webサーバ
4D HTMLタグ
URLとフォームアクション
WEB SEND BLOB
WEB SEND FILE
ランゲージリファレンス ( 4D v14 R2)
ランゲージリファレンス ( 4D v14 R3)
ランゲージリファレンス ( 4D v13.5)
ランゲージリファレンス ( 4D v14.3)
Inherited from :
4DオブジェクトをHTMLオブジェクトにバインドする ( 4D v12.4)
Parent of :
4DオブジェクトをHTMLオブジェクトにバインドする ( 4D v14 R4)







