4D v14.3
4D Objekte mit HTML Objekten verbinden
- 4D Programmiersprache
-
- Web Server
-
- Web Server, Überblick
- Web Server konfigurieren und Verbindung verwalten
- Unterstützung von IPv6
- Sicherheit der Verbindung
- Datenbankmethode On Web Authentication
- Datenbankmethode On Web Connection
- Datenbankmethode On Web Session Suspend
- Web Sessions verwalten
- 4D Objekte mit HTML Objekten verbinden
- URLs und Form Actions
- 4D HTML Tags
- Web Server, Einstellungen
- Information über die Web Site
- SSL Protokoll
- XML und WML Unterstützung
- WEB CLOSE SESSION
- WEB GET BODY PART
- WEB Get body part count
- WEB Get Current Session ID
- WEB GET HTTP BODY
- WEB GET HTTP HEADER
- WEB GET OPTION
- WEB GET SESSION EXPIRATION
- WEB GET STATISTICS
- WEB GET VARIABLES
- WEB Is secured connection
- WEB SEND BLOB
- WEB SEND FILE
- WEB SEND HTTP REDIRECT
- WEB SEND RAW DATA
- WEB SEND TEXTUpd
- WEB SET HOME PAGE
- WEB SET HTTP HEADER
- WEB SET OPTION
- WEB SET ROOT FOLDER
- WEB START SERVER
- WEB STOP SERVER
- WEB Validate Digest
- _o_SET CGI EXECUTABLE
- _o_SET WEB DISPLAY LIMITS
- _o_SET WEB TIMEOUT
- _o_Web Context
 4D Objekte mit HTML Objekten verbinden
4D Objekte mit HTML Objekten verbinden
Dieser Abschnitt beschreibt die Funktionalitäten des 4D Web Servers, um Informationen über das Web auszutauschen, z.B. um Werte dynamisch zu senden und zu empfangen. Er ist in folgende Abschnitte gegliedert:
- Dynamische Werte senden, die in 4D Variablen gespeichert sind
- Dynamische Werte über Web Formulare empfangen
- JavaScript einbetten
Sie können in Ihre HTML Seiten Referenzen auf 4D Variablen einfügen und diese Referenzen mit jeder Art von HTML Objekt verbinden. Werden die Web Seiten an den Browser gesendet, ersetzt 4D diese Referenzen durch die aktuellen Werte der Variablen. Die empfangenen Seiten sind demzufolge eine Kombination aus statischen Elementen und Werten auf 4D. Es handelt sich um eine halbdynamische Seite.
Hinweise:
- Sie arbeiten mit Prozessvariablen.
- Da HTML textorientiert ist, arbeiten Sie normalerweise mit Textvariablen. Sie können aber auch Variablen vom Typ BLOB verwenden. Dazu erstellen Sie das BLOB im Modus Text ohne Länge.
1- Über eine 4D Variable können Sie den Wert des HTML Objekts initialisieren.
2- Der Wert eines HTML Objekts kann nach der Rückübertragung eines Web-Formulars in einer 4D Variablen zurückgegeben werden. Dafür erstellen Sie im Quellcode der HTML Seite ein HTML Objekt, das denselben Namen wie die 4D Prozessvariable hat, die Sie einbinden wollen. Weitere Informationen dazu finden Sie im nachfolgenden Abschnitt “Dynamische Werte empfangen”.
Hinweis: Sie können keine Referenz auf eine 4D Variable vom Typ Bild machen.
Da ein HTML Objekt mit dem Wert einer 4D Variablen initialisiert werden kann, können Sie per Programmierung Standardwerte für HTML Objekte festlegen. Sie setzen dazu <!--#4DTEXT VarName--> in das Feld Wert des HTML Objekts ein. VarName ist der Name der 4D Prozessvariablen, die im Web Verbindungsprozess definiert wurde. Der Name wird zwischen die Standardmarkierung für HTML Kommentare gesetzt <!--#...-->.
Hinweis: Einige HTML Editoren akzeptieren <!--#4DTEXT VarName--> nicht im Feld Wert von HTML Objekten. In diesem Fall müssen Sie den Ausdruck in HTML Code schreiben.
Über das Tag <!--#4DTEXT--> können Sie in die gesendete Seite 4D Ausdrücke, wie Felder, Elemente von Arrays, etc. einfügen. Ein Tag mit dieser Art Daten funktioniert genauso wie das Tag mit Variablen. Weitere Informationen dazu finden Sie im Abschnitt ST FREEZE EXPRESSIONS.
Mit der Syntax <!--#4DTEXT VarName--> können Sie 4D Daten in der HTML Seite an beliebiger Stelle einsetzen. Schreiben Sie zum Beispiel:
<P>Welcome to <!--#4DTEXT vtSiteName-->!</P>
wird der Wert der 4D Variablen vtSiteName in die HTML Seite eingefügt.
Hier ein Beispiel:
// Der folgende Teil des 4D Code weist "4D4D" der Prozessvariable vs4D zu
vs4D:="4D4D"
// Dann sendet er die HTML Seite "AnyPage.HTM"
SEND HTML FILE("AnyPage.HTM")Der Quellcode der HTML Seite AnyPage.HTM lautet:
<HTML>
<head>
<title>AnyPage</title>
<script language="JavaScript"><!--
function Is4DWebServer(){
return (document.frm.vs4D.value=="4D4D")
}</p>function HandleButton(){
if(Is4DWebServer()){
alert("Sie sind mit 4D Web Server verbunden!")
} else {
alert("Sie sind NICHT mit 4D Web Server verbunden!")
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post" name="frm">
<p><input type="hidden" name="vs4D" value="<!--#4DTEXT vs4D-->"</p>
<p><a href="JavaScript:HandleButton()"><img src="AnyGIF.GIF" border=0 align=bottom></a></p>
<p><input type="submit" name="bOK" value="OK"></p>
</form>
</body>
</html>Aus Gründen der Optimierung wird das Durchlaufen des HTML Quellcode nicht vom 4D Web Server ausgeführt, wenn HTML Seiten über einfache URLs mit den Endungen .HTML oder .HTM aufgerufen werden. 4D bietet Mechanismen, die das Parsen von Seiten erzwingen, soweit erforderlich. Weitere Informationen dazu finden Sie im Abschnitt 4D HTML Tags.
Sie können HTML Code in 4D Variablen einfügen. Wenn die statische HTML Seite im Web Browser angezeigt wird, wird der Wert der Variablen durch den HTML Code ersetzt und vom Browser interpretiert.
Sie können das spezielle Tag 4DHTML verwenden, um HTML Code über 4D Variablen oder Ausdrücke einzufügen:
Wir verwenden z.B. folgende 4D Variable:
vtHTML:="<b>"+[Client]name+"</b>"Sie können den HTML Code mit folgendem Kommentar in die HTML Seite einfügen:
<!--#4DHTML vtHTML-->
Weitere Informationen dazu finden Sie im Abschnitt ST FREEZE EXPRESSIONS.
Empfängt der 4D Web Server ein gepostetes Formular, kann 4D die Werte jedes darin enthaltenen Objekts wiederfinden. Dieses Prinzip können Sie bei einem Web Formular verwenden, das z.B. mit WEB SEND FILE oder WEB SEND BLOB gesendet wurde, wo der Benutzer Werte eingibt oder ändern und dann auf die Schaltfläche Bestätigen klickt. In diesem Fall gibt es zwei Möglichkeiten, wie 4D die Werte der HTML Objekte in der Anfrage wiederfinden kann:
- Über den Befehl WEB GET VARIABLES oder
- Die Befehle WEB GET BODY PART und WEB Get body part count
Der Befehl WEB GET VARIABLES findet die Werte als Text, während die Befehle WEB GET BODY PART und WEB Get body part count die geposteten Formularen über BLOBs wiederfinden.
Hinweis zur Kompatibilität (4D v13.4): In bisherigen Versionen hat 4D die Werte von Variablen, die über ein gepostetes Web Formular oder eine URL vom Typ GET empfangen wurden, direkt in 4D Prozessvariablen kopiert (Im kompilierten Modus mussten diese Variablen in der Methode COMPILER_WEB deklariert werden). Diese Funktionsweise wurde ab 4D v13.4 entfernt; sie wird zur Wahrung der Kompatitibilität in konvertierten Datenbanken beibehalten, lässt sich aber über die Option Automatische Zuweisung von Variablen auf der Seite Kompatibilität der Datenbank-Eigenschaften deaktivieren. Wir empfehlen, diese Option zu deaktivieren und dafür den Befehl WEB GET VARIABLES oder WEB GET BODY PART zu verwenden.
Betrachten wir folgenden Quellcode für die HTML Seite:
<html>
<head>
<title>Welcome</title>
<script language="JavaScript"><!--
function GetBrowserInformation(formObj){
formObj.vtNav_appName.value = navigator.appName
formObj.vtNav_appVersion.value = navigator.appVersion
formObj.vtNav_appCodeName.value = navigator.appCodeName
formObj.vtNav_userAgent.value = navigator.userAgent
return true
}
<p>function LogOn(formObj){
if(formObj.vtUserName.value!=""){
return true
} else {
alert("Enter your name, then try again.")
return false
}
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post"
name="frmWelcome"
onsubmit="return GetBrowserInformation(frmWelcome)">
<h1>Welcome to Spiders United</h1>
<p><b>Please enter your name:</b>
<input name="vtUserName" value="<!--#4DTEXT vtUserName-->" size="30" type="text"></p>
<p>
<input name="vsbLogOn" value="Log On" onclick="return LogOn(frmWelcome)" type="submit">
<input name="vsbRegister" value="Register" type="submit">
<input name="vsbInformation" value="Information" type="submit"></p>
<p>
<input name="vtNav_appName" value="" type="hidden">
<input name="vtNav_appVersion" value="" type="hidden">
<input name="vtNav_appCodeName" value="" type="hidden">
<input name="vtNav_userAgent" value="" type="hidden"></p>
</form>
</body>
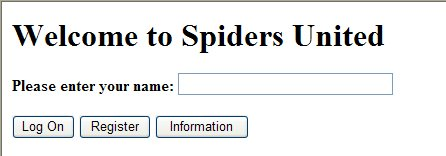
</html> Sendet 4D die Seite zu einem Web Browser, sieht sie so aus:

Die wichtigsten Features dieser Seite sind:
- Sie enthält drei Schaltflächen für die Übertragung: vsbLogOn, vsbRegister und vsbInformation.
- Klicken Sie auf Log On, wird die Übertragung des Formulars erst von der JavaScript Funktion LogOn bearbeitet. Ist kein Name eingegeben, wird das Formular gar nicht in 4D übertragen. JavaScript zeigt eine Meldung an.
- Das Formular hat sowohl eine POST 4D Methode als auch ein Übertragungsskript (GetBrowserInformation), das die Eigenschaften des Navigators in die vier verdeckten Objekte kopiert, deren Namen mit vtNav_App beginnen.
- Es enthält auch das Objekt vtUserName.
Prüfen wir die 4D Methode WWW_STD_FORM_POST, die aufgerufen wird, wenn der Benutzer auf eine der Schaltflächen im HTML Formular klickt.
// Wert der Variablen wiederfinden
ARRAY TEXT($arrNames;0)
ARRAY TEXT($arrValues;0)
WEB GET VARIABLES($arrNames;$arrValues)
C_TEXT($user)
Case of
// Die Schaltfläche Log On wurde angeklickt
:(Find in array($arrNames;"vsbLogOn")#-1)
$user :=Find in array($arrNames;"vtUserName")
QUERY([WWW Users];[WWW Users]UserName=$arrValues{$user})
$0:=(Records in selection([WWW Users])>0)
If($0)
WWW POST EVENT("Log On";WWW Log information)
// Die Methode WWW POST EVENT sichert die Information in einer Tabelle der Datenbank
Else
$0:=WWW Register
// Die Methode WWW Register lässt einen neuen Web Benutzer sich registrieren
End if
// Die Schaltfläche Register wurde angeklickt
:(Find in array($arrNames;"vsbRegister")#-1)
$0:=WWW Register
// Die Schaltfläche Information wurde angeklickt
:(Find in array($arrNames;"vsbInformation")#-1)
WEB SEND FILE("userinfos.html")
End caseDie Features dieser Methode sind:
- Die 4D Variablen vtNav_appName, vtNav_appVersion, vtNav_appCodeName und vtNav_userAgent (verbunden mit den gleichnamigen HTML Objekten) werden über den Befehl WEB GET VARIABLES in den HTML Objekten gefunden, die über das JavaScript GetBrowserInformation erstellt wurde.
- Die 4D Variablen vsbLogOn, vsbRegister und vsbInformation sind mit den drei Schaltflächen für die Übertragung verbunden. Der Befehl WEB GET VARIABLES findet nur die Variable zur angeklickten Schaltfläche. Wird die Übertragung über eine dieser Schaltflächen ausgeführt, gibt der Browser den Wert der angeklickten Schaltfläche an 4D zurück. Auf diese Weise sehen Sie, welche Schaltfläche angeklickt wurde. Beachten Sie, dass 4D Schaltflächen in einem 4D Formular numerische Variablen sind. In HTML sind dagegen alle Objekte Textobjekte.
Bei <SELECT...SELECT> wird im Befehl WEB GET VARIABLES der Wert des markierten Elements im Objekt zurückgegeben und nicht die Position des Elements im Array wie in 4D.
WEB GET VARIABLES gibt immer Werte vom Typ Text zurück.
Hinweis zur Kompatibilität (4D v13.4): Ab 4D v13.4 verwendet der 4D Web Server in neuen Datenbanken nicht mehr die Methode COMPILER_WEB. Sie lässt sich in konvertierten Datenbanken noch aufrufen, wenn die Option Automatische Zuweisung von Variablen auf der Seite Kompatibilität der Datenbank-Eigenschaften markiert ist. Wir empfehlen jedoch, diese Option zu deaktivieren und dafür den Befehl WEB GET VARIABLES oder WEB GET BODY PART zu verwenden.
Empfängt der 4D Web Server im Kompatibilitätsmodus ein gepostetes Formular, ruft er – sofern vorhanden – automatisch die Projektmethode COMPILER_WEB auf. Diese Methode kann Direktiven zum Typisieren bzw. Initialisieren von Variablen enthalten. Der Compiler verwendet sie beim Kompilieren der Datenbank. Die Projektmethode COMPILER_WEB ist gängig für alle Web Formulare. Sie ist nicht standardmäßig vorhanden. Sie müssen sie explizit erstellen.
Web Services: Die Projektmethode COMPILER_WEB wird – sofern vorhanden – für jede akzeptierte SOAP Anfrage aufgerufen. Über diese Methode müssen Sie alle 4D Variablen deklarieren, die mit eingehenden SOAP Argumenten verknüpft sind. Bei Verwendung von Prozessvariablen in Methoden mit Web Services müssen diese vor Aufrufen der Methode deklariert werden. Weitere Informationen dazu finden Sie in der Beschreibung zum Befehl SOAP DECLARATION.
Produkt: 4D
Thema: Web Server
4D HTML Tags
URLs und Form Actions
WEB SEND BLOB
WEB SEND FILE
4D Programmiersprache ( 4D v14 R2)
4D Programmiersprache ( 4D v14 R3)
4D Programmiersprache ( 4D v13.5)
4D Programmiersprache ( 4D v14.3)
Geerbt von :
4D Objekte mit HTML Objekten verbinden ( 4D v12.4)
Gesplittet :
4D Objekte mit HTML Objekten verbinden ( 4D v14 R4)







