4D v14.3
Associer des objets 4D à des objets HTML
- 4D - Langage
-
- Serveur Web
-
- Présentation du serveur Web
- Mise en route du serveur Web et gestion des connexions
- Prise en charge d’IP v6
- Sécurité des connexions
- Méthode base Sur authentification Web
- Méthode base Sur connexion Web
- Méthode base Sur fermeture session Web
- Gestion des sessions Web
- Associer des objets 4D à des objets HTML
- URLs et actions de formulaires
- Balises HTML 4D
- Paramétrages du serveur Web
- Informations sur le site Web
- Utiliser le protocole SSL
- Support de XML et de WML
- WEB ARRETER SERVEUR
- WEB Connexion securisee
- WEB DEMARRER SERVEUR
- WEB ENVOYER BLOB
- WEB ENVOYER DONNEES
- WEB ENVOYER FICHIER
- WEB ENVOYER REDIRECTION HTTP
- WEB ENVOYER TEXTEMod
- WEB FERMER SESSION
- WEB FIXER ENTETE HTTP
- WEB FIXER OPTION
- WEB FIXER PAGE ACCUEIL
- WEB FIXER RACINE
- WEB LIRE CORPS HTTP
- WEB LIRE ENTETE HTTP
- WEB LIRE EXPIRATION SESSION
- WEB Lire ID session courante
- WEB Lire nombre parties corps
- WEB LIRE OPTION
- WEB LIRE PARTIE CORPS
- WEB LIRE STATISTIQUES
- WEB LIRE VARIABLES
- WEB Valider digest
- _o_Contexte Web
- _o_FIXER EXECUTABLE CGI
- _o_FIXER LIMITES AFFICHAGE WEB
- _o_FIXER TEMPORISATION WEB
 Associer des objets 4D à des objets HTML
Associer des objets 4D à des objets HTML
Cette section décrit les moyens mis à votre disposition par le serveur Web de 4D pour échanger de l'information via le Web, c'est-à-dire pour envoyer et recevoir dynamiquement des valeurs. Les points suivants sont abordés :
- Envoyer des valeurs dynamiques stockées dans des variables 4D
- Recevoir des valeurs dynamiques via des formulaires Web
- Encapsuler du JavaScript
Vous pouvez insérer dans vos pages HTML des références à des variables 4D. Ces références peuvent être associées à tout type d'objet HTML. Au moment de l'envoi des pages Web aux navigateurs, 4D remplacera ces références par la valeur courante de la variable. Les pages reçues sont alors la combinaison d'éléments statiques et de valeurs issues de 4D. Ce type de page est appelé page semi-dynamique.
Notes :
- Vous devez utiliser des variables process.
- Comme le HTML est orienté Texte, vous travaillerez généralement avec des variables Texte. Toutefois, vous pouvez également utiliser des variables BLOB. Il vous suffit pour cela de générer des BLOBs en mode Texte sans longueur.
Tout d'abord, un objet HTML peut voir sa valeur initialisée par la valeur d'une variable 4D.
Ensuite, lorsqu'un formulaire Web est envoyé en retour, la valeur d’un objet HTML peut être retournée dans une variable 4D. Pour cela, dans le code du formulaire HTML, vous créez un objet HTML dont le nom est le même que celui de la variable process 4D que vous voulez associer. Ce point est étudié plus loin dans le paragraphe “Recevoir des valeurs dynamiques ”.
Note : Il n’est pas possible de faire référence à des variables images 4D.
Revenons au premier point. Vous pouvez donner par programmation des valeurs par défaut aux objets HTML en incluant <!--#4DTEXT NomVar--> dans, par exemple, le champ valeur de l'objet HTML ; NomVar est le nom de la variable process 4D telle qu'elle est définie dans le process Web courant — nom que vous mettez entre <!––# ––>, c'est-à-dire la notation standard pour les commentaires HTML.
Note : Certains éditeurs HTML n'acceptent pas la saisie de la valeur <!––#4DTEXT NomVar––> dans le champ valeur des objets HTML. Dans ce cas, vous devrez la placer directement dans le code HTML.
La balise <!--#4DTEXT --> permet également d'insérer des expressions 4D dans les pages envoyées (champs, éléments de tableaux, etc.). Le principe de fonctionnement de la balise avec ce type de donnée est identique à celui des variables. Pour plus d’informations, reportez-vous à la section Balises HTML 4D.
En fait, la syntaxe <!--#4DTEXT NomVar--> permet d'insérer des données 4D partout dans la page HTML. Si, par exemple, vous écrivez :
<P>Bienvenue dans <!--#4DTEXT vtSiteName-->!</P>
La valeur de la variable 4D vtSiteName sera insérée dans la page HTML.
Examinons un exemple :
// Voici le code 4D assignant "4D4D" à la variable process vs4D
vs4D:="4D4D"
//Puis envoyer la page HTML "AnyPage.HTM"
WEB ENVOYER FICHIER("AnyPage.HTM")Le source de la page HTML AnyPage.HTM est le suivant :
<html>
<head>
<title>AnyPage</title>
<script language="JavaScript"><!--
function Is4DWebServer(){
return (document.frm.vs4D.value=="4D4D")
}
function HandleButton(){
if(Is4DWebServer()){
alert("You are connected to 4D Web Server!")
} else {
alert("You are NOT connected to 4D Web Server!")
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post" name="frm">
<p><input type="hidden" name="vs4D" value="<!--#4DTEXT vs4D-->"</p>
<p><a href="JavaScript:HandleButton()"><img src="AnyGIF.GIF" border=0 align=bottom></a></p>
<p><input type="submit" name="bOK" value="OK"></p>
</form>
</body>
</html>A des fins d'optimisation, l'analyse du source HTML n’est pas effectuée par le serveur Web de 4D lorsque les pages HTML sont appelées via des URLs simples et qu’elles sont suffixées “.HTML” ou “.HTM”. 4D propose également des mécanismes permettant de “forcer” l'analyse des pages si nécessaire (reportez-vous à la section Balises HTML 4D).
Vous pouvez insérer du code HTML dans des variables 4D incluses dans des pages statiques. Lorsque la page est affichée sur le navigateur, la valeur de la variable est remplacée par le code HTML, qui est alors interprété par le navigateur.
Pour insérer du code HTML à l'aide de variables ou d'expressions 4D, il vous suffit d'utiliser la balise spéciale 4DHTML.
Soit par exemple la variable 4D suivante :
vtHTML:="<b>"+[Client]nom+"</b>"Vous pouvez insérer le code HTML dans la page HTML via le commentaire suivant :
<!--#4DHTML vtHTML-->
Vous pouvez utiliser une variable de type Texte ou BLOB (généré en mode Texte sans longueur).
Pour plus d'informations, reportez-vous à la section Balises HTML 4D.
Lorsque le serveur Web reçoit un formulaire "posté", vous pouvez récupérer dans 4D les valeurs des objets HTML qu'il contient. Ce principe peut être mis en oeuvre dans le cas d'un formulaire Web, envoyé par exemple avec WEB ENVOYER FICHIER ou WEB ENVOYER BLOB, dans lequel l'utilisateur saisit ou modifie des valeurs puis clique sur le bouton de validation. Dans ce cas, 4D peut récupérer les valeurs des objets HTML présents dans la requête de deux manières :
- à l'aide de la commande WEB LIRE VARIABLES,
- à l'aide des commandes WEB LIRE PARTIE CORPS et WEB Lire nombre parties corps.
La commande WEB LIRE VARIABLES permet de récupérer les valeurs sous forme de textes, tandis que les commandes WEB LIRE PARTIE CORPS et WEB Lire nombre parties corps permettent notamment de récupérer des fichiers postés, via des BLOBs.
Note de compatibilité (4D v13.4) : Dans les versions précédentes, 4D recopiait directement la valeur des variables reçues via un formulaire Web posté ou un URL GET, dans des variables process 4D (en mode compilé, ces variables devaient être déclarées dans la méthode COMPILER_WEB). Ce fonctionnement est supprimé à compter de 4D v13.4 ; il est maintenu par compatibilité dans les bases de données converties mais peut être désactivé à l'aide de l'option de compatibilité Affectation automatique des variables dans la Page Compatibilité des Propriétés de la base (il est recommandé de désélectionner cette option et d'utiliser les commandes WEB LIRE VARIABLES ou WEB LIRE PARTIE CORPS dans vos bases).
Considérons cette page de code HTML :
<html>
<head>
<title>Welcome</title>
<script language="JavaScript"><!--
function GetBrowserInformation(formObj){
formObj.vtNav_appName.value = navigator.appName
formObj.vtNav_appVersion.value = navigator.appVersion
formObj.vtNav_appCodeName.value = navigator.appCodeName
formObj.vtNav_userAgent.value = navigator.userAgent
return true
}
function LogOn(formObj){
if(formObj.vtUserName.value!=""){
return true
} else {
alert("Enter your name, then try again.")
return false
}
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post"
name="frmWelcome"
onsubmit="return GetBrowserInformation(frmWelcome)">
<h1>Welcome to Spiders United</h1>
<p><b>Please enter your name:</b>
<input name="vtUserName" value="" size="30" type="text"></p>
<p>
<input name="vsbLogOn" value="Log On" onclick="return LogOn(frmWelcome)" type="submit">
<input name="vsbRegister" value="Register" type="submit">
<input name="vsbInformation" value="Information" type="submit"></p>
<p>
<input name="vtNav_appName" value="" type="hidden">
<input name="vtNav_appVersion" value="" type="hidden">
<input name="vtNav_appCodeName" value="" type="hidden">
<input name="vtNav_userAgent" value="" type="hidden"></p>
</form>
</body>
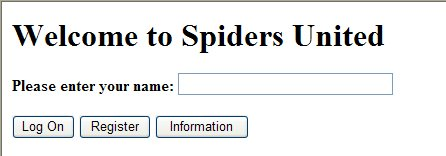
</html>Lorsque la page est envoyée au navigateur Web par 4D, elle se présente ainsi : 
Voici les caractéristiques de cette page :
- Elle comporte trois boutons Submit : vsbLogOn, vsbRegister et vsbInformation.
- Le Submit du formulaire quand vous cliquez sur LogOn est d'abord traité par la fonction JavaScript LogOn. Si aucun nom n'a été saisi, le formulaire n'est pas envoyé à 4D et une alerte JavaScript est affichée.
- Le formulaire comporte une méthode 4D POST et un script Submit (GetBrowserInformation) qui copie les propriétés du navigateur dans quatre objets cachés dont les noms commencent par vtNav_App.
- Vous remarquez aussi l'objet vtUserName.
Examinons maintenant la méthode 4D (nommée ici WWW_STD_FORM_POST) qui est appelée lorsque l'utilisateur clique sur l'un des boutons du formulaire HTML :
// Récupération de la valeur des variables
TABLEAU TEXTE($tabNoms;0)
TABLEAU TEXTE($tabValeurs;0)
WEB LIRE VARIABLES($tabNoms;$tabValeurs)
C_TEXTE($user)
Au cas ou
// Le bouton Log On bouton a été cliqué
:(Chercher dans tableau($tabNoms;"vsbLogOn")#-1)
$user :=Chercher dans tableau($tabNoms;"vtUserName")
CHERCHER([WWW Users];[WWW Users]UserName=$tabValeurs{$user})
$0:=(Enregistrements trouves([WWW Users])>0)
Si($0)
WWW POST EVENT("Log On";WWW Log information)
// La méthode WWW POST EVENT sauvegarde l'information dans une table de la base
Sinon
$0:=WWW Register
// La méthode WWW Register permet à un nouvel utilisateur Web de s'enregistrer
Fin de si
// Le bouton Register a reçu un clic souris
:(Chercher dans tableau($tabNoms;"vsbRegister")#-1)
$0:=WWW Register
// Le bouton Information a reçu un clic souris
:(Chercher dans tableau($tabNoms;"vsbInformation")#-1)
WEB ENVOYER FICHIER("userinfos.html")
Fin de casVoici les caractéristiques de cette méthode :
- Les valeurs des variables vtNav_appName, vtNav_appVersion, vtNav_appCodeName et vtNav_userAgent (liées aux objets HTML de même nom) sont récupérées via la commande WEB LIRE VARIABLES à partir des objets HTML créés par le script JavaScript GetBrowserInformation.
- Parmi les variables vsbLogOn, vsbRegister et vsbInformation liées aux trois boutons Submit, seule celle qui correspond au bouton ayant reçu le clic sera récupérée par la commande WEB LIRE VARIABLES. Quand le submit est effectué par l'un de ces trois boutons, le navigateur retourne à 4D la valeur du bouton sur lequel on a cliqué. Ce principe vous indique sur quel bouton on a cliqué. Notez que les boutons 4D (dans un formulaire 4D) sont des variables numériques. En revanche, en HTML, tous les objets sont des objets texte.
Si vous utilisez un objet SELECT, c'est la valeur de l'élément sélectionné dans l'objet qui est retournée dans la commande WEB LIRE VARIABLES, et non la position de l'élément dans le tableau comme dans 4D.
Les valeurs retournées par WEB LIRE VARIABLES sont toujours de type texte.
Note de compatibilité (4D v13.4) : A compter de 4D v13.4, la méthode COMPILER_WEB n'est plus utilisée par le serveur Web de 4D dans les nouvelles base. Elle reste appelée dans les bases de données converties lorsque l'option de compatibilité Affectation automatique des variables dans la Page Compatibilité des Propriétés de la base est cochée. Il est toutefois recommandé de désélectionner cette option et d'utiliser les commandes WEB LIRE VARIABLES ou WEB LIRE PARTIE CORPS dans vos bases.
En mode compatibilité, lorsque le serveur Web 4D reçoit un formulaire posté, il appelle automatiquement la méthode projet nommée COMPILER_WEB (si elle existe). Cette méthode peut contenir des directives de typage et/ou d’initialisation de variables. Elle sera utilisée par le compilateur en cas de compilation de la base. La méthode COMPILER_WEB est commune à tous les formulaires Web. Par défaut, la méthode COMPILER_WEB n’existe pas. Vous devez la créer explicitement.
Web Services : La méthode projet COMPILER_WEB est également appelée, si elle existe, à chaque requête SOAP acceptée. Vous devez utiliser cette méthode pour déclarer toutes les variables 4D associées à des arguments SOAP entrants et ce, pour toutes les méthodes publiées comme Web Services. En effet, l’utilisation de variables process dans les méthodes Web Services nécessite leur déclaration avant l’appel de la méthode. Pour plus d'informations sur ce point, reportez-vous à la description de la commande SOAP DECLARATION.
Produit : 4D
Thème : Serveur Web
Nom intl. : Binding 4D objects with HTML objects
Balises HTML 4D
URLs et actions de formulaires
WEB ENVOYER BLOB
WEB ENVOYER FICHIER
4D - Langage ( 4D v14 R2)
4D - Langage ( 4D v14 R3)
4D - Langage ( 4D v13.5)
4D - Langage ( 4D v14.3)
Hérité de :
Associer des objets 4D à des objets HTML ( 4D v12.4)
Parent de :
Traiter les données reçues ( 4D v14 R4)







