4D v14.3
Binding 4D objects with HTML objects
- 4D Language Reference
-
- Web Server
-
- Web Server, Overview
- Web server configuration and connection management
- Support of IPv6
- Connection Security
- On Web Authentication Database Method
- On Web Connection Database Method
- On Web Session Suspend database method
- Web Sessions Management
- Binding 4D objects with HTML objects
- URLs and Form Actions
- 4D HTML Tags
- Web Server Settings
- Information about the Web Site
- Using SSL Protocol
- XML and WML Support
- WEB CLOSE SESSION
- WEB GET BODY PART
- WEB Get body part count
- WEB Get Current Session ID
- WEB GET HTTP BODY
- WEB GET HTTP HEADER
- WEB GET OPTION
- WEB GET SESSION EXPIRATION
- WEB GET STATISTICS
- WEB GET VARIABLES
- WEB Is secured connection
- WEB SEND BLOB
- WEB SEND FILE
- WEB SEND HTTP REDIRECT
- WEB SEND RAW DATA
- WEB SEND TEXTUpd
- WEB SET HOME PAGE
- WEB SET HTTP HEADER
- WEB SET OPTION
- WEB SET ROOT FOLDER
- WEB START SERVER
- WEB STOP SERVER
- WEB Validate digest
- _o_SET CGI EXECUTABLE
- _o_SET WEB DISPLAY LIMITS
- _o_SET WEB TIMEOUT
- _o_Web Context
 Binding 4D objects with HTML objects
Binding 4D objects with HTML objects
This section describes the means made available by the 4D Web server for exchanging information via the Web, i.e. for dynamically sending and receiving values. The following points will be dealt with:
- Sending dynamic values stored in 4D variables
- Receiving dynamic values via Web forms
- Embedding JavaScript
References to 4D variables can be inserted in your HTML pages. You can bind these references with any type of HTML object. When the Web pages are sent to the browser, 4D will replace these references with the current values of the variables. The pages received are therefore a combination of static elements and values coming from 4D. This type of page is called semi-dynamic.
Notes:
- You work with process variables.
- As HTML is a word processing oriented language, you will usually work with Text variables. However, you can also use BLOB variables. You just need to generate the BLOB in Text without length mode.
First, an HTML object can have its value initialized using the value of a 4D variable.
Second, after a Web form is submitted back, the value of an HTML object can be returned into a 4D variable. To do so, within the HTML source of the form, you create an HTML object whose name is the same as the name of the 4D process variable you want to bind. That point is studied further in the paragraph “Receiving dynamic values” in this document.
Note: It is not possible to make a reference to 4D picture variables.
Since an HTML object value can be initialized with the value of a 4D variable, you can programmatically provide default values to HTML objects by including <!--#4DTEXT VarName--> in the value field of the HTML object, where VarName is the name of the 4D process variable as defined in the current Web process. This is the name that you surround with the standard HTML notation for comments <!--#...-->.
Note: Some HTML editors may not accept <!--#4DTEXT VarName--> in the value field of HTML objects. In this case, you will have to type it in the HTML code.
The <!--#4DTEXT --> tag also allows the insertion of 4D expressions in the pages sent (fields, array elements, etc.). The operation of this tag with this type of data is identical to that with variables. For more information, refer to the ST FREEZE EXPRESSIONS section.
In fact, the syntax <!--#4DTEXT VarName--> allows you to insert 4D data anywhere in the HTML page. For example, if you write:
<P>Welcome to <!--#4DTEXT vtSiteName-->!</P>
The value of the 4D variable vtSiteName will be inserted in the HTML page.
Here is an example:
// The following piece of 4D code assigns "4D4D" to the process variable vs4D
vs4D:="4D4D"
// Then it sends the HTML page "AnyPage.HTM"
SEND HTML FILE("AnyPage.HTM")The source of the HTML page AnyPage.HTM is listed here:
<html>
<head>
<title>AnyPage</title>
<script language="JavaScript"><!--
function Is4DWebServer(){
return (document.frm.vs4D.value=="4D4D")
}
function HandleButton(){
if(Is4DWebServer()){
alert("You are connected to 4D Web Server!")
} else {
alert("You are NOT connected to 4D Web Server!")
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post" name="frm">
<p><input type="hidden" name="vs4D" value="<!--#4DTEXT vs4D-->"</p>
<p><a href="JavaScript:HandleButton()"><img src="AnyGIF.GIF" border=0 align=bottom></a></p>
<p><input type="submit" name="bOK" value="OK"></p>
</form>
</body>
</html>For the purpose of optimization, the parsing of the HTML source code is not carried out by the 4D Web server when HTML pages are called using simple URLs that are suffixed with “.HTML” or “.HTM”. Of course, 4D offers mechanisms that allow you to "force" the parsing of pages when necessary (refer to the 4D HTML Tags section).
You can insert HTML code into 4D variables. When the HTML static page is displayed on the Web browser, the value of the variable is replaced by the HTML code and will be interpeted by the browser.
To insert HTML code using 4D variables or expressions, you can use the special 4DHTML tag.
Given, for instance, the following 4D variable:
vtHTML:="<b>"+[Client]name+"</b>"You can insert the HTML code into the HTML page using the following comment:
<!--#4DHTML vtHTML-->
You can use a Text or BLOB type variable (generated in Text without length mode).
For more information, refer to section ST FREEZE EXPRESSIONS.
When the 4D Web server receives a posted form, 4D can retrieve the values of any HTML objects it contains. This principle can be implemented in the case of a Web form, sent for example using WEB SEND FILE or WEB SEND BLOB, where the user enters or modifies values, then clicks on the validation button. In this case, there are two ways that 4D can retrieve the values of the HTML objects found in the request:
- using the WEB GET VARIABLES command, or
- using the WEB GET BODY PART and WEB Get body part count commands.
The WEB GET VARIABLES command retrieves the values as text, while the WEB GET BODY PART and WEB Get body part count commands can retrieve the files posted, using BLOBs.
Compatibility note (4D v13.4): In previous versions, 4D copied the values of variables received by means of a posted Web form or a GET URL directly into 4D process variables (in compiled mode, these variables had to have been declared in the COMPILER_WEB method). This functioning is removed starting with 4D v13.4; it is maintained by compatibility in converted databases but can be disabled using the Automatic variable assignment compatibility option on the Compatibility page of the Database Settings (we recommend that you uncheck this option and use the WEB GET VARIABLES or WEB GET BODY PART commands in your databases).
Consider the following HTML page source code:
<html>
<head>
<title>Welcome</title>
<script language="JavaScript"><!--
function GetBrowserInformation(formObj){
formObj.vtNav_appName.value = navigator.appName
formObj.vtNav_appVersion.value = navigator.appVersion
formObj.vtNav_appCodeName.value = navigator.appCodeName
formObj.vtNav_userAgent.value = navigator.userAgent
return true
}
function LogOn(formObj){
if(formObj.vtUserName.value!=""){
return true
} else {
alert("Enter your name, then try again.")
return false
}
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post"
name="frmWelcome"
onsubmit="return GetBrowserInformation(frmWelcome)">
<h1>Welcome to Spiders United</h1>
<p><b>Please enter your name:</b>
<input name="vtUserName" value="" size="30" type="text"></p>
<p>
<input name="vsbLogOn" value="Log On" onclick="return LogOn(frmWelcome)" type="submit">
<input name="vsbRegister" value="Register" type="submit">
<input name="vsbInformation" value="Information" type="submit"></p>
<p>
<input name="vtNav_appName" value="" type="hidden">
<input name="vtNav_appVersion" value="" type="hidden">
<input name="vtNav_appCodeName" value="" type="hidden">
<input name="vtNav_userAgent" value="" type="hidden"></p>
</form>
</body>
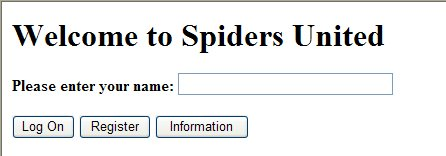
</html> When 4D sends the page to a Web Browser, it looks like this:

The main features of this page are:
- It includes three Submit buttons: vsbLogOn, vsbRegister and vsbInformation.
- When you click Log On, the submission of the form is first processed by the JavaScript function LogOn. If no name is entered, the form is not even submitted to 4D, and a JavaScript alert is displayed.
- The form has a POST 4D Method as well as a Submit script (GetBrowserInformation) that copies the Navigator properties to the four hidden objects whose names starts with vtNav_App
. - It also includes the vtUserName object.
Let’s examine the 4D method WWW_STD_FORM_POST that is called when the user clicks on one of the buttons on the HTML form.
// Retrieval of value of variables
ARRAY TEXT($arrNames;0)
ARRAY TEXT($arrValues;0)
WEB GET VARIABLES($arrNames;$arrValues)
C_TEXT($user)
Case of
// The Log On button was clicked
:(Find in array($arrNames;"vsbLogOn")#-1)
$user :=Find in array($arrNames;"vtUserName")
QUERY([WWW Users];[WWW Users]UserName=$arrValues{$user})
$0:=(Records in selection([WWW Users])>0)
If($0)
WWW POST EVENT("Log On";WWW Log information)
// The WWW POST EVENT method saves the information in a database table
Else
$0:=WWW Register
// The WWW Register method lets a new Web user register
End if
// The Register button was clicked
:(Find in array($arrNames;"vsbRegister")#-1)
$0:=WWW Register
// The Information button was clicked
:(Find in array($arrNames;"vsbInformation")#-1)
WEB SEND FILE("userinfos.html")
End caseThe features of this method are:
- The values of the variables vtNav_appName, vtNav_appVersion, vtNav_appCodeName, and vtNav_userAgent (bound to the HTML objects having the same names) are retrieved using the WEB GET VARIABLES command from HTML objects created by the GetBrowserInformation JavaScript script.
- Out of the vsbLogOn, vsbRegister and vsbInformation variables bound to the three Submit buttons, only the one corresponding to the button that was clicked will be retrieved by the WEB GET VARIABLES command. When the submit is performed by one of these buttons, the browser returns the value of the clicked button to 4D. This tells you which button was clicked. Note that 4D buttons in a 4D form are numeric variables. However, with HTML, all objects are text objects.
If you use a SELECT object, it is the value of the highlighted element in the object that is returned in the WEB GET VARIABLES command, and not the position of the element in the array as in 4D.
WEB GET VARIABLES always returns values of the Text type.
Compatibility note (4D v13.4): Starting with 4D v13.4, the COMPILER_WEB method is no longer used by 4D's Web server in new databases. It can still be called in converted databases when the Automatic variable assignment compatibility option on the Compatibility page of the Database Settings is checked. However, we recommend unchecking this option and using the WEB GET VARIABLES or WEB GET BODY PART commands in your databases.
In compatibility mode, when the 4D Web server receives a posted form, it automatically calls the project method called COMPILER_WEB (if it exists). This method can contain typing and/or variable initialization directives. It will be used by the compiler when compiling the database. The COMPILER_WEB method is common to all the Web forms. By default, the COMPILER_WEB method does not exist. You must explicitly create it.
Web Services: The COMPILER_WEB project method is called, if it exists, for each SOAP request accepted. You must use this method to declare all the 4D variables associated with incoming SOAP arguments, for all methods published as Web Services. In fact, the use of process variables in Web Services methods requires that they be declared before the method is called. For more information on this point, refer to the description of the SOAP DECLARATION command.
Product: 4D
Theme: Web Server
4D HTML Tags
URLs and Form Actions
WEB SEND BLOB
WEB SEND FILE
4D Language Reference ( 4D v14 R2)
4D Language Reference ( 4D v14 R3)
4D Language Reference ( 4D v13.5)
4D Language Reference ( 4D v14.3)
Inherited from :
Binding 4D objects with HTML objects ( 4D v12.4)
Parent of :
Binding 4D objects with HTML objects ( 4D v14 R4)







