4D v16.3
Pestañas
- Manual de Diseño
-
- Trabajar con objetos activos
-
- ¿Qué son los objetos activos?
- Campos y variables objetos
- Botones
- Botones 3D, Casillas de selección 3D y Botones radio 3D
- Botones imagen
- Rejilla de botones
- Casillas de selección
- Botones radio y botones radio imagen
- Pop-ups/Listas desplegables
- Combo box
- Listas jerárquicas y menús desplegables jerárquicos
- Menús pop-up imagen
- Indicadores
- Pestañas
- Separadores
- Áreas web
- Areas de Plug-ins
- List boxes
- Subformularios
 Pestañas
Pestañas
Una pestaña crea un objeto que permite al usuario elegir entre un conjunto de pantallas virtuales que están entre las pestañas. Se accede a cada pantalla haciendo clic en su pestaña.
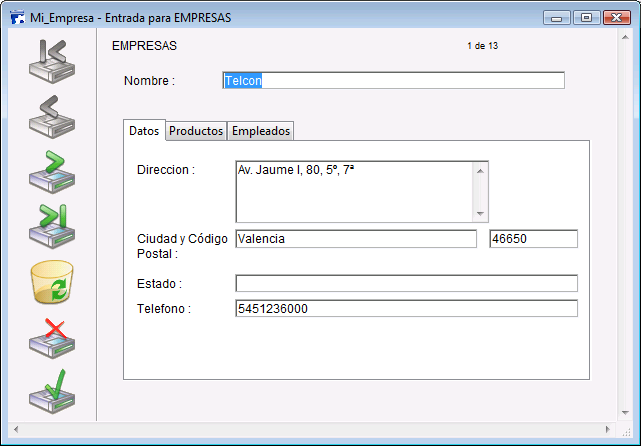
El siguiente formulario multipáginas utiliza pestañas.

Para navegar de una pantalla a otra, el usuario simplemente hace clic en la pestaña correspondiente.
Las pantallas pueden representar páginas en un formulario multipáginas o un objeto que cambia cuando el usuario hace clic en una pestaña. Si la pestaña se utiliza como herramienta de navegación, entonces el comando FORM GOTO PAGE o la acción automática Ir a la página se utiliza cuando el usuario hace clic en una pestaña.
Otro uso de una pestaña es controlar la información que se muestra en un subformulario o en áreas de desplazamiento agrupadas. Por ejemplo, un rolodex podría implementarse utilizando una pestaña. Las pestañas mostrarían las letras del alfabeto y la acción de la pestaña será cargar la información correspondiente a la letra en la que el usuario haga clic.
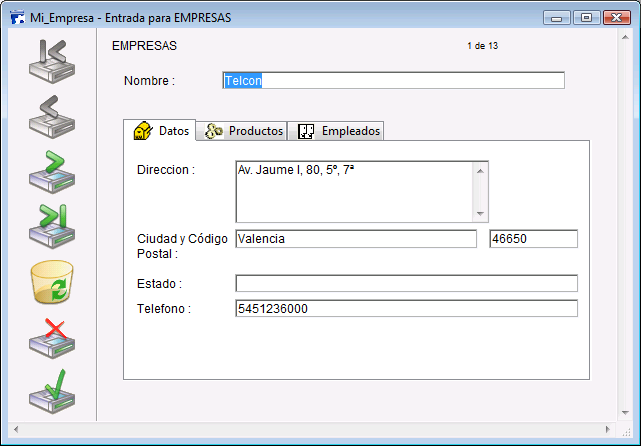
Cada pestaña puede mostrar etiquetas o etiquetas y un icono pequeño. Si incluye iconos, el icono aparece a la izquierda de cada etiqueta. Este es un ejemplo de pestañas con iconos:

Cuando crea una pestaña, 4D maneja el espacio y la ubicación de las pestañas. Sólo debe suministrar las etiquetas en forma de un array o los iconos y las etiquetas en forma de una lista jerárquica.
Si la pestaña no es lo suficientemente grande para mostrar las etiquetas y los iconos, 4D muestra sólo los iconos. Si no puede ajustar todos los iconos, pone una flecha de desplazamiento a la derecha de la última pestaña visible. Las flechas de desplazamiento permiten al usuario desplazar los iconos hacia la izquierda o derecha.
Bajo Mac OS, las pestañas pueden ser alineadas, más allá de la posición estándar (arriba), a la izquierda, a la derecha, o hacia abajo (ver el párrafo “Modificar la orientación (Mac OS únicamente)” en la sección a continuación).
Hay varias formas de poner etiquetas en una pestaña:
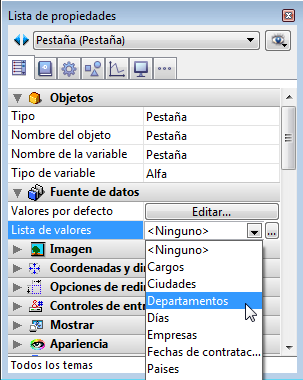
- Puede asociar la pestaña a una lista de valores por defecto, accesible utilizando el botón Editar junto a la propiedad Valores por defecto en el tema “Fuente de datos” de la Lista de propiedades. Para mayor información sobre este punto, consulte el párrafo Listas de valores por defecto. Los valores por defecto se cargan automáticamente en un array. Puede hacer referencia a este array utilizando el nombre de la variable asociada a la pestaña.
- Puede crear una lista utilizando el editor de listas y asignando la lista a la pestaña como lista de valores, como se muestra a continuación:

Si lo prefiere, puede asociar un pequeño icono a cada elemento de la lista utilizando el editor de listas. Para mayor información, consulte el párrafo Asociar un icono pequeño a un elemento. - Puede crear un array Texto que contenga los nombres de cada página del formulario. Este código debe ejecutarse antes de que el formulario se presente al usuario. Por ejemplo, puede poner el código en el método del objeto de la pestaña y ejecutarlo cuando ocurra el evento On Load.
ARRAY TEXT(asPaginas;3)
asPaginas{1}:="Nombre"
asPaginas{2}:="Dirección"
asPaginas{3}:="Notas"
Nota: igualmente puede almacenar los nombres de las páginas en una lista jerárquica y utilizar el comando Load list para cargar los valores en el array.
Utilice el comando FORM GOTO PAGE en el método de la pestaña:
FORM GOTO PAGE(arrPages)El comando se ejecuta cuando ocurre el evento On Clicked. Borre el array cuando ocurra el evento On Unload.
Este es un ejemplo de método del objeto:
Case of
:(Form event=On Load)
LIST TO ARRAY("Tab Labels";asPaginas)
:(Form event=On Clicked)
FORM GOTO PAGE(arrPages)
:(Form event=On Unload)
CLEAR VARIABLE(asPaginas)
End casePuede asociar la acción Ir a la página a una pestaña. Cuando esta acción está activa, 4D muestra automáticamente la página del formulario que corresponde al número de la pestaña seleccionada.
Por ejemplo, si el usuario hace clic en la tercera pestaña, 4D mostrará la tercera página del formulario actual (si existe). Si prefiere manejar usted mismo el efecto de un clic sobre una pestaña, seleccione Sin acción.Para mayor información sobre las acciones estándar, consulte la sección Acciones estándar.
Puede definir la orientación de las pestañas en sus formularios. Esta propiedad está disponible en todas las plataformas pero sólo puede visualizarse bajo Mac OS, cuando la interfaz de la plataforma es “Sistema”. Puede elegir ubicar las pestañas arriba (estándar) o abajo.
La orientación de las pestañas se define en el tema “Apariencia” de la Lista de propiedades.
Cuando las pestañas con una orientación personalizada se muestran bajo Windows o con la plataforma “Impresión”, automáticamente regresan a la orientación estándar (arriba).
Producto: 4D
Tema: Trabajar con objetos activos
Manual de Diseño ( 4D v16)
Manual de Diseño ( 4D v16.1)
Manual de Diseño ( 4D v16.3)









