4D v16.3
Menús pop-up imagen
- Manual de Diseño
-
- Trabajar con objetos activos
-
- ¿Qué son los objetos activos?
- Campos y variables objetos
- Botones
- Botones 3D, Casillas de selección 3D y Botones radio 3D
- Botones imagen
- Rejilla de botones
- Casillas de selección
- Botones radio y botones radio imagen
- Pop-ups/Listas desplegables
- Combo box
- Listas jerárquicas y menús desplegables jerárquicos
- Menús pop-up imagen
- Indicadores
- Pestañas
- Separadores
- Áreas web
- Areas de Plug-ins
- List boxes
- Subformularios
 Menús pop-up imagen
Menús pop-up imagen
Un menú imagen desplegable muestra un array de imágenes bidimensional. Un menú imagen desplegable puede ser utilizado para reemplazar un menú imagen. La creación de la imagen a utilizar con el menú imagen desplegable es similar a la creación de una imagen para un botón de imagen.
El concepto es el mismo que el de una Rejilla de botones, excepto que la imagen se utiliza como un menú desplegable en lugar de un objeto de formulario.
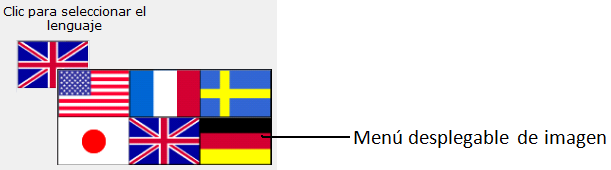
Para crear un menú pop-up imagen, debe hacer referencia a una imagen. El siguiente ejemplo utiliza la imagen definida para los botones de imagen. En este caso, le permite seleccionar el lenguaje de la interfaz seleccionándolo del menú imagen desplegable.
Cada lenguaje es representado por la bandera correspondiente:

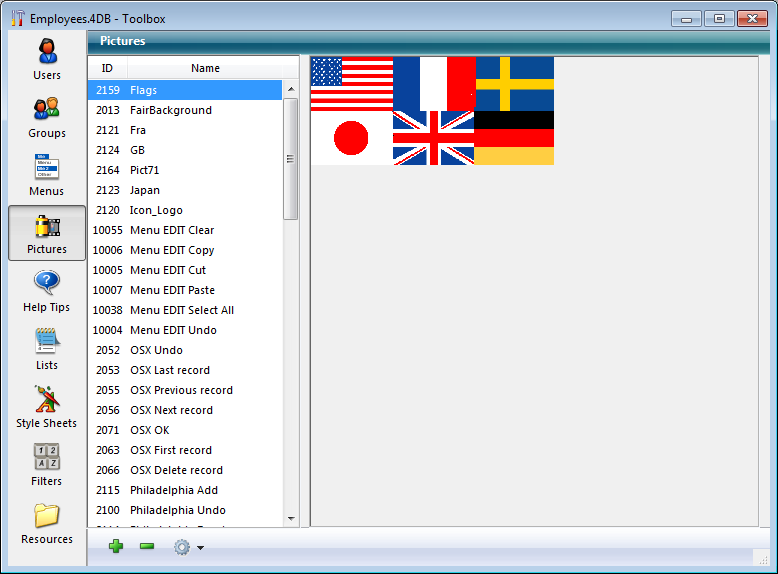
Como con un botón imagen, un menú imagen desplegable utiliza una imagen que está organizada en filas y columnas (o en una rejilla). Puede ubicar esa imagen en la Librería de imágenes, en una variable imagen o en un archivo imagen:

La etapa siguiente consiste en añadir el menú pop-up imagen al formulario.
Nota: La Librería de imágenes incluye características que le permiten organizar una imagen como una tabla de miniaturas. También le permite previsualizar los efectos de los parámetros actuales. Cuando una imagen se define como una tabla de miniaturas, usted puede crear directamente un menú imagen desplegable arrastrando el nombre de la imagen al formulario mientras presiona la tecla Mayús.
Varias propiedades específicas permiten configurar los menús imagen desplegables:
- En el tema “Imagen”, defina la fuente de la imagen utilizando la lista desplegable “Fuente”. Puede elegir entre Variable, Librería de imágenes, Archivo de recursos y Archivo. Una vez definida la fuente de la imagen, introduzca el nombre (si la imagen es una variable) o el número (si la imagen proviene de la librería de imágenes o un archivo de recursos) o la ruta de acceso (si la imagen viene de un archivo imagen) de la imagen en el área “Nombre/No”; en este último caso, la ruta debe ser relativa a la carpeta Resources de la base (ver el párrafo Referenciación automática de los archivos imágenes).
- En el tema “Recorte”, defina el número de filas y columnas que componen la tabla de miniaturas.
- Las opciones Margen horizontal y Margen Vertical crean un margen entre el borde del menú y la imagen. Introduzca los valores en píxeles.
Puede asociar la acción estándar Ir a la página a un objeto de tipo imagen menú pop-up. Cuando esta acción está activa, 4D muestra automáticamente la página del formulario que corresponde a la posición de la imagen seleccionada en el array de imágenes. Los elementos se numeran de izquierda a derecha y de arriba a abajo, a partir del elemento ubicado en la esquina superior izquierda.
Por ejemplo, si el usuario hace clic en el tercer elemento, 4D mostrará la tercera página del formulario actual (si existe). Si prefiere manejar usted mismo el efecto del clic, conserve la opción por defecto Sin acción.Para mayor información sobre las acciones estándar, consulte la sección Acciones estándar.
Puede administrar los menús pop-up imagen utilizando métodos. Como para las rejillas de botones, las variables asociadas a menús imagen pop-up toman el valor del elemento seleccionado en el menú imagen desplegable. Si no hay un elemento seleccionado, el valor es 0. Los elementos se numeran, fila por fila, de izquierda a derecha comenzando por la fila superior.
Producto: 4D
Tema: Trabajar con objetos activos
Manual de Diseño ( 4D v16)
Manual de Diseño ( 4D v16.1)
Manual de Diseño ( 4D v16.3)









