4D v16.3
Utilizar imágenes estáticas
- Manual de Diseño
-
- Creación de formularios
-
- El editor de formularios
- Propiedades de los formularios
- Propiedades del formulario (Explorador)
- Crear un formulario multipáginas
- Utilizar formularios heredados
- Modificar el orden de entrada de los datos
- Insertar y organizar los objetos del formulario
- Definir las propiedades de visualización de los objetos
- Rotación de texto
- Utilizar imágenes estáticas
- Utilizar las referencias en los textos estáticos
- Duplicar en un array
- Incrementar un conjunto de variables
- Redimensionar formulario
- Utilizar los métodos de objeto
- Utilizar las vistas de los objetos
- Utilizar las marcas
- Uso de la librería preconfigurada
- Crear y utilizar las librerías de objetos personalizadas
- Mostrar información sobre los objetos en ejecución
 Utilizar imágenes estáticas
Utilizar imágenes estáticas
Puede utilizar dos tipos de imágenes estáticas en sus formularios: imágenes independientes guardadas directamente en los formularios o imágenes referenciadas guardadas al exterior de los formularios. Por razones de optimización, utilizar imágenes insertadas por referencia se recomienda por lo general cuando las imágenes se utilizan en varios lugares ya que la imagen sólo se guarda una vez. Además, hay un enlace entre la imagen y cada una de sus referencias, de manera que si modifica la imagen fuente, todas sus ocurrencias se modificarán automáticamente, en toda la base.
En 4D, las imágenes insertadas por referencia tienen el tipo “Imagen de la librería” y las imágenes independientes tienen el tipo “Imagen estática” (visible en el campo Tipo de la Lista de propiedades). Para insertar imágenes por referencia, debe utilizar la librería de imágenes o arrastrar y soltar una imagen almacenada en la carpeta Resources de la base.
Si ubica una imagen en la página 0 de un formulario multipáginas, la imagen aparecerá automáticamente como fondo en todas las páginas. También puede incluirla en un formulario heredado, como fondo para otros formularios. De las dos formas su base se ejecutará mucho más rápido que si pega la imagen en cada página.
Puede asignar propiedades a imágenes estáticas insertadas en los formularios. Por ejemplo, la propiedad de visualización Duplicado permite definir una imagen pequeña como imagen de fondo del formulario: la imagen se duplica tantas veces como sea necesario para llenar la página formulario.
Hay tres formas de insertar imágenes estáticas en sus formularios: pegando una imagen desde el portapapeles, arrastrando y soltando un archivo de imagen o arrastrando y soltando una imagen de la librería de imágenes.
Para pegar o soltar una imagen estática en un formulario:
- Copie una imagen en el portapapeles y péguela en el formulario.
O
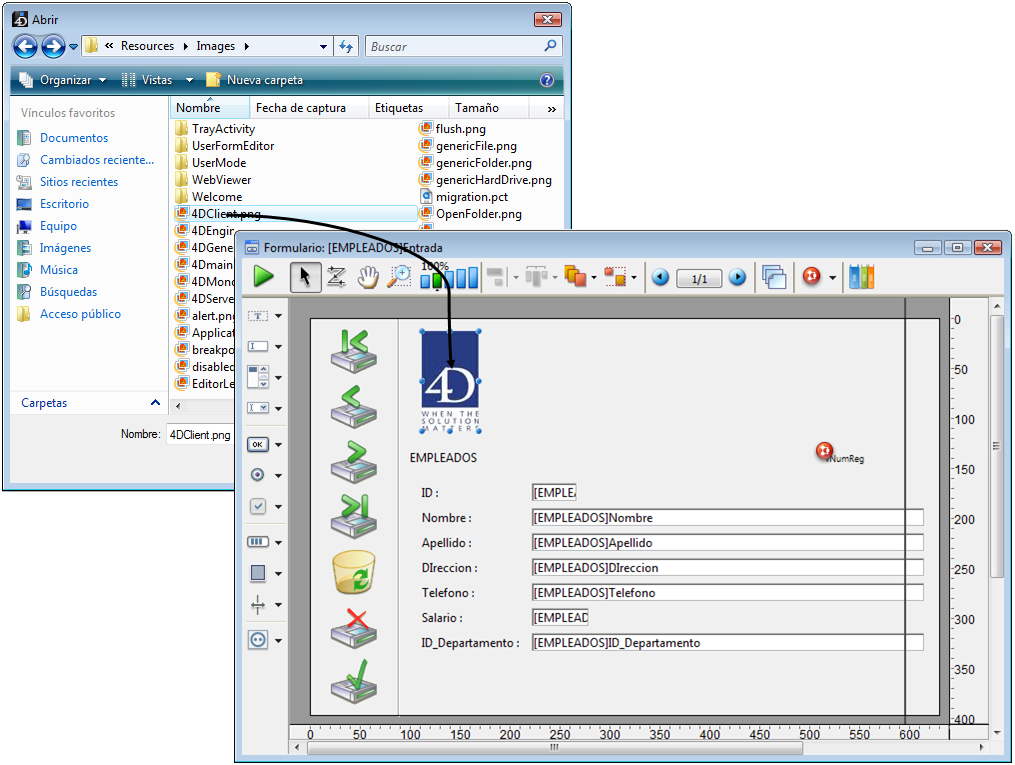
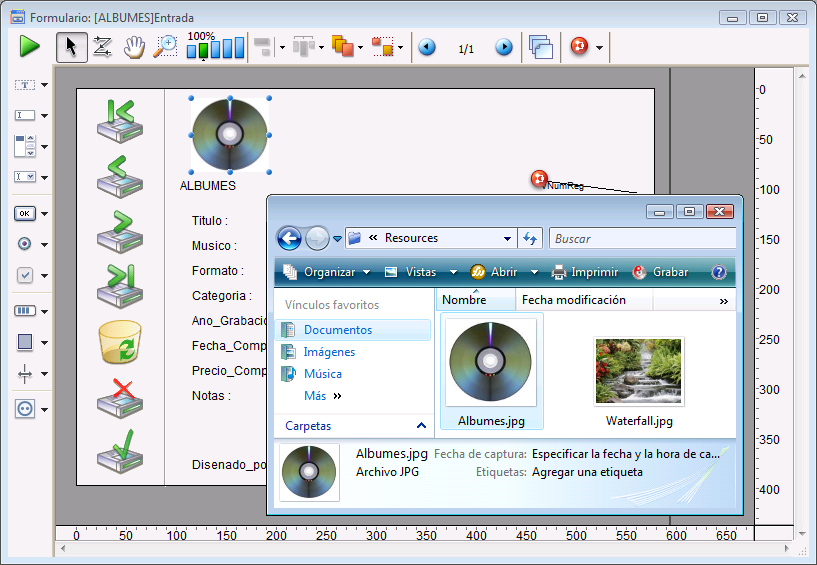
Seleccione una imagen en una aplicación externa (archivo imagen en una ventana sistema, navegador web, otra aplicación, etc.) e insértela en el formulario por arrastrar y soltar.
La imagen original debe guardarse en un formato administrado nativamente por 4D (4D reconoce los principales formatos de imágenes: JPEG, PNG, BMP, SVG, GIF, etc.). Se pega automáticamente en el área objetivo en su formato nativo.
Notas:- Este principio también funciona con la librería de imágenes, las imágenes asociadas a los objetos (por ejemplo la imagen de un botón 3D) y los campos o variables en modo Aplicación.
- Puede insertar una referencia de imagen arrastrando y soltando un archivo guardado en la carpeta Resources de la base (ver “Referenciación automática de los archivos imágenes” a continuación).
- Reposicione la imagen y defina sus propiedades según sus necesidades.
Para mayor información sobre el funcionamiento de la librería de imágenes, consulte el capítulo Librería de imágenes.
Para insertar en un formulario una imagen de la librería de imágenes:
- Abra la Librería de imágenes en la Caja de herramientas y haga clic en el nombre de la imagen que desea.
- Arrastre la imagen de la librería de imágenes al formulario.
- Si la imagen está definida como tabla de miniaturas, aparecerá automáticamente insertada como un botón imagen (o como menú imagen desplegable si presiona la tecla Mayús mientras arrastra la imagen). Si desea insertarla como imagen estática o imagen de la librería de imágenes, presione la tecla Alt (Windows) o la tecla Opción (Mac OS) mientras arrastra la imagen.
- Por defecto, la imagen insertada será del tipo Imagen de la librería, es decir, 4D conservará el enlace con la imagen original de la librería. Si desea romper este enlace, debe modificar el tipo de la imagen Imagen estática en la Lista de propiedades (ver el siguiente párrafo). Las propiedades de imágenes estáticas y de las imágenes de la librería son generalmente idénticas.
- Reubique la imagen en la posición que desee y defina sus propiedades.
La imagen tiene un conjunto de propiedades de objeto, como cualquier otro objeto de formulario. Puede modificar estas propiedades.
Cuando inserta una imagen de la librería de imágenes, en realidad inserta una referencia a una imagen. La Lista de propiedades indica su tipo (en Objetos) como Imagen de la librería. Si la imagen se modifica en la librería de imágenes, cada instancia se modificará. Usted podría necesitar desasociar una imagen insertada en un formulario de su fuente en la librería.
Para desasociar una imagen de su fuente en la librería de imágenes:
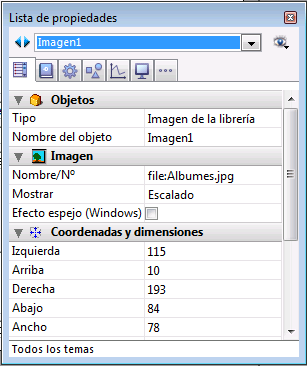
- Muestre las propiedades de la imagen en la Lista de propiedades.
- En el tema “Objetos”, haga clic en la línea Tipo.
Están disponibles dos tipos: Imagen de la librería (valor por defecto) e Imagen estática. - Seleccione Imagen estática.
La imagen se tratará en adelante, como si hubiese sido pegada desde el portapapeles o soltada de un archivo.
Puede utilizar la carpeta Resources para guardar las imágenes estáticas utilizadas en sus formularios y manipularlas por referencia. La visualización de estas imágenes se optimiza y se facilita su manejo.
Nota: para mayor información sobre el funcionamiento de la carpeta Resources, consulte la sección Descripción de los archivos de 4D.
Particularmente, puede llamar imágenes .png (bitmap) o .svg (vectoriales). La inserción de estas imágenes en los formularios puede efectuarse por arrastrar y soltar desde la carpeta Resources:

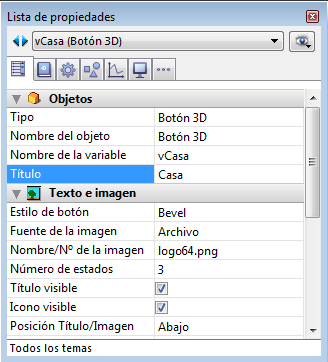
- Si suelta la imagen en un objeto dinámico (botón imagen, botón 3D, menú pop-up imagen, etc.), 4D define automáticamente la fuente de imagen "File" e inserta la referencia de la imagen en el formulario de esta forma:“{rutadeacceso+}nomarchivo”.

- Si suelta la imagen en un área vacía del formulario, una imagen de la librería se crea y se referencia de esta forma: “file:{rutadeacceso+}nomarchivo”.

Es posible ubicar las imágenes en subcarpetas de la carpeta Resources. En particular, puede utilizar el mecanismo de la carpeta lproj para las imágenes en diferentes idiomas (para mayor información sobre este mecanismo, consulte el MissingRef).
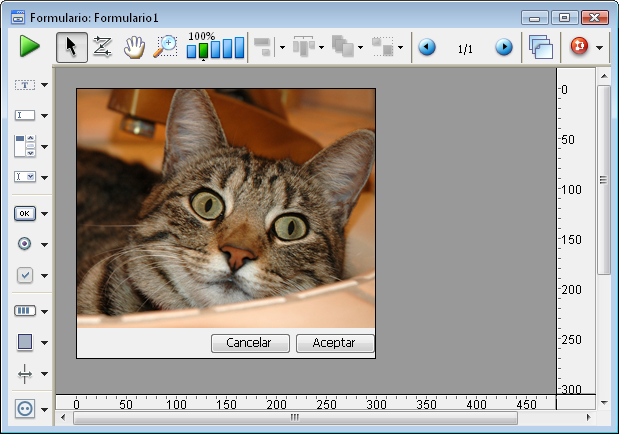
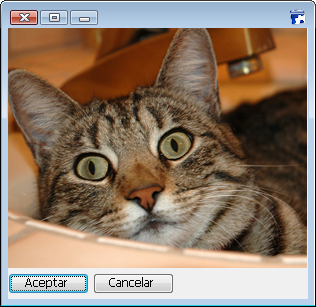
Puede definir el modo de visualización de una imagen estática o de una imagen de la librería ubicada en un formulario. El modo de visualización determina la manera como la imagen debe dibujarse en caso de redimensionamiento del área que la contiene.
Para definir el modo de visualización de una imagen, seleccione la imagen y luego, en el tema "Imagen", seleccione una opción del menú Mostrar:
- Escalado (modo por defecto): cuando el objeto imagen se agranda o reduce, la imagen se redimensiona de manera que la imagen permanezca completamente visible.
- Truncado: cuando el objeto imagen se agranda o reduce, la imagen mantiene sus proporciones y sólo cambian sus límites. La imagen permanece en el centro del objeto imagen. Si reduce el tamaño del objeto imagen a un tamaño menor que la imagen, esta se trunca.
- Duplicado: cuando se aumenta el tamaño del objeto imagen, la imagen es duplicada tantas veces como sea necesario para llenar la nueva área. Esta opción se recomienda especialmente para crear fondos que no requieran demasiada memoria.
Si reduce el tamaño del objeto a un tamaño menor que el de la imagen, la imagen se trunca (no centrada).
La opción Efecto espejo (Windows) está disponible en el tema “Imagen” de la Lista de Propiedades para las imágenes mostradas en los formularios.
Esta opción se puede utilizar en aplicaciones configuradas en idiomas "derecha a izquierda” que tienen una versión inversa de la interfaz (para mayor información sobre el modo “derecha a izquierda”, consulte ).
Por defecto, el modo derecha a izquierda no invierte el contenido de las imágenes en los formularios. Sin embargo, algunas veces podría ser necesario invertir algunas imágenes. Este es el caso, por ejemplo, con imágenes utilizadas en la interfaz, tales como flechas, que están vinculadas con la posición de los objetos. Cuando la opción Efecto espejo (Windows) está marcada, se aplica una inversión de izquierda a derecha (efecto espejo) a la imagen:


Esta opción está disponible para imágenes estáticas y las imágenes de librería, como también para objetos activos utilizando imágenes (ver Efecto espejo (Windows)).
Esta opción sólo se tiene en cuenta:
- en modo Aplicación,
- bajo Windows,
- cuando el modo “derecha a izquierda” está activo para el formulario.
Producto: 4D
Tema: Creación de formularios
Manual de Diseño ( 4D v16)
Manual de Diseño ( 4D v16.1)
Manual de Diseño ( 4D v16.3)









