4D v16.3
Usar imagens estáticas
- Manual de Desenho 4D
-
- Criar formulários
-
- Editor de formulários
- Propriedades de formulário
- Propriedades de formulário (Explorador)
- Criar um formulário multi-página
- Formulários Herdados
- Modificar a ordem de entrada dos dados
- Inserir e organizar objetos de formulário
- Definir as propriedades de visualização dos objetos
- Rotação de texto
- Usar imagens estáticas
- Usar referências em texto estático
- Duplicar em um array
- Incrementar um conjunto de variáveis
- Redimensionar um formulário
- Usar métodos de objetos
- Modos de exibição de objetos
- Usar as Marcas
- Usar a biblioteca pré-configurada
- Criar e usar objetos de biblioteca personalizados
- Exibir informação sobre objetos em formulários sendo executados
 Usar imagens estáticas
Usar imagens estáticas
Pode usar dois tipos de imagens estáticas em seus formulários: imagens independentes guardadas diretamente nos formulários ou imagens referenciadas guardadas fora dos formulários. Por razões de otimização, usar imagens inseridas por referência é recomendada geralmente quando as imagens são usadas em vários lugares, já que a imagem só é guardada uma única vez. Além disso, há um link entre a imagem e cada uma de suas referências, de modo que a imagem fonte é modificada, todas suas ocorrências são modificadas automaticamente em todo o banco de dados.
Em 4D as imagens inseridas por referência têm o tipo "Imagem da biblioteca" e as imagens independentes têm o tipo "Imagem estática" (visível no campo Tipo da Lista de propriedades). Para inserir imagens por referência, deve usar a biblioteca de imagens ou arrastar e soltar uma imagem armazenada na pasta Resources do banco de dados.
Se colocar uma imagem na página 0 de um formulário multipáginas, a imagem aparecerá automaticamente como fundo em todas as páginas. Também pode incluir a imagem em um formulário herdado, como fundo para outros formulários. Das duas formas seu banco se executará muito mais rápido que se colar a imagem em cada página.
Pode atribuir propriedades a imagens estáticas inseridas nos formulários. Por exemplo, a propriedade de visualização Duplicado permite definir uma imagem pequena como imagem de fundo do formulário: a imagem é duplicada tantas vezes quanto sejam necessárias para encher a página formulário.
Há três maneiras de inserir imagens estáticas em seus formulários: colando uma imagem desde a área de transferência, arrastando e soltando um arquivo de imagem, ou arrastando e soltando uma imagem da biblioteca de imagens.
Para colar ou soltar uma imagem estática em um formulário:
- Copie uma imagem na área de transferência e a cole no formulário.
Ou
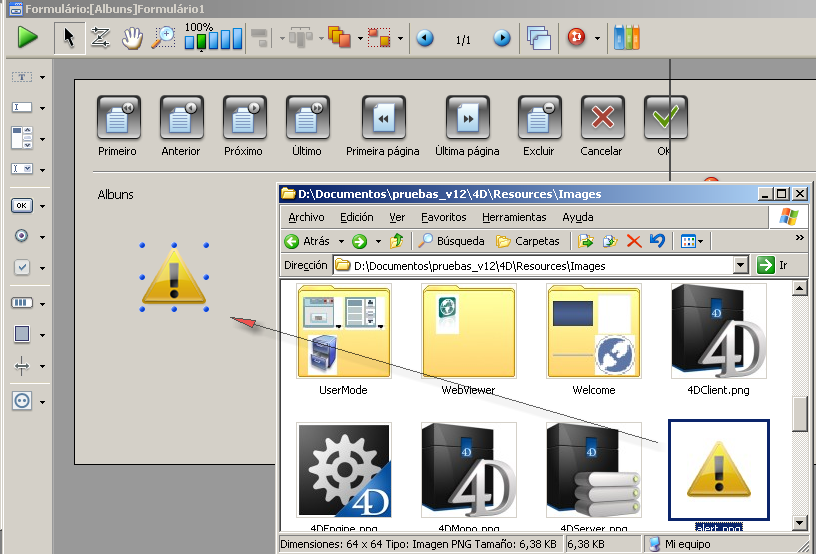
Selecione uma imagem em uma aplicação externa (arquivo imagen em uma janela sistema, navegador web, outra aplicação, etc.) e coloque no formulário usando arrastar e soltar.
A imagem original deve ser guardada em um formato administrato nativamente por 4D (4D reconhece os principais formatos de imagens: JPEG, PNG, BMP, SVG, GIF, etc.). Se cola automaticamente na área objetivo em seu formato original.
Notas:- Este princípio também funciona com a biblioteca de imagens, as imagens associadas aos objetos (por exemplo a imagem de um botão 3d) e os campos ou variáveis em modo Aplicação.
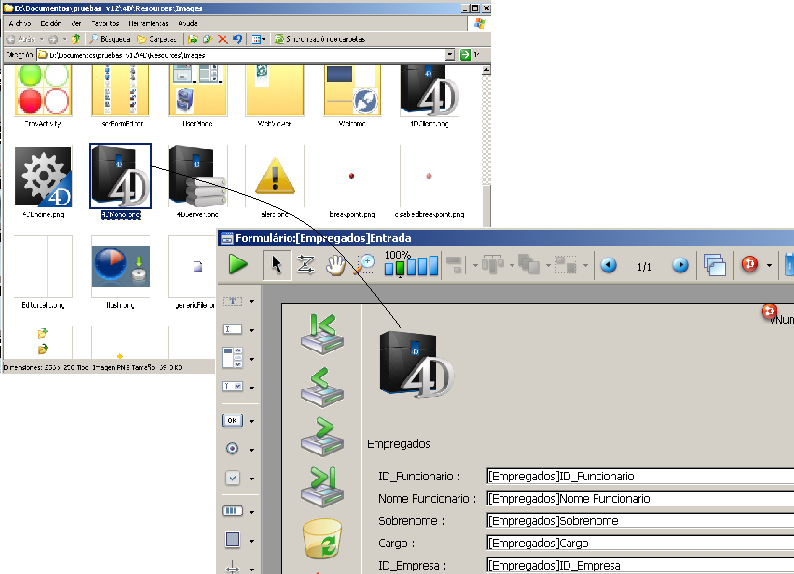
- Pode inserir uma referência de imagem arrastando e soltando um arquivo guardado na pasta Resources do banco de dados (ver “Referenciação automática dos arquivos imagens” a continuação).
- Reposicione a imagem e defina suas propriedades segundo suas necessidades.
Para mais informação sobre o funcionamento da biblioteca de imagens, consulte o capítulo Biblioteca de imagens.
Para inserir uma imagem da biblioteca num formulário:
- Abra a Biblioteca de imagens na Caixa de ferramentas e clique no nome da imagem que deseja.
- Arraste a imagem da biblioteca de imagens ao formulário.
- Se a imagem está definida como tabela de miniaturas, aparecerá automaticamente inserida como um botão imagem (ou como menu imagem suspenso se pressionar a tecla Shift enquanto arrasta a imagem). Se deseja a inserir como imagem estática ou imagem da biblioteca de imagens, pressione a tecla Alt (Windows) ou a tecla Opção (Mac OS) enquanto arrasta a imagem.
- Como padrão, a imagem inserida será do tipo Imagem da biblioteca, ou seja, 4D conservará o link com a imagem original da biblioteca. Se deseja romper esse link, deve modificar o tipo da imagem estática na Lista de propriedades (ver o seguinte parágrafo). As propriedades de imagens estáticas e das imagens da biblioteca são geralmente idênticas.
- Relocalize a imagem na posição que deseja e defina suas propriedades.
A imagem tem um conjunto de propriedades de objeto, como qualquer outro objeto de formulário, e essas propriedades podem ser modificadas.
Quando inserir uma imagem da biblioteca de imagens, em realidade insere uma referência a uma imagem. A lista de propriedades indica seu tipo (em Objetos) como Imagem da biblioteca. Se a imagem é modificada na biblioteca de imagens, cada instância será modificada. Você poderia necessitar desassociar uma imagem inserida em um formulário de sua fonte na biblioteca.
Para desassociar uma imagem de sua fonte na biblioteca de imagens:- Mostre as propriedades da imagem na Lista de propriedades.
- No tema “Objetos”, clique na linha Tipo.
Estão disponíveis dois tipos: Imagem da biblioteca (valor padrão) e Imagem estática. - Selecione Imagem estática.
A imagem será tratada adiante, como se tivesse sido colada desde a área de transferência ou soltada de um arquivo.
Pode usar a pasta Resources para guardar as imagens estáticas utilizadas em seus formulários e as manipular por referência. A visualização dessas imagens são otimizadas e se facilita sua manipulação.
Nota: para mais informação sobre o funcionamento da pasta Resources, consulte a seção Descrição dos Arquivos 4D.Particularmente, pode chamar imagens .png (bitmap) ou .svg (vetoriais). A inserção dessas imagens nos formulários pode ser efetuadas por arrastar e soltar desde a pasta Resources:

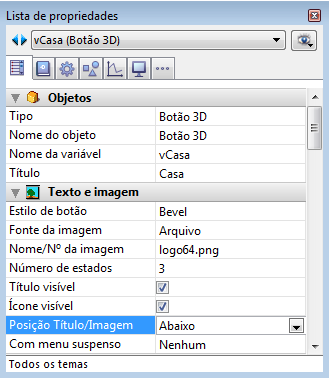
- Se soltar a imagem em um objeto dinâmico (botão imagem, botão 3D, menu pop-up imagem, etc.), 4D define automaticamente a fonte de imagem "File" e insere a referencia da imagem no formulário desta forma:“{viadeacesso+}nomearquivo”.

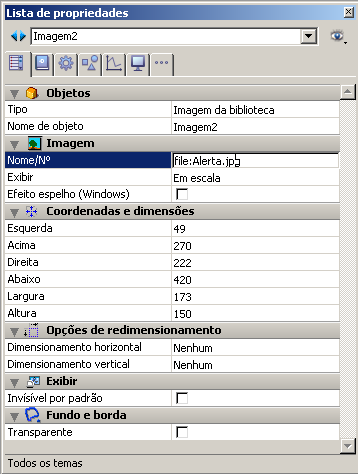
- Se soltar a imagem em uma área vazia do formulário, uma imagem da livraria é criada e se referencia desta forma: “file:{viadeacesso+}nomearquivo”.

É possível colocar as imagens nas subpastas da pasta Resources. Pode também usar o mecanismo da pasta lproj para as imagens em diferentes idiomas (para mais informação sobre esse mecanismo, consulte MissingRef).
Pode definir o modo de visualização de uma imagem estática ou de uma imagem da biblioteca localizada em um formulário. O modo de visualização determina a maneira como a imagem deve ser desenhada em caso de redimensionamento da área que a contém.
Para definir o modo de visualização de uma imagem, selecione a imagem e logo, no tema "Imagem" selecione uma opção do menu Exibir:
- Em escala (padrão): quando o objeto imagem é aumentado ou reduzido, a imagem é redimensionada de modo a que ela permaneça completamente visível.
- Truncado: quando o objeto imagem é aumentado ou reduzido, a imagem mantém suas proporções e apenas mudam os seus limites. A imagem permanece no centro do objeto imagem. Se reduzir o tamanho do objeto imagem a um tamanho menor que a imagem, está fica truncada.
- Duplicado: quando o tamanho do objeto imagem é aumentado, a imagem é duplicada tantas vezes quantas sejam necessárias para encher a nova área. Esta opção é recomendada especialmente para criar fundos que não necessitem demasiada memória.
Se reduzir o tamanho do objeto a um tamanho menor que o da imagem, a imagem é truncada (não centrada).
A opção Efeito espelho (Windows) está disponível no tema "Imagem" da Lista de propriedades para as imagens mostradas nos formulários.
Esta opção pode ser utilizada em aplicações configuradas em idiomas "direita para esquerda" que tem uma versão inversa da interface (para mais informação sobre o modo "direita para esquerda", consulte ).Como padrão, o modo direita para esquerda não inverte o conteúdo das imagens nos formulários. Entretanto, algumas vezes poderia ser necessário inverter algumas imagens. Esse seria o caso, por exemplo, com imagens usadas na interface, tais como flechas, que estão vinculadas com a posição dos objetos. Quando a opção Efeito Espelho (Windows) estiver marcada, uma inversão de esquerda a direita (efeito espelho) é aplicada à imagem:


Esta opção está disponível para imagens estáticas e as imagens de biblioteca, como também para objetos ativos usando imagens (ver Efeito espelho (Windows)).
Esta opção apenas são consideradas:
- no modo Aplicação,
- em Windows,
- quando o modo "direita para esquerda" estiver ativo para o formulário.
Produto: 4D
Tema: Criar formulários
Manual de Desenho 4D ( 4D v16)
Manual de Desenho 4D ( 4D v16.1)
Manual de Desenho 4D ( 4D v16.3)









