4D v16.3
Statische Bilder verwenden
- 4D Designmodus
-
- Formulare erstellen
-
- Formulareditor
- Formulareigenschaften
- Formulareigenschaften (Explorer)
- Mehrseitiges Formular erstellen
- Vererbte Formulare verwenden
- Eingabereihenfolge der Daten ändern
- Formularobjekte einfügen und organisieren
- Objekteigenschaften setzen
- Textrotation
- Statische Bilder verwenden
- Referenzen in statischem Text verwenden
- Auf Matrix duplizieren
- Variablensatz erhöhen
- Formular skalieren
- Objektmethoden verwenden
- Formularebenen verwenden
- Erkennungszeichen verwenden
- Vorkonfigurierte Objektbibliothek verwenden
- Eigene Objektbibliothek anlegen und einsetzen
- Information über Objekte in ausgeführten Formularen
 Statische Bilder verwenden
Statische Bilder verwenden
In Formularen können Sie zwei Arten von statischen Bildern verwenden: Unabhängige Bilder, die direkt mit dem Formular gespeichert werden oder Bildreferenzen, die außerhalb des Formulars gespeichert werden. Zur besseren Optimierung sollten Sie Bilder generell als Referenz einfügen, wenn diese an mehreren Stellen vorkommen, denn dann wird das Bild nur einmal gespeichert. Außerdem gibt es eine Verbindung zwischen Bild und Referenz, so dass beim Ändern des Ursprungsbildes alle Vorkommen in der Anwendung automatisch geändert werden.
In 4D sind Bilder, die per Referenz eingefügt werden vom Typ „Bild aus Bibliothek“ und unabhängige Bilder vom Typ „statisches Bild“ (sie erscheinen in der Eigenschaftenliste im Feld Typ). Um ein Bild per Referenz einzufügen, müssen Sie entweder die Bildbibliothek benutzen oder ein im Ordner Resources gespeichertes Bild per Drag and Drop einsetzen.
Wenn Sie ein Bild auf der Seite 0 eines mehrseitigen Formulars einfügen, erscheint es automatisch als Hintergrundelement auf allen Seiten. Sie können das Bild auch in ein vererbtes Formular einfügen, das als Hintergrund für verschiedene andere Formulare dient. Das beschleunigt die Operationen in Ihrer Anwendung.Sie können statischen Bildern für Formulare Eigenschaften zuweisen. Die Eigenschaft Wiederholte Anzeige dient z.B. dazu, um ein kleines Bild als Hintergrundbild des Formulars zu setzen. Es wird dann so oft wiederholt, bis die Seite des Formulars ausgefüllt ist.
Es gibt drei Möglichkeiten, um statische Bilder in Ihre Formulare einzufügen: Sie können ein Bild aus der Zwischenablage übernehmen, per Drag and Drop direkt oder aus der Bildbibliothek einsetzen.
Um ein statisches Bild in ein Formular zu kopieren oder zu ziehen:
- Kopieren Sie ein Bild in die Zwischenablage und übertragen es in das Formular.
ODER
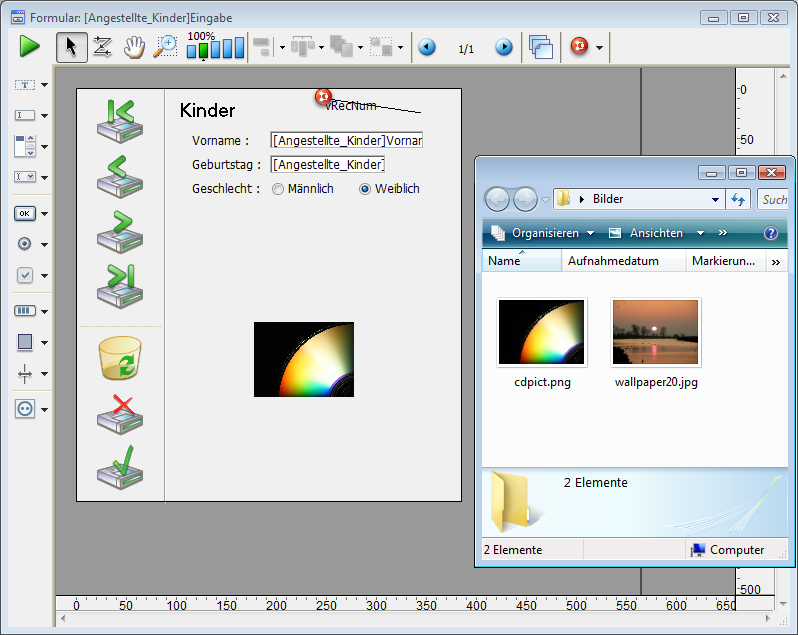
Wählen Sie ein Bild in einer externen Anwendung (Bilddatei in einem Systemfenster, Web Browser, andere Anwendung, etc.) und fügen es per Drag and Drop in das Formular ein.
Das Originalbild muss in einem Format gespeichert sein, das 4D nativ verwaltet. 4D erkennt alle gängigen Bildformate wie JPEG, PNG, BMP, SVG, GIF, etc.. Es wird automatisch in seinem native Format in den Zielbereich übertragen.
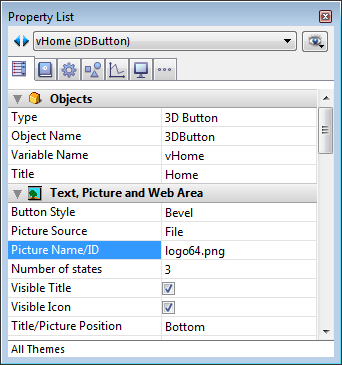
Hinweise:- Das funktioniert auch für Bilder der Bildbibliothek; für Bilder, die anderen Objekten zugeordnet sind, z.B. eine 3D Bildschaltfläche; und für Felder oder Variablen im Anwendungsmodus.
- Sie können eine Bildreferenz einfügen, wenn Sie eine Datei aus dem Ordner Resources der Datenbank per Drag and Drop in das Formular setzen (siehe nachfolgenden Abschnitt “Automatisches Verweisen auf Bilder”).
- Positionieren Sie das Bild und legen bei Bedarf spezifische Eigenschaften fest.
Ausführliche Informationen zur Bildbibliothek finden Sie im Kapitel Bildbibliothek.
Um ein Bild aus der Bildbibliothek in ein Formular zu setzen:
- Öffnen Sie die Bildbibliothek über die Toolbox und klicken auf den Namen des gewünschten Bildes.
- Ziehen Sie es aus der Bildbibliothek in das Formular.
- Ist das per Drag&Drop eingesetzte Bild in Spalten oder Zeilen gesplittet (thumbnails), wird es automatisch als Bildschaltfläche eingesetzt bzw. als Bild PopUp-Menü, wenn Sie es mit gedrückter Umschalttaste ziehen. Wollen Sie es als statisches Bild einsetzen, ziehen Sie es unter Windows bei gedrückter Alt-Taste, auf Macintosh bei gedrückter Wahltaste.
- Das eingefügte Bild behält standardmäßig die Verbindung zum Originalbild in der Bildbibliothek (Einfügen per Referenz). Wollen Sie diese Verbindung nicht aufrechterhalten, müssen Sie über die Eigenschaftenliste den Typ „statisches Bild“ zuweisen (siehe nächster Absatz). Die Eigenschaften von statischen Bildern und Bibliotheksbildern sind in der Regel identisch.
- Positionieren Sie das Bild und legen bei Bedarf spezifische Eigenschaften fest.
Das Bild hat wie andere Objekte im Formular bestimmte Standardeigenschaften, die Sie bei Bedarf ändern können.
Fügen Sie in ein Formular ein Bild aus der Bildbibliothek ein, fügen Sie eine Referenz auf das Bild ein. Die Eigenschaftenliste gibt unter Objekte als Typ Bild aus Bildbibliothek an. Wird das Bild in der Bildbibliothek geändert, ändert es sich demnach auch im Formular. Sie können das eingefügte Bild aber auch vom Ursprungsbild in der Bildbibliothek unabhängig machen.
Um ein Bild von seiner Quelle in der Bildbibliothek zu lösen:
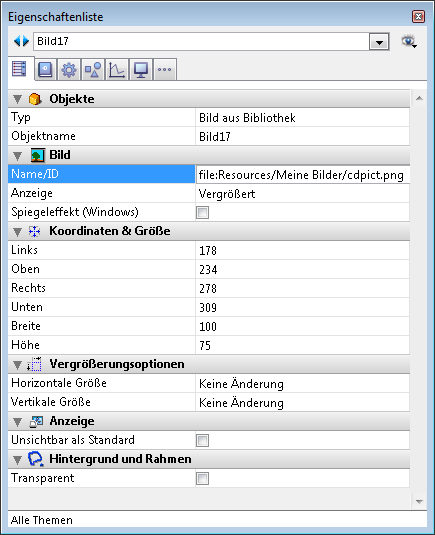
- Zeigen Sie in der Eigenschaftenliste die Bildeigenschaften an
- Klicken Sie in der Gruppe Objekte auf die Zeile Typ.
Es gibt zwei Typen: Von der Bildbibliothek (Standardeinstellung) und statisches Bild. - Wählen Sie die Option statisches Bild
Das Bild wird nun genauso behandelt wie ein Bild, das aus aus der Zwischenablage oder per Drag and Drop in das Formular eingefügt wurde.
Sie können im Ordner Resources der Datenbank statische Bilder speichern, die in Ihren Formularen verwendet werden und mit diesen über Referenz arbeiten. Das optimiert die Anzeige von Bildern und vereinfacht entscheidend ihre Verwaltung.
Hinweis: Weitere Informationen zum Ordner Resources finden Sie unter Beschreibung der 4D Dateien.
Sie können insbesondere auf Bilder vom Typ .png (Bitmap) oder .svg (Vektor) verweisen. Diese Bilder können Sie einfach per Drag&Drop aus dem Ordner Resources in das Formular ziehen:

- Ziehen Sie das Bild auf ein dynamisches Objekt (Bildschaltfläche, 3D Schaltfläche, Bild PopUp-Menü, etc.), setzt 4D die "Datei" Bildquelle automatisch und fügt die Bildreferenz in das Formular in Form von “{Pfadname+}Dateiname” ein.

- Ziehen Sie das Bild auf einen leeren Bereich des Formulars, wird ein Bibliotheksbild erstellt und seine Referenz hat die Form “Datei:{Pfadname+}Dateiname”.

Sie können Bilder im Ordner Resources auch in Unterordner legen. Für Bilder in verschiedenen Sprachen können Sie die Funktionsweise des Ordners lproj verwenden. Weitere Informationen dazu finden Sie unter Statische Bilder verwenden.
Sie können die Art der Anzeige für ein statisches Bild oder ein Bild aus der Bildbibliothek festlegen, das in ein Formular gesetzt wird. Die Anzeige bestimmt, wie ein Bild neu gezeichnet werden muss, wenn der dazugehörige Bereich in der Größe verändert wird.
Wählen Sie dazu das Bild aus und dann in der Eigenschaftenliste unter der Gruppe "Bild" im DropDown-Menü Anzeige eine der folgenden Optionen:
- Vergrößert (Standardeinstellung): Wird der Bereich verändert, wird das Bild entsprechend angepasst, so es vollständig sichtbar bleibt.
- Abgeschnitten: Wird der Bereich verändert, behält das Bild seine Proportionen und ändert nur seinen Umriss. Das Bild bleibt immer in der Mitte des Bereichs. Wird die Anzeige stärker als das Originalbild verkleinert, wird es abgeschnitten.
- Wiederholt: Wird der Bereich vergrößert, wird das Bild sooft wiederholt, bis es den Bereich ganz ausfüllt. Diese Art eignet sich besonders für Hintergrundbilder in Formularen, da sie nur wenig Speicherplatz beansprucht.
Wird das Bild stärker verkleinert als das Originalbild, wird es abgeschnitten (nicht zentriert).
Die Option Spiegeleffekt (Windows) finden Sie in der Eigenschaftenliste für Formulare unter der Gruppe „Bild“.
Diese Option lässt sich in Anwendungen im Modus “rechts-nach-links” mit invertierter Oberfläche verwenden. Weitere Informationen dazu finden Sie im Abschnitt .
Standardmäßig kehrt der Modus “rechts-nach-links” den Inhalt von Bildern in Formularen nicht um. Manchmal ist es jedoch notwendig, bestimmte Bilder umzukehren. Das gilt für Bilder auf der Oberfläche, z.B. Pfeile, die mit der Position von Objekten verbunden sind. Ist diese Option markiert, wird das Bild von rechts-nach-links gespiegelt:


Diese Option ist verfügbar für Bilder aus der Bildbibliothek, statische Bilder, sowie aktive Objekte, die Bilder verwenden (siehe Spiegeleffekt (Windows)).
Sie wird nur berücksichtigt:
- Im Anwendungsmodus
- Unter Windows,
- Wenn der Modus “rechts-nach-links” für das Formular aktiviert wurde
Produkt: 4D
Thema: Formulare erstellen
4D Designmodus ( 4D v16)
4D Designmodus ( 4D v16.1)
4D Designmodus ( 4D v16.3)









