4D v16
4D Write Pro属性
- 4D Write Proリファレンス
-
- 4D Write Proランゲージ
-
- 4D Write Pro オブジェクトについて
- オブジェクト(フォーム)テーマのコマンドの使用
- スタイル付テキストテーマのコマンドの使用
- ドキュメントのコンテンツにプログラムでアクセスする
- 4D Write Pro
- WP CREATE BOOKMARKNew
- WP DELETE BOOKMARKNew
- WP EXPORT DOCUMENT
- WP EXPORT VARIABLE
- WP GET ATTRIBUTES
- WP Get bookmark rangeNew
- WP GET BOOKMARKSNew
- WP Get page countNew
- WP Get paragraphs
- WP Get pictures
- WP Get range
- WP Get selection
- WP Import document
- WP INSERT BREAKNew
- WP INSERT DOCUMENTNew
- WP INSERT PICTURENew
- WP Is font style supported
- WP NewUpd
- WP PRINTUpd
- WP RESET ATTRIBUTES
- WP SELECT
- WP SET ATTRIBUTES
- WP USE PAGE SETUP
- 4D Write Pro属性
 4D Write Pro属性
4D Write Pro属性
4D Write Pro属性を使用するとドキュメント内に保存されているテキストと画像の全てのグラフィックな要素を管理する事ができます。これらの属性は以下のコマンドによって管理されます:
注: 一般的な4DコマンドOB SET と OB Get を使っても4D Write Proエリア属性を扱うことはできますが、ピクチャーを直接使用することに関しては制約がつきます(より詳細な情報については、これらのコマンドの説明を参照して下さい)。
背景属性を使用すると、ドキュメント内の背景画像エフェクトを定義する事ができます。これの適用対応表は以下のようになります:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O | O | O |
| 定数 | コメント |
| wk background clip | 背景の塗りエリアを指定します。取り得る値:
|
| wk background color | 要素の背景色を指定します。取り得る値:
ドキュメントのデフォルトは"#FFFFFF" と wk transparentで、段落と画像に対しては"transparent"がデフォルトです。 |
| wk background image | 背景として使用する画像を指定します。設定可能な値は以下の通りです:
(WP GET ATTRIBUTESによって)返された値: URI(ネットワークURLまたはデータURI)。ネットワークURLで参照されない画像については、最初のURLとは同じでないかもしれません(ネットワークURLのみが保持されます)。ローカルファイルのURLについては、画像ストリームそのものがドキュメント内に保存されるので、返されたURLはデータURIとbas64でエンコードされた画像ストリームです。 |
| wk background origin | 背景画像どのような位置におかれるかを指定します。取りうる値は以下の通りです:
|
| wk background position h | 背景画像の水平方向のスタート位置を指定します。取り得る値は以下の通りです:
|
| wk background position v | 背景画像の垂直方向のスタート位置を指定します。取り得る値は以下の通りです:
|
| wk background repeat | 背景画像をどのように繰り返すか(あるいは繰り返さないか)を指定します。取り得る値は以下の通りです:
|
| wk background size h | 背景画像の水平方向のサイズを指定します。取り得る値は以下の通りです:
|
| wk background size v | 背景画像の垂直方向のサイズを指定します。取り得る値は以下の通りです:
|
境界線属性を使用すると、要素の境界線のスタイル、幅、カラーを指定できます。この属性の適用対応表は以下のようになっています:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O | O | O |
| 定数 | コメント |
| wk border color | 境界線4つともにカラーを設定します。取りうる値は以下の通りです:
デフォルト値は"#000000"です(文字列値の場合)。複数のカラーがある場合、WP GET ATTRIBUTESは空の文字列を返します。 |
| wk border color bottom | 下の境界線のカラーを設定します。取りうる値は以下の通りです:
|
| wk border color left | 左の境界線のカラーを設定します。取りうる値は以下の通りです:
|
| wk border color right | 右の境界線のカラーを設定します。取りうる値は以下の通りです:
|
| wk border color top | 上の境界線のカラーを設定します。取りうる値は以下の通りです:
|
| wk border radius | 角の丸い境界線を指定します。取り得る値は以下の通りです:
|
| wk border style | 境界線の4辺全てを指定します。取り得る値は以下の通りです:
|
| wk border style bottom | 下部の境界線を指定します。取り得る値は以下の通りです:
|
| wk border style left | 左の境界線を指定します。取り得る値は以下の通りです:
|
| wk border style right | 右の境界線を指定します。取り得る値は以下の通りです:
|
| wk border style top | 上部境界線を指定します。取り得る値は以下の通りです:
|
| wk border width | 四辺全ての境界線の幅を指定します。境界線幅を指定する前に境界線スタイルを指定する必要があります。取り得る値は以下の通りです:
|
| wk border width bottom | 下部境界線の幅を指定します。取り得る値は以下の通りです:
|
| wk border width left | 左境界線の幅を指定します。取り得る値は以下の通りです:
|
| wk border width right | 右境界線の幅を指定します。取り得る値は以下の通りです:
|
| wk border width top | 上部境界線の幅を指定します。取り得る値は以下の通りです:
|
| wk inside | 選択されたエリアに複数の段落が含まれる場合、属性は、対応して被っている段落のプロパティに対してのみ適用することを指定します(範囲の外側は含まれません)。境界線、パッディング、マージン属性に対してのみ適用可能で、指定された属性に追加されなければなりません。WP SET ATTRIBUTESコマンドの例2を参照して下さい。 |
| wk outside | 選択されたエリアが複数の段落を含むとき、ある属性が対応する段落の外側のプロパティにのみ適用されることを指定します(内側には適用されません)。これは境界線、パッディング、そしてマージン属性に対してのみ指定可能で、特定の属性に対して追加される必要があります。WP SET ATTRIBUTESコマンドの例2を参照して下さい。 |
ドキュメント属性を使用すると、ドキュメントの題名、執筆者名、会社名、注記といった標準のドキュメント情報を取得・設定することができます。この適用対応表は以下のようになっています:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O |
| 定数 | コメント |
| wk author | ドキュメントの著者名を指定(文字列) |
| wk company | ドキュメントに関連づけられる会社を指定します(文字列) |
| wk date creation | ドキュメントの作成日(日付)を返します。この値は読み込みのみで、設定する事はできません。 |
| wk date modified | ドキュメントの最終更新日(日付)を返します。この値は読み込みのみであり、設定する事はできません。 |
| wk dpi | 内部でのピクセル<->ポイント変換に使用されるDPI(整数)。常に96です(読み込みのみ) |
| wk layout unit | 値が整数あるいは実数として設定・取得された際の一部の属性の次元の単位を指定します。取り得る値は以下の通り:
|
| wk notes | ドキュメントについてのコメントを指定します(文字列) |
| wk subject | ドキュメントの題名を指定します(文字列) |
| wk title | ドキュメントのタイトル(文字列)を指定します。デフォルトは"New 4D Write Pro Document"です。 |
| wk version | ドキュメントの内部4DWPバージョンを返します(実数)。この数値はWP GET ATTRIBUTESを使用してのみ読み込み可能です。設定することはできません。 |
これらの属性を使用するとテキストのフォントファミリー名、サイズ、スタイルを定義する事ができます。適応対応表は以下の通りです:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O |
| 定数 | コメント |
| wk font | FONT STYLE LISTコマンドによって返される、完全なフォント名とスタイル名を指定します。無効なフォント名を設定した場合、コマンドは何もしません。デフォルト値:"Times New Roman" |
| wk font bold | テキストの太さを指定します(利用可能なフォントスタイルによります)。取り得る値は以下の通りです:
|
| wk font family | wk fontで定義されたフォントファミリー名を指定します。デフォルトの値は"Times New Roman"です。 選択された文字に異なるフォントファミリープロパティが含まれる場合、WP GET ATTRIBUTESコマンドは空の文字列を返します。 |
| wk font italic | テキストの、イタリックスタイルを指定します(利用可能なフォントスタイルによります)。取り得る値は以下の通りです:
|
| wk font size | テキストのフォントサイズを指定します。取り得る値は以下の通りです(単位はポイントのみ):
|
| wk text color | テキストのカラーを指定します。取り得る値は以下の通りです:
|
| wk text linethrough color | テキストの打ち消し線のカラーを指定します。取り得る値は以下の通りです:
デフォルトは、文字列なら"currentColor"、あるいは倍長整数ならwk default です。 |
| wk text linethrough style | テキストの打ち消し線のスタイルを(あれば)指定します。取り得る値は以下の通りです:
|
| wk text shadow color | 選択されたテキストのシャドウカラーを指定します。取り得る値は以下の通りです:
|
| wk text shadow offset | シャドウエフェクトのオフセットを指定します。取り得る値:
|
| wk text transform | テキスト内での大文字と小文字を指定します。取り得る値は以下の通り:
|
| wk text underline color | テキストの下線のカラーを指定します。取り得る値:
デフォルトは、文字列なら"currentColor"、あるいは倍長整数なら wk default です。 |
| wk text underline style | テキストの下線のスタイルを(あれば)指定します。取り得る値は以下の通りです:
|
| wk vertical align | 要素の垂直揃えを設定します。文字、段落、ピクチャーに対して使用可能です。取り得る値は以下の通りです:
段落においては、wk baseline、wk superscriptとwk subscript はwk topと同じ効果を持ちます。 |
高さ/幅属性を使用すると、段落や画像の高さと幅を設定することができます。適用の対応表は以下の通りです:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O | O |
| 定数 | コメント |
| wk height | 要素の高さを設定します。高さのプロパティには、パッディング、境界線、マージンは含まれません。このプロパティは要素のパッディング、境界線、マージンの内側のエリアの高さを設定します。取り得る値は以下の通りです:
wk height属性は(定義されていれば)wk min heightによって上書きされます。 注: 現行の実装では、wk height定数はピクチャーに対してのみ使用可能です。 |
| wk min height | 要素の最小限の高さを設定します。これはwk heightプロパティの値がwk min heightプロパティより小さくなることを防ぎます。取り得る値は以下の通りです:
wk min heightの値はwk height属性を上書きします。 注: 現行の実装では、これはピクチャーに対してのみ使用可能です。 |
| wk min width | 要素の最小限の幅を設定します。これはwk widthプロパティの値がwk min widthプロパティより小さくなることを防ぎます。取り得る値は以下の通りです:
wk min widthの値はwk width属性を上書きします。 注: 現行の実装では、これはピクチャーに対してのみ使用可能です。 |
| wk width | 要素の幅を設定します。取り得る値は以下の通りです:
wk width 属性は、wk min widthが定義されていればそれによって上書きされます。 注: 現行の実装では、wk width はピクチャーに対してのみ使用可能です。 |
画像属性を使用すると、エリア内に挿入されたピクチャーを管理する事ができます。適用の対応表は以下の通りです:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O |
| 定数 | コメント |
| wk image | 画像を指定します。取り得る値は以下の通りです:
返される値(WP GET ATTRIBUTES): URI(ネットワークURLまたはデータURI)。ネットワークURLで参照されていない画像については最初のURLと同一ではないかもしれません(ネットワークURLのみが保存されます)。ローカルファイルのURLに対しては、画像ストリーム自身がドキュメントに保存されるので、返されるURLはデータURIとbase64にエンコードされた画像ストリームです。 |
| wk image alternative text | 画像が表示できない際の、画像の代替テキストを指定します。 |
| wk vertical align | 要素の垂直揃えを設定します。文字、段落、ピクチャーに対して使用可能です。取り得る値は以下の通りです:
段落においては、wk baseline、wk superscriptとwk subscript はwk topと同じ効果を持ちます。 |
4D Write Proは主に二つのタイプのリストをサポートしています:
- 順番付けのないリスト: リスト項目が中点と記されているリスト
- 順番付けされているリスト: リスト項目が番号あるいは文字で記されているリスト
リスト属性を使用するとリストを設定し、異なるリスト項目フォントあるいはマーカーを設定する事ができます。適用の対応表は以下の通りです:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O |
| 定数 | コメント |
| wk list font | FONT STYLE LISTコマンドで返される、完全なフォント名を指定してリスト項目マーカーを表示するようにします(しかし段落のテキストは表示しません)。システムがフォント名を認識しない場合、その代理を使用します。無効なフォント名を設定した場合、コマンドは何もしません。デフォルト値: "Times" |
| wk list font family | wk list fontによって定義されたフォントファミリー名を使用してリスト項目マーカーを表示します(しかし段落のテキストは表示しません)。デフォルト値は"Times New Roman"です。 |
| wk list start number | 並べられたリストの始まる値を設定します。取り得る値は以下の通りです:
|
| wk list string format LTR | 左から右への段落方向二対してのリスト項目マーカー文字列フォーマット。定義されると、リストのデフォルトのリスト項目マーカー文字列を上書きします。
|
| wk list string format RTL | 右から左への段落方向に対してのリスト項目マーカー文字列フォーマット。定義されると、リストのデフォルトのリスト項目マーカー文字列を上書きします。
|
| wk list style image | 順番に並んでいないリストにおいて、画像をリスト項目マーカーとして指定します。取り得る値は以下の通りです:
返される値(WP GET ATTRIBUTES): URI(ネットワークURLまたはデータURI)。ネットワークURLで参照されていない画像については最初のURLと同一ではないかもしれません(ネッ トワークURLのみが保存されます)。ローカルファイルのURLに対しては、画像ストリーム自身がドキュメントに保存されるので、返されるURLはデータ URIとbase64にエンコードされた画像ストリームです。 |
| wk list style image height | リスト項目マーカーとして使用される画像の高さを設定します。取り得る値は以下の通りです:
|
| wk list style type | 順番付けされた、あるいは順番付けされていないリスト項目マーカーのタイプを指定します。取り得る値は以下の通りです:
|
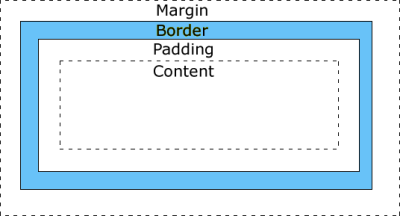
マージンとは、要素の境界線の外側にあるエリアのことで、透明なものです。以下の図は、"ボックス"の要素に対して設定可能な様々な要素の関係性を表しています:

Margin attributes can be applied to:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O | O | O |
| 定数 | コメント |
| wk inside | 選択されたエリアに複数の段落が含まれる場合、属性は、対応して被っている段落のプロパティに対してのみ適用することを指定します(範囲の外側は含まれません)。境界線、パッディング、マージン属性に対してのみ適用可能で、指定された属性に追加されなければなりません。WP SET ATTRIBUTESコマンドの例2を参照して下さい。 |
| wk margin | 要素の全てのマージンのサイズを指定します。取り得る値は以下の通りです:
|
| wk margin bottom | 要素の下部のマージンのサイズを指定します。取り得る値は以下の通りです:
|
| wk margin left | 要素の左のマージンのサイズを指定します。取り得る値は以下の通りです:
|
| wk margin right | 要素の右のマージンのサイズを指定します。取り得る値は以下の通りです:
|
| wk margin top | 要素の上部のマージンのサイズを指定します。取り得る値は以下の通りです:
|
| wk outside | 選択されたエリアが複数の段落を含むとき、ある属性が対応する段落の外側のプロパティにのみ適用されることを指定します(内側には適用されません)。これは境界線、パッディング、そしてマージン属性に対してのみ指定可能で、特定の属性に対して追加される必要があります。WP SET ATTRIBUTESコマンドの例2を参照して下さい。 |
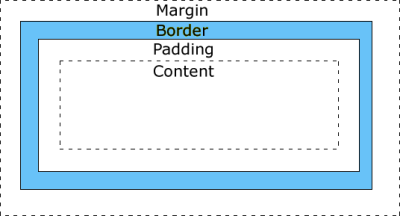
パッディングとは、要素の中身と要素の境界線の間の空白のことを指します。パッディングは要素の背景色に影響されます。
以下の図は、"ボックス"の要素に対して設定可能な様々な要素の関係性を表しています:

パッディング属性は、以下のように適用できます:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O | O | O |
| 定数 | コメント |
| wk inside | 選択されたエリアに複数の段落が含まれる場合、属性は、対応して被っている段落のプロパティに対してのみ適用することを指定します(範囲の外側は含まれません)。境界線、パッディング、マージン属性に対してのみ適用可能で、指定された属性に追加されなければなりません。WP SET ATTRIBUTESコマンドの例2を参照して下さい。 |
| wk outside | 選択されたエリアが複数の段落を含むとき、ある属性が対応する段落の外側のプロパティにのみ適用されることを指定します(内側には適用されません)。これは境界線、パッディング、そしてマージン属性に対してのみ指定可能で、特定の属性に対して追加される必要があります。WP SET ATTRIBUTESコマンドの例2を参照して下さい。 |
| wk padding | 要素の全てのサイドのパッディングを指定します。取り得る値は以下の通りです:
|
| wk padding bottom | 要素の下部のパッディングを指定します。取り得る値は以下の通りです:
|
| wk padding left | 要素の左側のパッディングを指定します。取り得る値は以下の通りです:
|
| wk padding right | 要素の右側のパッディングを指定します。取り得る値は以下の通りです:
|
| wk padding top | 要素の上部のパッディングを指定します。取り得る値は以下の通りです:
|
段落属性を使用すると段落内でのテキストの配置のためのプロパティを定義する事ができます。適用の対応表は以下の通りです:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O |
| 定数 | コメント |
| wk direction | 段落のテキストの方向を指定します。取り得る値は以下の通りです:
|
| wk line height | 行間スペースを指定します。取り得る値は以下の通り:
|
| wk tab stop offsets | 段落のタブストップを指定します。取り得る値は以下の通りです:
注: 同じ呼び出しにおいて異なる属性に対して配列とスカラーを同時に使用することはできません。 値はCSS文字列(デフォルト)またはwk layout unitでの単位を使用する実数値で表現されます。最大値は1000ptです。 |
| wk tab stop types | 段落でのタブストップタイプを指定します。取り得る値は以下の通りです:
|
| wk text align | 段落内でのテキストの行揃えを指定します。取り得る値は以下の通りです:
|
| wk text indent | 段落の最初の行のインデントを指定します。取り得る値は以下の通りです:
|
| wk vertical align | 要素の垂直揃えを設定します。文字、段落、ピクチャーに対して使用可能です。取り得る値は以下の通りです:
段落においては、wk baseline、wk superscriptとwk subscript はwk topと同じ効果を持ちます。 |
スタイルシート属性を使用すると指定されたスタイルシートを管理する事ができます。適用の対応表は以下の通りです:
| ドキュメント | 段落 | 文字 | ピクチャー |
| O | O |
| 定数 | コメント |
| wk new line style sheet | 段落に新たな行を追加する際のスタイルシートを指定します。取り得る値は以下の通りです:
|
| wk style sheet | 選択された要素に対してカレントのスタイルシートを指定します。取り得る値は以下の通りです:
|
プロダクト: 4D
テーマ: 4D Write Proランゲージ
初出: 4D v15 R4
4D Write Proリファレンス ( 4D v16)









