4D v16.3
Pop-up menus image
- 4D - Mode Développement
-
- Travailler avec les objets actifs
-
- Qu'est-ce qu'un objet actif ?
- Champs et variables objets
- Boutons
- Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- Boutons image
- Grille de boutons
- Cases à cocher
- Boutons radio et boutons radio image
- Pop-ups/Listes déroulantes
- Combo box
- Listes hiérarchiques et Menus déroulants hiérarchiques
- Pop-up menus image
- Jauges
- Onglets
- Séparateurs
- Zones Web
- Zones de plug-in
- List box
- Sous-formulaires
 Pop-up menus image
Pop-up menus image
Un pop-up menu image affiche un tableau d’images bidimensionnel. Un pop-up menu image peut être utilisé à la place d’un bouton image. Le mode de création d’une image destinée à être utilisée dans un pop-up menu image est identique à celui d’un bouton image.
Le mode de fonctionnement de l’objet, quant à lui, s’apparente à la Grille de boutons, à la différence près que l’image est utilisée comme un pop-up menu et non comme un objet du formulaire.
Pour créer un pop-up menu image, vous devez faire référence à une image conçue dans ce but. Pour reprendre l’exemple utilisé dans la description des Boutons image, imaginons que vous souhaitiez permettre à l’utilisateur de sélectionner la langue d’interface de l’application à l’aide d’un pop-up menu image.
Chaque langue est symbolisée par un drapeau :

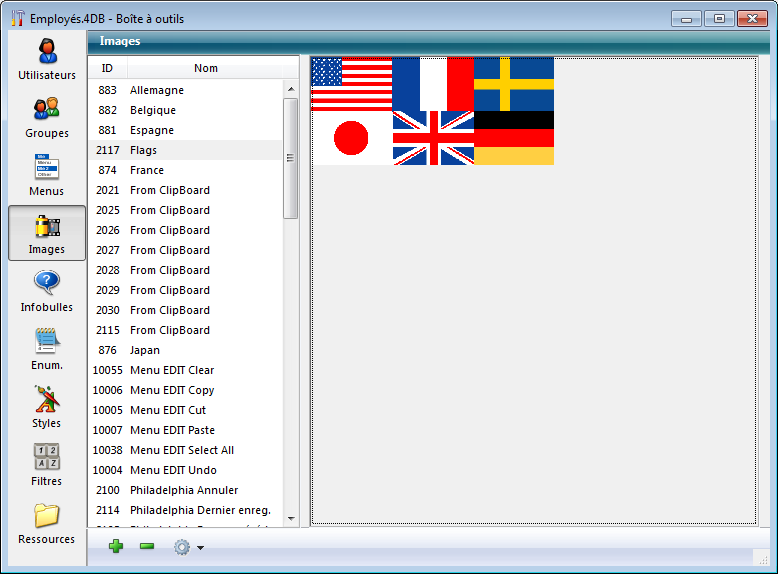
Comme un bouton image, un pop-up menu image est créé à partir d’une image, organisée en colonnes, en lignes (ou les deux). Vous pouvez placer cette image dans la Bibliothèque d'images, dans une variable image ou dans un fichier image :

L’étape suivante consiste à ajouter le pop-up menu image dans le formulaire.
Note : La Bibliothèque d'images comporte des outils d’aide au découpage de l’image en tableau d’imagettes. Lorsqu’une image a été prédéfinie en tant que tableau d’imagettes, vous pouvez créer directement un pop-up menu image dans l’éditeur de formulaires en faisant glisser le nom de l’image depuis la bibliothèque tout en maintenant enfoncée la touche Maj.
Diverses propriétés spécifiques permettent de paramétrer les pop-up menus image :
- Dans le thème “Image”, définissez, à l’aide de la liste déroulante “Source”, la provenance de l’image. Vous disposez des options Variable, Bibliothèque d’images, Fichier de ressources et Fichier. Une fois la provenance de l’image définie, saisissez dans la zone “Nom/N°” le nom (si l’image est une variable) ou le numéro (si l’image provient de la bibliothèque d’images ou d’un fichier de ressources) ou le chemin d’accès de l’image (si l’image provient d’un fichier image) ; dans ce dernier cas, le chemin d’accès doit être relatif au dossier Resources de la base (cf. paragraphe Référencement automatique des fichiers images).
- Dans le thème “Découpage”, définissez le nombre de lignes et de colonnes composant le tableau d’imagettes.
- Les options Marge hor. et Marge ver. créent une marge entre le bord du menu et l’image. Saisissez des valeurs exprimées en pixels.
Vous pouvez associer l’action standard Aller à page à un objet de type Pop-up menu image. Lorsque cette action est activée, 4D affiche automatiquement la page du formulaire correspondant à la position de l'image sélectionnée dans le tableau d'images. Les éléments sont numérotés de gauche à droite et de haut en bas, à compter de l’élément situé en haut à gauche.
Par exemple, si l’utilisateur clique sur le 3e élément, 4D affichera la page 3 du formulaire courant (si elle existe). Si vous souhaitez gérer vous-même l’effet du clic, conservez l’option par défaut Pas d’action.
Pour plus d'informations sur les actions standard, reportez-vous à la section Actions standard.
Vous pouvez gérer les pop-up menus image par l’intermédiaire de méthodes. A l’instar des grilles de boutons, les variables associées au pop-up menu image prennent pour valeur le numéro de l’élément sélectionné et zéro (0) si aucun élément n’est sélectionné. Les éléments sont numérotés de gauche à droite et de haut en bas, à compter de l’élément situé en haut à gauche.
Produit : 4D
Thème : Travailler avec les objets actifs
Nom intl. : Picture Pop-up Menus
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









