4D v16.3
Onglets
- 4D - Mode Développement
-
- Travailler avec les objets actifs
-
- Qu'est-ce qu'un objet actif ?
- Champs et variables objets
- Boutons
- Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- Boutons image
- Grille de boutons
- Cases à cocher
- Boutons radio et boutons radio image
- Pop-ups/Listes déroulantes
- Combo box
- Listes hiérarchiques et Menus déroulants hiérarchiques
- Pop-up menus image
- Jauges
- Onglets
- Séparateurs
- Zones Web
- Zones de plug-in
- List box
- Sous-formulaires
 Onglets
Onglets
Un onglet crée un objet qui permet à l’utilisateur de choisir entre plusieurs écrans virtuels affichés dans les limites de l’onglet. L’utilisateur accède à chaque écran en cliquant sur l’onglet correspondant.
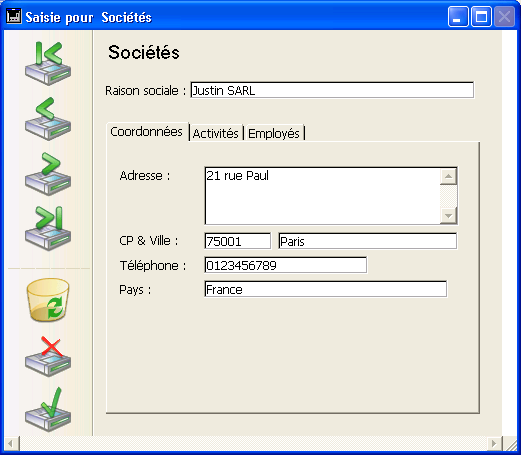
Le formulaire multi-pages suivant utilise un onglet.

Pour passer d’un écran à l’autre, l’utilisateur clique simplement sur l’onglet correspondant.
Un onglet peut être utilisé, entre autres, pour gérer la navigation entre les pages d’un formulaire multi-pages. Dans ce cas, la commande FORM ALLER A PAGE ou l’action standard Aller à page devra être appelée lorsque l’utilisateur cliquera sur l’onglet.
Un onglet peut aussi être utilisé pour contrôler les données qui sont affichées dans un sous-formulaire ou des zones de défilement groupées. On peut, par exemple, implémenter un rolodex à l’aide d’un onglet. Chaque onglet afficherait alors une des lettres de l’alphabet et l’action de l’onglet serait de charger les informations correspondantes à la lettre sur lequel l’utilisateur a cliqué.
Chaque onglet peut afficher des intitulés ou des intitulés et des petites icônes. Si vous placez des icônes, elles apparaissent à gauche de chaque intitulé. Voici un exemple d’onglet qui utilise des icônes :

Lorsque vous créez un onglet, 4D gère l’espacement et le placement des onglets. Vous n’avez à fournir à 4D que les intitulés sous la forme d’un tableau ou les icônes et intitulés sous la forme d’une énumération hiérarchique.
Si l’onglet est assez large, il affiche les intitulés et les icônes, sinon il n’affiche que les icônes. S’il ne peut pas afficher toutes les icônes à la fois, il place des flèches de défilement à droite du dernier onglet visible. Les flèches de défilement permettent à l’utilisateur de faire défiler des onglets vers la droite ou vers la gauche.
Sous Mac OS, les onglets peuvent être orientés, en plus de la position standard (en haut), à droite, à gauche ou en bas (cf. paragraphe ci-dessous “Modifier l’orientation (Mac OS uniquement)”).
Pour placer des intitulés dans un onglet, plusieurs possibilités se présentent à vous :
- Vous pouvez associer à l’onglet une liste de valeurs par défaut, accessibles via le bouton Edition de la propriété Valeurs par défaut, placé dans le thème “Sources de données” de la Liste des propriétés. Pour plus d’informations sur ce point, reportez-vous au paragraphe Listes de valeurs par défaut. Les valeurs par défaut sont automatiquement chargées dans un tableau. Vous pouvez faire référence à ce tableau par l’intermédiaire du nom de la variable associée à l’onglet.
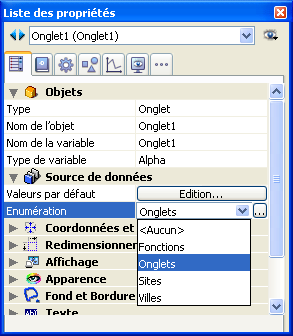
- Vous pouvez créer une énumération à l’aide de l’éditeur d’énumérations puis l’affecter à l’onglet comme représenté ci-dessous :

Si vous le souhaitez, vous pouvez placer des petites icônes dans l’énumération afin qu’elles soient affichés par l’onglet. Cette opération s’effectue dans l’éditeur d’énumérations. A ce sujet, reportez-vous au paragraphe Associer une icône à une valeur. - Vous pouvez créer un tableau Texte qui contient les noms de chaque page du formulaire. Le code doit être exécuté avant que le formulaire soit présenté à l’utilisateur. Par exemple, vous pouvez placer ce code dans l’événement formulaire Sur chargement.
TABLEAU TEXTE(taPage;3)
taPage{1}:="Nom"
taPage{2}:="Adresse"
taPage{3}:="Notes"
Note : Vous pouvez aussi stocker les noms des pages dans une liste hiérarchique et utiliser la commande Charger liste pour charger les valeurs dans le tableau.
Vous pouvez utiliser la commande FORM ALLER A PAGE dans la méthode objet de l’onglet pour naviguer parmi les pages du formulaire :
FORM ALLER A PAGE(taPage)Cette commande devra être exécutée dans l’événement formulaire Sur clic. Il est préférable d’effacer le tableau dans l’événement formulaire Sur libération.
Vous pouvez, par exemple, écrire le code suivant :
Au cas ou
:(Evenement formulaire=Sur chargement)
LISTE VERS TABLEAU(Tab_libellés;taPage)
:(Evenement formulaire=Sur clic)
FORM ALLER A PAGE(taPage)
:(Evenement formulaire=Sur libération)
EFFACER VARIABLE(taPage)
Fin de casVous pouvez associer l’action standard Aller à page à un objet de type Onglet. Lorsque cette action est activée, 4D affiche automatiquement la page du formulaire correspondant au numéro de l’onglet sélectionné.
Par exemple, si l’utilisateur clique sur le 3e onglet, 4D affichera la page 3 du formulaire courant (si elle existe). Si vous souhaitez gérer vous-même l’effet du clic sur un onglet, conservez l’option par défaut Pas d’action.
Pour plus d'informations sur les actions standard, reportez-vous à la section Actions standard.
Vous pouvez définir l’orientation des onglets dans vos formulaires. Cette propriété est disponible sur toutes les plates-formes mais ne peut être visualisée que sous Mac OS, lorsque l’interface de plate-forme est “Système”. Vous pouvez choisir de placer les onglets en haut (standard) ou en bas.
L’orientation des onglets est définie dans le thème “Apparence” de la Liste des propriétés.
Lorsque des onglets avec une orientation personnalisée sont affichés sous Windows ou avec la plate-forme “Impression”, ils prennent automatiquement l’orientation standard.
Produit : 4D
Thème : Travailler avec les objets actifs
Nom intl. : Tab Controls
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









