4D v16
SVG_PATH_ARC
- SVGコンポーネント
-
- 描画
-
- SVG_Add_object
- SVG_ADD_POINT
- SVG_New_arc
- SVG_New_circle
- SVG_New_ellipse
- SVG_New_ellipse_bounded
- SVG_New_embedded_image
- SVG_New_image
- SVG_New_line
- SVG_New_path
- SVG_New_polygon
- SVG_New_polygon_by_arrays
- SVG_New_polyline
- SVG_New_polyline_by_arrays
- SVG_New_rect
- SVG_New_regular_polygon
- SVG_PATH_ARC
- SVG_PATH_CLOSE
- SVG_PATH_CURVE
- SVG_PATH_LINE_TO
- SVG_PATH_MOVE_TO
- SVG_PATH_QCURVE
- SVG_Use
 SVG_PATH_ARC
SVG_PATH_ARC
| SVG_PATH_ARC ( parentSVGObject ; xRadius ; yRadius ; x ; y {; rotation {; arcpath}} ) | ||||||||
| 引数 | 型 | 説明 | ||||||
| parentSVGObject | SVG_Ref |

|
パス要素の参照 | |||||
| xRadius | 倍長整数 |

|
楕円のX軸の半径 | |||||
| yRadius | 倍長整数 |

|
楕円のY軸の半径 | |||||
| x | 倍長整数 |

|
終着点のX軸の座標 | |||||
| y | 倍長整数 |

|
終着点のY軸の座標 | |||||
| rotation | 倍長整数 |

|
回転の値 | |||||
| arcpath | 倍長整数 |

|
弧の描画方法を設定 | |||||
SVG_PATH_ARC コマンドはカレントポイントから、parentSVGObject 引数で参照しているパスの終着点(x、y)までの楕円状の弧を描画します。parentSVGObject がパス参照('path’要素)でない場合、エラーが生成されます。
楕円のサイズと座標は、二つの半径(xRadius、yRadius)とrotation の値によって決定されます。rotation 引数の値はカレントの座標系に対して楕円全体をどれぐらい回転させるかを指定します。
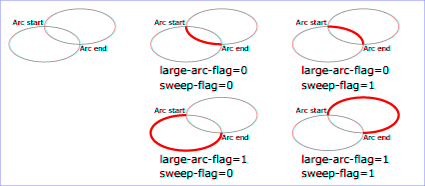
任意のarcpath 引数を使用すると、弧がどのように描画されるかを決定する制約の組み合わせを指定することができます。large-arc-flag制約は、二つの弧のうち、大きい方の弧(180°を超える方)を選択するかどうかを決定し、sweep-flag制約は弧が描画さされる方向を選択します(正の角度か負の角度)。
2種類の制約の、4通りの組み合わせを表す以下の値を渡す事ができます:
- 0: large-arc-flag = 0, sweep-flag = 1
- 1: large-arc-flag = 1, sweep-flag = 0
- 2: large-arc-flag = 0, sweep-flag = 0
- 3: large-arc-flag = 1, sweep-flag = 1
large-arc-flag が1のとき、大きい方の弧が描画されます(反対に0のときには小さい方が描画されます)。sweep-flag が1のとき、弧は正の角度に描画されます(0のときには負の角度に描画されます)。
以下の図は4通りの組み合わせを表します:
デフォルトでは、arcpath 引数の値は0です(large-arc-flag=0, sweep-flag=1)。
SVG_New_path コマンドの例題を参照して下さい。
プロダクト: 4D
テーマ: 描画
番号:
65961
変更: Composant 4D SVG v11.4
SVGコンポーネント ( 4D v16)









