4D v16
SVG_Use
- SVGコンポーネント
-
- 描画
-
- SVG_Add_object
- SVG_ADD_POINT
- SVG_New_arc
- SVG_New_circle
- SVG_New_ellipse
- SVG_New_ellipse_bounded
- SVG_New_embedded_image
- SVG_New_image
- SVG_New_line
- SVG_New_path
- SVG_New_polygon
- SVG_New_polygon_by_arrays
- SVG_New_polyline
- SVG_New_polyline_by_arrays
- SVG_New_rect
- SVG_New_regular_polygon
- SVG_PATH_ARC
- SVG_PATH_CLOSE
- SVG_PATH_CURVE
- SVG_PATH_LINE_TO
- SVG_PATH_MOVE_TO
- SVG_PATH_QCURVE
- SVG_Use
4D v16
SVG_Use
 SVG_Use
SVG_Use
| SVG_Use ( parentSVGObjec ; id {; x ; y ; width ; height {; mode}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| parentSVGObjec | SVG_Ref |

|
親要素の参照 | |||||
| id | 文字 |

|
シンボル名 | |||||
| x | 倍長整数 |

|
ビューボックスのX位置 | |||||
| y | 倍長整数 |

|
ビューボックスのY位置 | |||||
| width | 倍長整数 |

|
ビューボックスの幅 | |||||
| height | 倍長整数 |

|
ビューボックスの高さ | |||||
| mode | 文字 |

|
ビューボックスへの調整 | |||||
| 戻り値 | SVG_Ref |

|
SVGオブジェクト参照 | |||||
SVG_Use コマンドは、parentSVGObject 引数によって参照されているSVGコンテナ内にシンボルを配置し、その参照を返します。parentSVGObject 引数がSVGドキュメントでない場合、またはid がSVGドキュメントのオブジェクト名でない場合、エラーが生成されます。
グラフィックオブジェクトを指定するためにシンボルが使用されます。これは直接レンダリングされる訳ではありませんが、SVG_Use コマンドを使用することによってインスタンスが作成されます。
id 引数には、シンボル名を指定します。
任意のx、y、width と height 引数は、ビューボックス長方形('viewBox' 属性)を指定します。
任意のmode 引数を使用すると、ビューボックスのサイズに対してグラフィックを詰めるかどうか、詰めるとしたらどのように詰めるかを指定します(SVG_New コマンドを参照して下さい)。
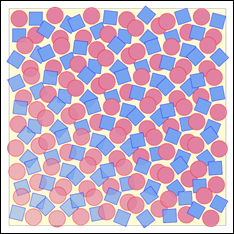
二つの赤い円と二つの青い四角形で構成されるグラフィックを指定します。このグラフィックをループで使用し、そのオリジナルのグラフィックの位置、透明度、回転を変化させながら36回作成します。

$SVG:=SVG_New
`Draw a background
SVG_New_rect($SVG;20;20;650;650;0;0;"gray";"lemonchiffon")
`二つの赤い円と二つの青い四角で構成されるシンボルを指定します
$Symbol:=SVG_Define_symbol($SVG;"MySymbol";0;0;110;110;"true")
SVG_New_circle($Symbol;30;30;25;"red";"palevioletred")
SVG_New_rect($Symbol;10;60;40;40;0;0;"blue";"cornflowerblue")
SVG_New_rect($Symbol;60;10;40;40;0;0;"blue";"cornflowerblue")
SVG_New_circle($Symbol;80;80;25;"red";"palevioletred")
`グループ内において、
$g:=SVG_New_group($SVG)
`…ドキュメントの左上角から20組配置します
SVG_SET_TRANSFORM_TRANSLATE($g;20;20)
`…36パータンを位置、透明度、回転角度を変化させながら配置します
For($x;0;540;90)   `6 columns
For($y;0;540;90)    `6 rows
$use:=SVG_Use($g;"MySymbol";$x;$y;110;110)
SVG_SET_OPACITY($use;100-($y/12)+($x/12)
SVG_SET_TRANSFORM_ROTATE($use;($x*(18/50))+($y*(18/50));($x+55);($y+55))
End for
End for
参照
プロパティ
プロダクト: 4D
テーマ: 描画
番号:
65959
履歴
初出: Composant 4D SVG v11.3
ARTICLE USAGE
SVGコンポーネント ( 4D v16)









