4D v16
SVG_PATH_ARC
- 4D SVG
-
- Dessin
-
- SVG_Add_object
- SVG_ADD_POINT
- SVG_New_arc
- SVG_New_circle
- SVG_New_ellipse
- SVG_New_ellipse_bounded
- SVG_New_embedded_image
- SVG_New_image
- SVG_New_line
- SVG_New_path
- SVG_New_polygon
- SVG_New_polygon_by_arrays
- SVG_New_polyline
- SVG_New_polyline_by_arrays
- SVG_New_rect
- SVG_New_regular_polygon
- SVG_PATH_ARC
- SVG_PATH_CLOSE
- SVG_PATH_CURVE
- SVG_PATH_LINE_TO
- SVG_PATH_MOVE_TO
- SVG_PATH_QCURVE
- SVG_Use
 SVG_PATH_ARC
SVG_PATH_ARC
| SVG_PATH_ARC ( objetSVGParent ; rayonX ; rayonY ; x ; y {; rotation {; cheminArc}} ) | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVGParent | Ref_SVG |

|
Référence de tracé (élément path) | |||||
| rayonX | Entier long |

|
Rayon de l’ellipse sur l'axe x | |||||
| rayonY | Entier long |

|
Rayon de l’ellipse sur l'axe y | |||||
| x | Entier long |

|
Coordonnée du point d’arrivée sur l'axe x | |||||
| y | Entier long |

|
Coordonnée du point d’arrivée sur l'axe y | |||||
| rotation | Entier long |

|
Valeur de rotation | |||||
| cheminArc | Entier long |

|
Tracé de l'arc | |||||
La commande SVG_PATH_ARC dessine un arc elliptique, du point courant jusqu'au point (x, y) à la fin du tracé référencé par objetSVGParent. Si objetSVGParent n’est pas la référence d’un tracé (élément ‘path’), une erreur est générée.
La taille et l'orientation de l'ellipse sont définies par deux rayons (rayonX, rayonY) et une valeur de rotation sur l'axe x, qui indique la rotation de l'ellipse dans son ensemble par rapport au système de coordonnées courant.
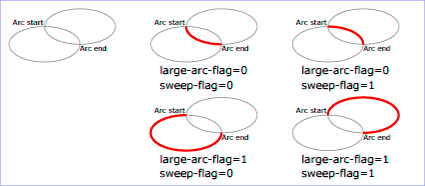
Le paramètre optionnel cheminArc permet d’appliquer une combinaison de contraintes dans le but de définir la manière dont l’arc devra être dessiné : la contrainte large-arc-flag permet de choisir (ou non) le plus grand des deux arcs possibles (supérieur à 180°) et la contrainte sweep-flag définit la direction du tracé (angle positif ou négatif). Vous pouvez passer dans cheminArc l’une des valeurs suivantes, représentant les quatre combinaisons possibles des deux contraintes :
- 0 : large-arc-flag = 0, sweep-flag = 1
- 1 : large-arc-flag = 1, sweep-flag = 0
- 2 : large-arc-flag = 0, sweep-flag = 0
- 3 : large-arc-flag = 1, sweep-flag = 1

Par défaut, la valeur de cheminArc est 0 (large-arc-flag = 0 et sweep-flag = 1).
Reportez-vous aux exemples de la commande SVG_New_path.
Produit : 4D
Thème : Dessin
Numéro :
65961
Modifié : Composant 4D SVG v11.4
4D SVG ( 4D v16)









