4D v16
SVG_New_regular_polygon
- SVGコンポーネント
-
- 描画
-
- SVG_Add_object
- SVG_ADD_POINT
- SVG_New_arc
- SVG_New_circle
- SVG_New_ellipse
- SVG_New_ellipse_bounded
- SVG_New_embedded_image
- SVG_New_image
- SVG_New_line
- SVG_New_path
- SVG_New_polygon
- SVG_New_polygon_by_arrays
- SVG_New_polyline
- SVG_New_polyline_by_arrays
- SVG_New_rect
- SVG_New_regular_polygon
- SVG_PATH_ARC
- SVG_PATH_CLOSE
- SVG_PATH_CURVE
- SVG_PATH_LINE_TO
- SVG_PATH_MOVE_TO
- SVG_PATH_QCURVE
- SVG_Use
4D v16
SVG_New_regular_polygon
 SVG_New_regular_polygon
SVG_New_regular_polygon
| SVG_New_regular_polygon ( parentSVGObject ; width ; number {; x {; y {; foregroundColor {; backgroundColor {; strokeWidth}}}}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| parentSVGObject | SVG_Ref |

|
親要素の参照 | |||||
| width | 倍長整数 |

|
周囲の円の直径 | |||||
| number | 倍長整数 |

|
辺の数 | |||||
| x | 倍長整数 |

|
中心のX軸の座標 | |||||
| y | 倍長整数 |

|
中心のY軸の座標 | |||||
| foregroundColor | 文字 |

|
線のカラー名またはグラデーション名 | |||||
| backgroundColor | 文字 |

|
背景のカラー名またはグラデーション名 | |||||
| strokeWidth | 実数 |

|
線の太さ | |||||
| 戻り値 | SVG_Ref |

|
多角形の参照 | |||||
SVG_New_regular_polygon コマンドは、parentSVGObject 引数で指定したSVGコンテナ内にwidth 引数で半径を指定した円に内接する多角形を描画し、その参照を返します。parentSVGObject 引数が有効な参照ではない場合、エラーが生成されます。
任意のx と y 引数を使用すると、円の中心を指定することができます。これらが省略された場合、円はドキュメントの左上端に接するように描画されます。
任意のforegroundColor と backgroundColor 引数には、それぞれ線のカラー名と背景のカラー名を渡します(カラーの詳細については、 テーマのコマンドを参照して下さい)。
任意のstrokeWidth 引数には、ペンのサイズ(線の太さ)の値を渡します(単位:ピクセル)。デフォルトの値は1です。
塗りカラーと境界線カラー、線の太さがデフォルトの、五角形を描画する場合を考えます:
svgRef:=SVG_New
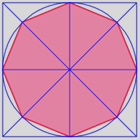
objectRef:=SVG_New_regular_polygon(svgRef;100;5)八角形と、それに外接する円と、対角線を描画する場合を考えます:
svgRef:=SVG_New
$width:=200
$sides:=8
objectRef:=SVG_New_regular_polygon(svgRef;$width;$sides;0;0;"crimson";"palevioletred";2)
$radius:=$width/2
objectRef:=SVG_New_rect(svgRef;0;0;$width;$width;0;0;"blue";"none")
objectRef:=SVG_New_line(svgRef;0;$radius;$width;$radius;"blue")
objectRef:=SVG_New_line(svgRef;$radius;0;$radius;$width;"blue")
objectRef:=SVG_New_line(svgRef;0;0;$width;$width;"blue")
objectRef:=SVG_New_line(svgRef;$width;0;0;$width;"blue")
objectRef:=SVG_New_circle(svgRef;$radius;$radius;$radius;"blue";"none")
参照
プロパティ
プロダクト: 4D
テーマ: 描画
番号:
65974
履歴
変更: Composant 4D SVG v11.4
ARTICLE USAGE
SVGコンポーネント ( 4D v16)









