4D v16
SVG_Define_pattern
- SVGコンポーネント
-
- ストラクチャー & 定義
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradient
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_Define_style
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
4D v16
SVG_Define_pattern
 SVG_Define_pattern
SVG_Define_pattern
| SVG_Define_pattern ( parentSVGObject ; patternID {; width {; height {; x {; y {; unit {; viewBox}}}}}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| parentSVGObject | SVG_Ref |

|
親要素の参照 | |||||
| patternID | テキスト |

|
パターンの名前 | |||||
| width | 倍長整数 |

|
パターンの幅 | |||||
| height | 倍長整数 |

|
パターンの高さ | |||||
| x | 倍長整数 |

|
パターンのX座標 | |||||
| y | 倍長整数 |

|
パターンのY座標 | |||||
| unit | テキスト |

|
幅、高さ、座標の単位 | |||||
| viewBox | テキスト |

|
ビューボックスの四角 | |||||
| 戻り値 | SVG_Ref |

|
パターンの参照 | |||||
SVG_Define_patternコマンドは、parentSVGObject で指定したSVGコンテナー中に新しいカスタムパターンを設定し、その参照を返します。parentSVGObject がSVGドキュメントではなく、またSVGドキュメントに属していない場合、エラーが生成されます。
patternID を使用してパターンの名前を指定します。この名前はパターンとオブジェクトを関連付けるために使用されます。同じ名前の要素が既に存在する場合、エラーが生成されます。
オプションの width, height, x, y, unit そして viewBox 引数を使用してパターンの四角 (パターンタイルの配置方法と間隔) を定義します。
カラー式が必要なとき、値として "url(#id)" 文字列を渡すことで、パターンは塗りつぶしや線のペイントとして割り当てられます。
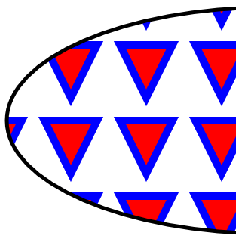
楕円を塗りつぶすためにパターンを設定する:
// パターンの定義
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern";100;100;0;0;"";"0 0 10 10")
$Dom_path:=SVG_New_path($Dom_pattern;0;0)
SVG_PATH_MOVE_TO($Dom_path;0;0)
SVG_PATH_LINE_TO($Dom_path;7;0)
SVG_PATH_LINE_TO($Dom_path;3,5;7)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_BRUSH($Dom_path;"blue")
// 楕円を描画し、パターンで塗りつぶす
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150;"black";"url(#MyPattern)";5)パターンを設定し、楕円の塗りつぶしと外枠に使用する:
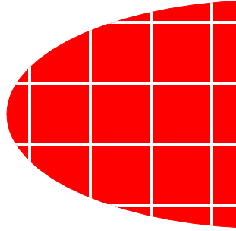
// パターンの定義
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern ";80;80;0;0;"";"0 0 20 20")
$Dom_rect:=SVG_New_rect($Dom_pattern;0;0;20;20;0;0;"white";"red")
// 楕円の描画
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150)
// パターンを塗りつぶしや外枠に使用
SVG_SET_FILL_BRUSH($Dom_ellipse;"url(#MyPattern)")
SVG_SET_STROKE_BRUSH($Dom_ellipse;"url(#MyPattern)")
プロパティ
プロダクト: 4D
テーマ: ストラクチャー & 定義
番号:
65890
履歴
初出: 4D v12
ARTICLE USAGE
SVGコンポーネント ( 4D v16)









