4D v16
SVG_Define_pattern
- 4D SVG
-
- Structure and Definitions
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradient
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_Define_style
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
 SVG_Define_pattern
SVG_Define_pattern
| SVG_Define_pattern ( parentSVGObject ; patternID {; Breite {; Höhe {; PositionX {; PositionY {; unit {; viewBox}}}}}} ) -> Funktionsergebnis | ||||||||
| Parameter | Typ | Beschreibung | ||||||
| parentSVGObject | SVG_Ref |

|
Reference of parent element | |||||
| patternID | Text |

|
Name of pattern | |||||
| Breite | Lange Ganzzahl |

|
Width of pattern | |||||
| Höhe | Lange Ganzzahl |

|
Height of pattern | |||||
| PositionX | Lange Ganzzahl |

|
Position X of pattern | |||||
| PositionY | Lange Ganzzahl |

|
Position Y of pattern | |||||
| unit | Text |

|
Unit of lengths and positions | |||||
| viewBox | Text |

|
Viewbox rectangle | |||||
| Funktionsergebnis | SVG_Ref |

|
Reference of pattern | |||||
The SVG_Define_pattern command is used to set a new custom pattern in the SVG container designated by parentSVGObject and returns its reference. If parentSVGObject is not (or does not belong to) an SVG document, an error is generated.
The patternID parameter specifies the name of the pattern. This name will be used to associate the pattern with an object. If an element with the same name already exists, an error is generated.
The optional width, height, x, y, unit and viewBox parameters define the reference rectangle of the pattern, in other words, the way the pattern tiles will be placed and spaced.
The pattern will be associated as fill or stroke paint by passing the "url(#id)" string as the value when a color expression is expected.
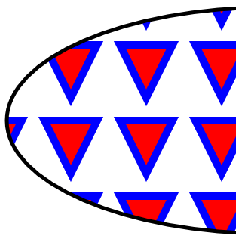
Setting a pattern and using it to fill an ellipse:
//Definition of pattern
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern";100;100;0;0;"";"0 0 10 10")
$Dom_path:=SVG_New_path($Dom_pattern;0;0)
SVG_PATH_MOVE_TO($Dom_path;0;0)
SVG_PATH_LINE_TO($Dom_path;7;0)
SVG_PATH_LINE_TO($Dom_path;3,5;7)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_BRUSH($Dom_path;"blue")
//Drawing an ellipse filled with the pattern
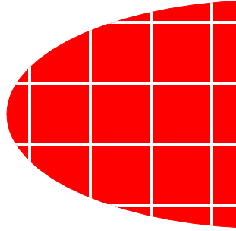
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150;"black";"url(#MyPattern)";5)Setting a pattern and using it to fill and stroke the outline of an ellipse:
//Definition of pattern
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern ";80;80;0;0;"";"0 0 20 20")
$Dom_rect:=SVG_New_rect($Dom_pattern;0;0;20;20;0;0;"white";"red")
//Drawing an ellipse
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150)
//Using pattern for filling and outline
SVG_SET_FILL_BRUSH($Dom_ellipse;"url(#MyPattern)")
SVG_SET_STROKE_BRUSH($Dom_ellipse;"url(#MyPattern)")
Produkt: 4D
Thema: Structure and Definitions
Nummer:
65890
Erstellt: 4D v12
4D SVG ( 4D v16)









