4D v16
SVG_Define_linear_gradient
- SVGコンポーネント
-
- ストラクチャー & 定義
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradient
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_Define_style
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
| SVG_Define_linear_gradient ( parentSVGObject ; id ; startColor ; endColor {; rotation {; spreadMethod {; x1 ; y1 ; x2 ; y2}{; startColorOffset ; endColorOffset}}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| parentSVGObject | SVG_Ref |

|
親要素の参照 | |||||
| id | 文字 |

|
グラデーション名 | |||||
| startColor | 文字 |

|
始めのカラー | |||||
| endColor | 文字 |

|
終わりのカラー | |||||
| rotation | 整数 |

|
グラデーションベクトルの回転 | |||||
| spreadMethod | テキスト |

|
グラデーションのスプレッドメソッド(pad、reflect、repeat) | |||||
| x1 | 実数 |

|
グラデーションベクターのx1座標(省略時0) | |||||
| y1 | 実数 |

|
グラデーションベクターのy1座標(省略時1) | |||||
| x2 | 実数 |

|
グラデーションベクターのx2座標(省略時0) | |||||
| y2 | 実数 |

|
グラデーションベクターのy2座標(省略時1) | |||||
| startColorOffset | 実数 |

|
始めのカラーのオフセットのパーセンテージ値 | |||||
| endColorOffset | 実数 |

|
終わりのカラーのオフセットのパーセンテージ値 | |||||
| 戻り値 | 文字 |

|
グラデーションの参照 | |||||
SVG_Define_linear_gradient コマンドはparentSVGObject 引数で指定されたSVGコンテナ内にリニアなグラデーションを設定し、その参照を返します。parentSVGObject 引数がSVGドキュメントではない場合、エラーが生成されます。
グラデーションは、一つのカラーからもう一つのカラーへのベクターに沿った無段階な変化で構成されています。指定をすると、グラデーションは与えられたグラフィック要素上に呼び出され、そのグラデーションで要素を塗るか縁どるかを指定することもできます。
id 引数はグラデーション名を指定します。同じ名前の要素が既にある場合、それは上書きされます。このグラデーションを呼び出す名前は、"url(#ID)"のシンタックスを使用してカラーの指定をする際にグラデーションを呼び出す名前です。
startColor と endColor 引数はグラデーションの始めと終わりのカラーを指定するために使います。
任意のrotation 引数はグラデーションのベクターの方向と位置を設定します(例題を参照して下さい)。
任意のspreadMethod 引数は、グラデーションがparentSVGObjectの淵から始まる、もしくは終わる場合の塗りについて定義します。この引数には以下の文字列のどれか一つを値として渡す事ができます:- "pad": グラデーションの終わりのカラーを使用して残りのエリアを塗りつぶします。
- "reflect": グラデーションパターンを、オブジェクトが埋まるまで始まり→終わり、終わり→始まり、始まり→終わり、、、と反射し続けます。
- "repeat": グラデーションパターンを、オブジェクトが埋まるまで始まり→終わり、始まり→終わり、、、と繰り返し続けます。

この引数が省略された場合、"pad"の値のエフェクトが使用されます。
任意のx1、y1、x2、y2 引数はグラデーションのベクターを定義します。このベクターはレンダリングエンジンが使用する開始点と終着点を指定します。これらの引数には、パーセンテージを小数であらわした値(0...1)を渡します。
v14以降、任意のstartColorOffset と endColorOffset 引数を渡す事によってそれぞれ始めのカラーと終わりのカラーのオフセットのパーセンテージ値を定義できるようになりました。パーセンテージを指定するためには、1未満の実数値か、0から100までのパーセンテージを表す値を渡す事ができます。例えば、"0.1"または"10"はどちらも10%として解釈されます。
負の値を渡した場合、startColorOffset 引数においては0%として、endColorOffset 引数においては100%として認識されます。100を超える値を渡した場合、それは100%として解釈されます。
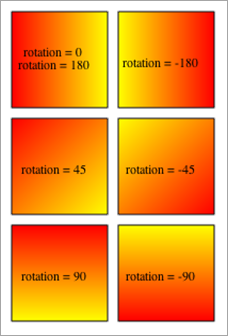
6つの四角を描画し、それぞれに回転と方向が異なるリニアなグラデーションを適用する場合を考えます:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"rotation = 0\rrotation = 180";50;40;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"rotation = -180";150;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_3";"red";"yellow";45)
SVG_New_rect($svg;10;110;90;90;0;0;"black";"url(#demoGradient_3)")
SVG_New_text($svg;"rotation = 45";50;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_4";"red";"yellow";-45)
SVG_New_rect($svg;110;110;90;90;0;0;"black";"url(#demoGradient_4)")
SVG_New_text($svg;"rotation = -45";150;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_5";"red";"yellow";90)
SVG_New_rect($svg;10;210;90;90;0;0;"black";"url(#demoGradient_5)")
SVG_New_text($svg;"rotation = 90";50;250;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_6";"red";"yellow";-90)
SVG_New_rect($svg;110;210;90;90;0;0;"black";"url(#demoGradient_6)")
SVG_New_text($svg;"rotation = -90";150;250;"";-1;-1;Align center)
//ドキュメントを保存
SVG_SAVE_AS_TEXT($svg;"test.svg")
//メモリを解放
SVG_CLEAR($svg)startColorOffset と endColorOffset 引数(v14からの新機能)を使用する例を考えます:
$Dom_node:=SVG_Define_linear_gradient($Dom_svg;"clicked";"black:50";"black:20";-90;"reflect";0;80)上記のコードは、以下の様に定義をします:
<linearGradient id="clicked spreadMethod="reflect x1="0" x2="0" y1="1" y2="0"> <stop offset="0%" stop-color="black" stop-opacity="0.5"/> <stop offset="80%" stop-color="black" stop-opacity="0.2"/> </linearGradient>
この例ではstartColorOffset と endColorOffset 引数のエフェクトについて説明します:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow";-180;"reflect")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"offset=0/100";50;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180;"reflect";20;80)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"offset=20/80";150;50;"";-1;-1;Align center)
//ドキュメントを保存
SVG_SAVE_AS_TEXT($svg;"test2.svg")
//メモリを解放
SVG_CLEAR($svg)
プロダクト: 4D
テーマ: ストラクチャー & 定義
番号:
65986
初出: Composant 4D SVG v11.3
変更: 4D v13
変更: 4D v14
SVGコンポーネント ( 4D v16)









