4D v16
SVG_Define_style
- SVGコンポーネント
-
- ストラクチャー & 定義
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradient
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_Define_style
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
4D v16
SVG_Define_style
 SVG_Define_style
SVG_Define_style
| SVG_Define_style ( parentSVGObject ; style {; type {; media}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| parentSVGObject | SVG_Ref |

|
親要素の参照 | |||||
| style | テキスト |

|
スタイル定義、または使用するファイルのパス名 | |||||
| type | テキスト |

|
コンテンツのタイプ | |||||
| media | テキスト |

|
メディアディスクリプター | |||||
| 戻り値 | SVG_Ref |

|
スタイルの参照 | |||||
SVG_Define_styleは、parentSVGObject で指定したSVGコンテナー内に新しいスタイルシートを設定し、その参照を返します。parentSVGObject がSVGドキュメントではなく、またSVGドキュメントに属していない場合、エラーが生成されます。
style 引数を使用してSVGコンテンツ内に直接スタイルシートを埋め込みます:
- style 引数に有効なCSSファイルへのパス名が渡された場合、スタイル定義は外部スタイルシートを参照することで行われます。パスが"#"または"file:"で始まっている場合、そのパスはデータベースの"Resources"フォルダーをルートとする相対パスであることを示します。
- style 引数にはURLである"http://… "タイプを渡すこともできます。この場合スタイルは外部リソースを参照します。
オプションの type 引数はスタイルシートのランゲージを指定するために使用します。デフォルト値は"text/css"です。
オプションの media 引数はスタイル情報を適用するメディアを指定するために使用します。この引数を省略すると、デフォルト値として"all"が使用されます。この引数に渡す値はCSS2で規定されたメディアタイプリストに含まれるものでなければなりません。そうでない場合エラーが生成されます。
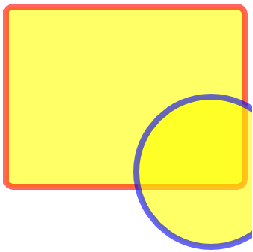
埋め込みスタイルとオーバーレイを設定:
//スタイルの定義
$Txt_style:=".colored {fill: yellow; fill-opacity: 0.6; stroke: red;stroke-width:8; stroke-opacity: 0.6}"
SVG_Define_style($Dom_SVG;$Txt_style)
//グループを作成し、デフォルトスタイルを割り当てる
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//四角を描画する
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")
//円を描画し、カスタム枠線色を使用してオーバーレイを設定する
$Dom_circle:=SVG_New_circle($Dom_g;300;250;100;"";"")
SVG_SET_STROKE_BRUSH($Dom_circle;"blue")"Resources/dev/mystyle.css"ファイルを参照する:
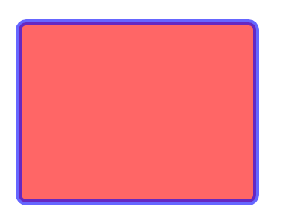
//スタイル定義
SVG_Define_style($Dom_svg;"#dev/mystyle.css")
//グループを作成しデフォルトスタイルを割り当てる
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//四角を描画
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")mystyle.css ファイル:
.colored {fill: red; fill-opacity: 0.6; stroke: blue; stroke-width:8; stroke-opacity: 0.6}
プロパティ
プロダクト: 4D
テーマ: ストラクチャー & 定義
番号:
65889
履歴
初出: 4D v12
変更: 4D v14
ARTICLE USAGE
SVGコンポーネント ( 4D v16)









