4D v16
SVG_Define_linear_gradient
- 4D SVG
-
- Estructura y definiciones
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradient
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_Define_style
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
| SVG_Define_linear_gradient ( objetoSVGPadre ; id ; colorInicio ; colorFin {; rotacion {; spreadMethod {; x1 ; y1 ; x2 ; y2}{; iniciarOffsetColor ; finOffsetColor}}} ) -> Resultado | ||||||||
| Parámetro | Tipo | Descripción | ||||||
| objetoSVGPadre | Ref_SVG |

|
Referencia del elemento padre | |||||
| id | Cadena |

|
Nombre del degradé | |||||
| colorInicio | Cadena |

|
Color de inicio | |||||
| colorFin | Cadena |

|
Color de fin | |||||
| rotacion | Entero |

|
Rotación del vector de degradé | |||||
| spreadMethod | Texto |

|
Modo de difusión (pad, reflect o repeat) | |||||
| x1 | Real |

|
Coordenada x1 del vector de degradé (Si se omite = 0) | |||||
| y1 | Real |

|
Coordenada y1 del vector de degradé (Si se omite = 1) | |||||
| x2 | Real |

|
Coordenada x2 del vector de degradé (Si se omite = 0) | |||||
| y2 | Real |

|
Coordenada y2 del vector de degradé (Si se omite = 1) | |||||
| iniciarOffsetColor | Real |

|
Valor del porcentaje de offset para iniciar color | |||||
| finOffsetColor | Real |

|
Valor del porcentaje de offset para finalizar color | |||||
| Resultado | Cadena |

|
Referencia del degradé | |||||
El comando SVG_Define_linear_gradient define un nuevo degradé lineal en el contenedor SVG designado por objetoSVGPadre y devuelve su referencia. Si objetoSVGPadre no es un documento SVG, se genera un error.
Un degradé consiste en una transición de color progresiva continua de un color a otro a lo largo de un vector. Una vez definido, los degrades se llaman en un elemento gráfico dado. Debe indicar si el elemento debe llenarse o bordearse con el degradé llamado.
El parámetro id especifica el nombre del degradé. Si existe un elemento con el mismo nombre, se reemplazará. Este nombre se utilizará para llamar al degradé cada vez que una expresión color se espere utilizando la sintaxis "url (#ID)".
Los parámetros colorInicio y colorFin especifican los colores que se utilizan para iniciar y terminar el degradé.
El parámetro opcional rotacion define la posición y la dirección del vector de degradé (ver ejemplo).
- "pad": utilizar los colores extremos del degradé para llenar el resto del área.
- "reflect": reflejar indefinidamente el motivo del degradé en inicio/fin luego fin/inicio luego inicio/fin, etc., hata que se llena el objeto.
- "repeat", repetir indefinidamente el motivo del degradé en inicio/fin, inicio/fin, inicio/fin, etc., hasta que el objeto se llena.

Si este parámetro se omite, el efecto del valor "pad" se utiliza.
Los parámetros opcionales x1, y1, x2 y y2 permiten definir el vector del degradé. Este vector ofrece los puntos de inicio y final utilizados por el motor de renderización. Debe pasar en este parámetro los porcentajes expresados en forma de radios (0...1).
A partir de la v14, puede pasar los parámetros inicioOffsetColor y finOffsetColor opcionales para definir el valor porcentual, respectivamente, del color inicial y el color final offset. Puede pasar un valor real <1, o un valor entre 0 y 100 para establecer el porcentaje, es decir, "0.1" y/o "10" se interpretan como el 10%.
Al pasar un valor negativo se interpreta como 0% para el parámetro inicioOffsetColor y un 100% para el parámetro finOffsetColor. Si pasa un valor > 100, se interpreta como 100%.
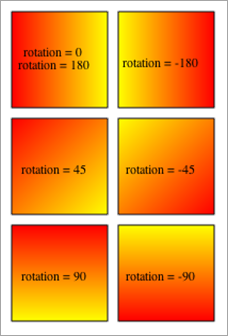
Dibujar 6 cuadrados donde cada uno utilice un servidor de pintura de degradé lineal que varia la rotación y dirección del vector de degradé:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"rotation = 0\rrotation = 180";50;40;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"rotation = -180";150;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_3";"red";"yellow";45)
SVG_New_rect($svg;10;110;90;90;0;0;"black";"url(#demoGradient_3)")
SVG_New_text($svg;"rotation = 45";50;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_4";"red";"yellow";-45)
SVG_New_rect($svg;110;110;90;90;0;0;"black";"url(#demoGradient_4)")
SVG_New_text($svg;"rotation = -45";150;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_5";"red";"yellow";90)
SVG_New_rect($svg;10;210;90;90;0;0;"black";"url(#demoGradient_5)")
SVG_New_text($svg;"rotation = 90";50;250;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_6";"red";"yellow";-90)
SVG_New_rect($svg;110;210;90;90;0;0;"black";"url(#demoGradient_6)")
SVG_New_text($svg;"rotation = -90";150;250;"";-1;-1;Align center)
//Guardar documento
SVG_SAVE_AS_TEXT($svg;"test.svg")
//Liberar memoria
SVG_CLEAR($svg)Ejemplo utilizando los parámetros distanciaColorInicio y distanciaColorFin (añadidos en v14):
$Dom_node:=SVG_Define_linear_gradient($Dom_svg;"clicked";"black:50";"black:20";-90;"reflect";0;80)dará la definición:
<linearGradient id="clicked spreadMethod="reflect x1="0" x2="0" y1="1" y2="0"> <stop offset="0%" stop-color="black" stop-opacity="0.5"/> <stop offset="80%" stop-color="black" stop-opacity="0.2"/> </linearGradient>
Este ejemplo ilustra el efecto de los parámetros iniciarOffsetColor y finOffsetColor:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow";-180;"reflect")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"offset=0/100";50;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180;"reflect";20;80)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"offset=20/80";150;50;"";-1;-1;Align center)
//Save document
SVG_SAVE_AS_TEXT($svg;"test2.svg")
//Free up memory
SVG_CLEAR($svg)
Producto: 4D
Tema: Estructura y definiciones
Número
65986
Creado por: Composant 4D SVG v11.3
Modificado: 4D v13
Modificado: 4D v14
4D SVG ( 4D v16)









