4D v16
SVG_Define_linear_gradient
- 4D SVG
-
- Structure and Definitions
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradient
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_Define_style
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
| SVG_Define_linear_gradient ( parentSVGObject ; id ; startColor ; endColor {; rotation {; spreadMethod {; x1 ; y1 ; x2 ; y2}{; startColorOffset ; endColorOffset}}} ) -> Funktionsergebnis | ||||||||
| Parameter | Typ | Beschreibung | ||||||
| parentSVGObject | SVG_Ref |

|
Reference of parent element | |||||
| id | String |

|
Name of gradient | |||||
| startColor | String |

|
Start color | |||||
| endColor | String |

|
End color | |||||
| rotation | Ganzzahl |

|
Rotation of gradient vector | |||||
| spreadMethod | Text |

|
Gradient spread method (pad, reflect or repeat) | |||||
| x1 | Zahl |

|
x1 coordinate of gradient vector (If omitted = 0) | |||||
| y1 | Zahl |

|
y1 coordinate of gradient vector (If omitted = 1) | |||||
| x2 | Zahl |

|
x2 coordinate of gradient vector (If omitted = 0) | |||||
| y2 | Zahl |

|
y2 coordinate of gradient vector (If omitted = 1) | |||||
| startColorOffset | Zahl |

|
Percentage value of offset for start color | |||||
| endColorOffset | Zahl |

|
Percentage value of offset for end color | |||||
| Funktionsergebnis | String |

|
Reference of gradient | |||||
The SVG_Define_linear_gradient command sets a new linear gradient in the SVG container designated by parentSVGObject and returns its reference. If parentSVGObject is not an SVG document, an error is generated.
A gradient consists in a continuous progressive color transition from one color to another along a vector. Once specified, gradients are called on a given graphic element, while indicating whether this element must be filled or edged with the gradient called.
The id parameter specifies the name of the gradient. If an element with the same name exists, it will be replaced. This is the name that will be used to call the gradient each time a that a color expression is expected by using the syntax "url(#ID)".
The startColor and endColor parameters specify the colors used to begin and end the gradient.
The optional rotation parameter sets the position and direction of the gradient vector (see example).
The optional spreadMethod parameter defines the filling to be used when the gradient begins or ends within the bounds of the parentSVGObject. You can pass one of the following strings in this parameter:
- "pad": use the terminal colors of the gradient to fill the remainder of the area.
- "reflect": reflect the gradient pattern start-to-end, end-to-start, start-to-end, etc. continuously until the object is filled.
- "repeat": repeat the gradient pattern start-to-end, start-to-end, start-to-end, etc. continuously until the object is filled.

If this parameter is omitted, the "pad" value effect is used.
The optional x1, y1, x2 and y2 parameters define the gradient vector. This vector provides the starting and ending points used by the rendering engine. You can pass percentages expressed as ratios (0...1) in these parameters.
Starting with V14, you can pass the optional startColorOffset and endColorOffset parameters to define the percentage value, respectively, of the start color and end color offset. You can pass either a real value < 1, or a value between 0 and 100 to set the percentage, i.e. "0.1" and/or "10" are both interpreted as 10%.
Passing a negative value is interpreted as 0% for the startColorOffset parameter and as 100% for the endColorOffset parameter. If you pass a value > 100, it is interpreted as 100%.
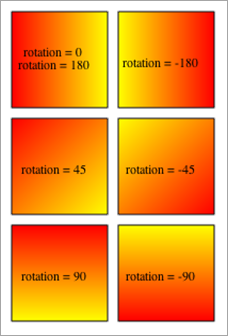
Draw 6 solid squares where each uses a linear gradient paint server while varying the rotation and direction of the gradient vector:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"rotation = 0\rrotation = 180";50;40;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"rotation = -180";150;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_3";"red";"yellow";45)
SVG_New_rect($svg;10;110;90;90;0;0;"black";"url(#demoGradient_3)")
SVG_New_text($svg;"rotation = 45";50;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_4";"red";"yellow";-45)
SVG_New_rect($svg;110;110;90;90;0;0;"black";"url(#demoGradient_4)")
SVG_New_text($svg;"rotation = -45";150;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_5";"red";"yellow";90)
SVG_New_rect($svg;10;210;90;90;0;0;"black";"url(#demoGradient_5)")
SVG_New_text($svg;"rotation = 90";50;250;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_6";"red";"yellow";-90)
SVG_New_rect($svg;110;210;90;90;0;0;"black";"url(#demoGradient_6)")
SVG_New_text($svg;"rotation = -90";150;250;"";-1;-1;Align center)
//Save document
SVG_SAVE_AS_TEXT($svg;"test.svg")
//Free up memory
SVG_CLEAR($svg)Example using the startColorOffset and endColorOffset parameters (added in v14):
$Dom_node:=SVG_Define_linear_gradient($Dom_svg;"clicked";"black:50";"black:20";-90;"reflect";0;80)will give the definition:
<linearGradient id="clicked spreadMethod="reflect x1="0" x2="0" y1="1" y2="0"> <stop offset="0%" stop-color="black" stop-opacity="0.5"/> <stop offset="80%" stop-color="black" stop-opacity="0.2"/> </linearGradient>
This example illustrates the effect of the startColorOffset and endColorOffset parameters:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow";-180;"reflect")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"offset=0/100";50;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180;"reflect";20;80)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"offset=20/80";150;50;"";-1;-1;Align center)
//Save document
SVG_SAVE_AS_TEXT($svg;"test2.svg")
//Free up memory
SVG_CLEAR($svg)
Produkt: 4D
Thema: Structure and Definitions
Nummer:
65986
Erstellt: Composant 4D SVG v11.3
Geändert: 4D v13
Geändert: 4D v14
4D SVG ( 4D v16)









