4D v16.3
L'Editeur de formulaires
- 4D - Mode Développement
-
- Construction des formulaires
-
- L'Editeur de formulaires
- Propriétés des formulaires
- Propriétés du formulaire (Explorateur)
- Définir un formulaire multi-pages
- Utiliser l'héritage de formulaire
- Modifier l'ordre de saisie
- Insérer et organiser les objets du formulaire
- Définir les propriétés d'affichage des objets
- Effectuer une rotation de texte
- Utiliser des images statiques
- Utiliser des références dans les textes statiques
- Dupliquer sur matrice
- Incrémenter un ensemble de variables
- Effectuer un redimensionnement global
- Utiliser des méthodes objet
- Utiliser les vues d'objet
- Utiliser les badges
- Utiliser la bibliothèque préconfigurée
- Créer et utiliser des bibliothèques d'objets personnalisées
- Visualiser des informations sur les objets en exécution
 L'Editeur de formulaires
L'Editeur de formulaires
Lorsque vous créez un nouveau formulaire à l’aide de l’assistant de création de formulaires, vous pouvez utiliser plusieurs options de personnalisation. Vous pouvez contrôler la présentation des champs et de leurs intitulés, choisir les dimensions du formulaire ou ajouter un ensemble de boutons automatiques.
Ce n’est pourtant que le commencement, car 4D propose un éditeur de formulaires très complet qui vous permet de modifier votre formulaire jusqu’à ce que vous ayez atteint le résultat escompté. Dans l’éditeur de formulaires, vous pouvez créer et supprimer des objets, manipuler directement des objets et définir les propriétés des objets et des formulaires.
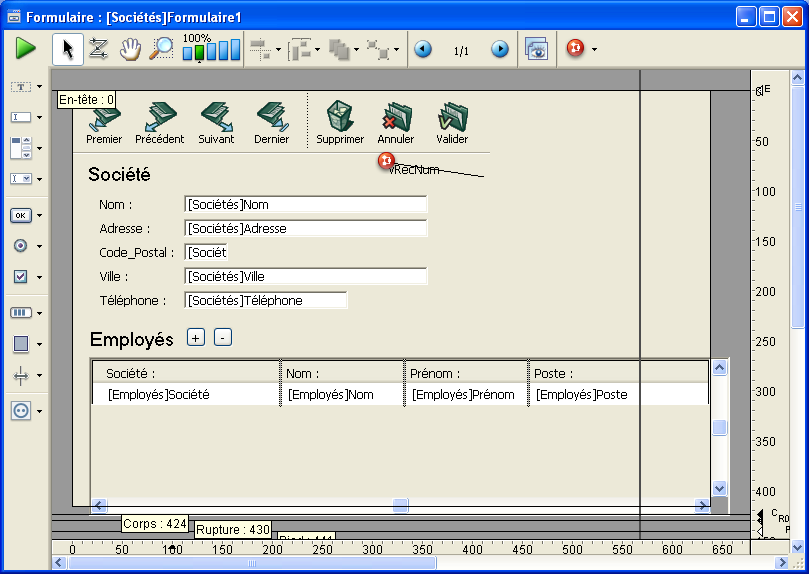
L’éditeur de formulaires affiche chaque formulaire ouvert dans sa propre fenêtre, dotée d’une barre d’outils et d’une barre d’objets. Vous pouvez ouvrir plusieurs formulaires en même temps. Les règles situées sur le côté et en bas de cette fenêtre ont pour but de vous aider à placer les objets dans le formulaire. Vous pouvez changer les unités que ces règles utilisent afin qu’elles soient affichées en pouces, centimètres ou pixels.

Cette section présente les éléments de base de l’éditeur de formulaires. La section Travailler avec les objets actifs décrit en détail les champs et les autres objets actifs.
Vous pouvez choisir d’afficher ou de masquer les éléments de la fenêtre de l’éditeur (règles, taquets et libellés, limites, etc.). Cette possibilité permet de n’afficher que les éléments nécessaires à la construction ou la visualisation du formulaire, ou de choisir les outils que vous souhaitez utiliser. Par exemple, il est généralement inutile d’afficher les taquets et leurs libellés lorsque vous travaillez avec un formulaire entrée. Les éléments affichés ou masqués s’appliquent toujours à la fenêtre courante de l’éditeur de formulaires.
Pour afficher ou masquer un élément de l’éditeur de formulaires :
- Dans le menu Formulaire, choisissez la commande Afficher.
OU
Utilisez la commande Afficher du menu contextuel de l’éditeur (cliquez avec le bouton droit de la souris en-dehors de tout objet).
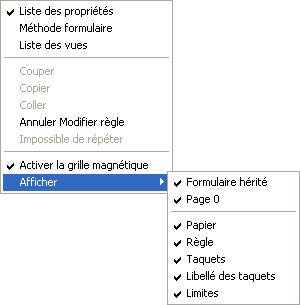
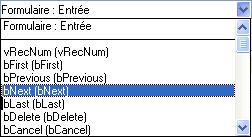
Cette commande fait apparaître un sous-menu hiérarchique listant les éléments que vous pouvez afficher ou masquer :
Une coche placée en regard d’un élément indique son affichage. - Sélectionnez l’élément que vous souhaitez masquer ou afficher.
Voici la description des commandes de ce menu :- Formulaire hérité : affiche ou masque les objets du formulaire hérité (s’il y en a un) dans la page courante du formulaire. Pour plus d’informations, reportez-vous au paragraphe Utiliser l'héritage de formulaire.
- Page 0 : affiche ou masque les objets de la page 0 dans la page courante du formulaire. Cette option permet de mieux visualiser et distinguer les objets de la page courante. Pour plus d’informations, reportez-vous à la section Définir un formulaire multi-pages.
- Papier : affiche ou masque les contours de la page d’impression sous forme de filets grisés. Cette option peut être sans effet apparent lorsque l’option Limites (cf. ci-dessous) est sélectionnée. En effet dans ce cas, lorsque la taille du formulaire est inférieure à celle de la page d’impression, les contours de celle-ci sont affichés en-dehors de la zone de visualisation du formulaire et donc n’apparaissent pas.Reportez-vous à la section Imprimer un formulaire.
- Règle : affiche ou masque les règles de la fenêtre de l’éditeur.
- Taquets : affiche ou masque les taquets délimitant les différentes zones du formulaire.
- Libellés des taquets : affiche ou masque les libellés des taquets, lorsque ceux-ci sont affichés.
Pour plus d’informations sur les taquets et leurs libellés, reportez-vous à la section Déplacer les taquets. - Limites : affiche ou masque les limites du formulaire. Lorsque cette option est sélectionnée, le formulaire est affiché dans l’éditeur tel qu’il apparaîtra en mode Application. Cette possibilité est particulièrement intéressante pour ajuster un formulaire sans devoir tester le mode Application pour visualiser le résultat
Il est possible de zoomer dans le formulaire courant. Vous pouvez passer en mode “Zoom” soit en cliquant sur le bouton loupe  , soit en cliquant directement sur la barre correspondant à l’échelle désirée
, soit en cliquant directement sur la barre correspondant à l’échelle désirée  dans la barre d’outils de la fenêtre (les paliers d’affichage sont 50%, 100%, 200%, 400% et 800%).
dans la barre d’outils de la fenêtre (les paliers d’affichage sont 50%, 100%, 200%, 400% et 800%).
- Lorsque vous cliquez sur le bouton loupe, le curseur prend la forme d’une loupe. Pour augmenter le pourcentage d’affichage d’un palier, cliquez dans le formulaire. Pour réduire le pourcentage d’affichage d’un palier, appuyez sur la touche Majuscule et cliquez dans le formulaire.
- Lorsque vous cliquez sur une barre de pourcentage, l’affichage est immédiatement modifié.
En mode Zoom, toutes les fonctions de l’éditeur de formulaires restent disponibles(*).
(*) Pour des raisons techniques, il n'est toutefois pas possible de sélectionner d'élément de list box (en-tête, colonne ou pied) lorsque l'éditeur de formulaires est en mode Zoom.
La barre d’outils de l’éditeur de formulaires propose un ensemble d’outils destinés à manipuler et modifier le formulaire. Chaque fenêtre dispose de sa propre barre d’outils.

La barre d’outils comporte les éléments suivants :
 Exécuter le formulaire : permet de tester l’exécution du formulaire. Lorsque vous cliquez sur ce bouton, 4D ouvre une nouvelle fenêtre et affiche le formulaire dans son contexte (liste d’enregistrements pour un formulaire liste et enregistrement courant en page pour un formulaire détaillé). Le formulaire est exécuté dans le process principal.
Exécuter le formulaire : permet de tester l’exécution du formulaire. Lorsque vous cliquez sur ce bouton, 4D ouvre une nouvelle fenêtre et affiche le formulaire dans son contexte (liste d’enregistrements pour un formulaire liste et enregistrement courant en page pour un formulaire détaillé). Le formulaire est exécuté dans le process principal. Flèche de sélection : permet de sélectionner, déplacer et redimensionner les objets du formulaire. Pour plus d’informations sur ce point reportez-vous au paragraphe Sélectionner des objets.
Flèche de sélection : permet de sélectionner, déplacer et redimensionner les objets du formulaire. Pour plus d’informations sur ce point reportez-vous au paragraphe Sélectionner des objets.
Note : Lorsqu’un objet de type Texte ou Zone de groupe est sélectionné, appuyer sur la touche Entrée permet de le passer en édition. Ordre de saisie : passe en mode “Ordre de saisie”, dans lequel il est possible de visualiser et de modifier l’ordre de saisie courant du formulaire. Pour plus d’informations, reportez-vous à la section L’ordre de saisie. A noter que vous pouvez également visualiser l’ordre de saisie courant tout en travaillant dans le formulaire à l’aide des badges (cf. section Utiliser les badges).
Ordre de saisie : passe en mode “Ordre de saisie”, dans lequel il est possible de visualiser et de modifier l’ordre de saisie courant du formulaire. Pour plus d’informations, reportez-vous à la section L’ordre de saisie. A noter que vous pouvez également visualiser l’ordre de saisie courant tout en travaillant dans le formulaire à l’aide des badges (cf. section Utiliser les badges).  Déplacement : passe en mode “Déplacement”, dans lequel il est possible d’atteindre rapidement n’importe quelle partie du formulaire en le faisant directement glisser dans la fenêtre. Le curseur prend la forme d’une main. Ce mode de navigation est particulièrement utile en cas de zoom dans le formulaire.
Déplacement : passe en mode “Déplacement”, dans lequel il est possible d’atteindre rapidement n’importe quelle partie du formulaire en le faisant directement glisser dans la fenêtre. Le curseur prend la forme d’une main. Ce mode de navigation est particulièrement utile en cas de zoom dans le formulaire. Zoom : permet de modifier l’échelle d’affichage du formulaire (100% par défaut). Vous pouvez passer en mode “Zoom” en cliquant sur le bouton loupe ou en cliquant directement sur la barre correspondant à l’échelle désirée. Cette fonction est détaillée dans le paragraphe précédent.
Zoom : permet de modifier l’échelle d’affichage du formulaire (100% par défaut). Vous pouvez passer en mode “Zoom” en cliquant sur le bouton loupe ou en cliquant directement sur la barre correspondant à l’échelle désirée. Cette fonction est détaillée dans le paragraphe précédent. Alignement : ce bouton est associé à un menu permettant d’aligner les objets dans le formulaire. Il est activé ou non en fonction des objets sélectionnés.
Alignement : ce bouton est associé à un menu permettant d’aligner les objets dans le formulaire. Il est activé ou non en fonction des objets sélectionnés. Répartition : ce bouton est associé à un menu permettant de répartir les objets dans le formulaire. Il est activé ou non en fonction des objets sélectionnés.
Répartition : ce bouton est associé à un menu permettant de répartir les objets dans le formulaire. Il est activé ou non en fonction des objets sélectionnés.
Note : Pour plus d’informations sur les fonctions d’alignement et de répartition des objets, reportez-vous au paragraphe Aligner des objets. Changement de plan : ce bouton est associé à un menu permettant de modifier le plan des objets dans le formulaire. Il est activé ou non en fonction des objets sélectionnés. Pour plus d’informations, reportez-vous au paragraphe Gérer les plans des objets.
Changement de plan : ce bouton est associé à un menu permettant de modifier le plan des objets dans le formulaire. Il est activé ou non en fonction des objets sélectionnés. Pour plus d’informations, reportez-vous au paragraphe Gérer les plans des objets. Groupement/Dégroupement : ce bouton est associé à un menu permettant de grouper et dégrouper la sélection d’objets du formulaire. Il est activé ou non en fonction des objets sélectionnés. Pour plus d’informations, reportez-vous au paragraphe Grouper des objets.
Groupement/Dégroupement : ce bouton est associé à un menu permettant de grouper et dégrouper la sélection d’objets du formulaire. Il est activé ou non en fonction des objets sélectionnés. Pour plus d’informations, reportez-vous au paragraphe Grouper des objets. Affichage et gestion des pages : cette zone permet de passer d’une page du formulaire à une autre et d’ajouter des pages. Pour naviguer parmi les pages du formulaire, cliquez sur les boutons fléchés ou cliquez sur la zone centrale et choisissez la page à afficher dans le menu qui apparaît. Si vous cliquez sur le bouton fléché de droite alors que vous êtes sur la dernière page du formulaire, 4D vous permet d’ajouter une page. Pour plus d’informations sur ce point, reportez-vous à la section Définir un formulaire multi-pages.
Affichage et gestion des pages : cette zone permet de passer d’une page du formulaire à une autre et d’ajouter des pages. Pour naviguer parmi les pages du formulaire, cliquez sur les boutons fléchés ou cliquez sur la zone centrale et choisissez la page à afficher dans le menu qui apparaît. Si vous cliquez sur le bouton fléché de droite alors que vous êtes sur la dernière page du formulaire, 4D vous permet d’ajouter une page. Pour plus d’informations sur ce point, reportez-vous à la section Définir un formulaire multi-pages.  Gestion des vues : ce bouton affiche ou masque alternativement la palette des vues. Cette fonction est détaillée dans la section Utiliser les vues d'objet.
Gestion des vues : ce bouton affiche ou masque alternativement la palette des vues. Cette fonction est détaillée dans la section Utiliser les vues d'objet.  Affichage des badges : chaque clic sur ce bouton provoque l’affichage successif de tous les types de badges de formulaire. Le bouton est également associé à un menu permettant de sélectionner directement le type de badge à afficher. Cette fonction est détaillée dans la section Utiliser les badges.
Affichage des badges : chaque clic sur ce bouton provoque l’affichage successif de tous les types de badges de formulaire. Le bouton est également associé à un menu permettant de sélectionner directement le type de badge à afficher. Cette fonction est détaillée dans la section Utiliser les badges. Ouvrir la bibliothèque d'objets préconfigurés : ce bouton affiche la fenêtre de la bibiliothèque d'objets préconfigurée, proposant de nombreux objets auxquels des propriétés par défaut ont déjà été appliquées. Pour plus d'informations, reportez-vous à la section Utiliser la bibliothèque préconfigurée.
Ouvrir la bibliothèque d'objets préconfigurés : ce bouton affiche la fenêtre de la bibiliothèque d'objets préconfigurée, proposant de nombreux objets auxquels des propriétés par défaut ont déjà été appliquées. Pour plus d'informations, reportez-vous à la section Utiliser la bibliothèque préconfigurée.  Verrouillage utilisateur : lorsqu’elle est présente à droite de la barre d’outils, cette icône indique que le formulaire est “Modifiable par l’utilisateur”. Dans ce cas il n’est pas possible de le modifier directement, il est nécessaire au préalable de cliquer sur cette icône afin de déverrouiller le formulaire. Pour plus d’informations, reportez-vous au paragraphe Modifiable par l’utilisateur.
Verrouillage utilisateur : lorsqu’elle est présente à droite de la barre d’outils, cette icône indique que le formulaire est “Modifiable par l’utilisateur”. Dans ce cas il n’est pas possible de le modifier directement, il est nécessaire au préalable de cliquer sur cette icône afin de déverrouiller le formulaire. Pour plus d’informations, reportez-vous au paragraphe Modifiable par l’utilisateur.
La barre d’objets contient tous les objets actifs et inactifs utilisables dans les formulaires de 4D. Certains objets sont regroupés par thèmes (boutons, boutons radio, menus...). Chaque thème comporte plusieurs variantes que vous pouvez sélectionner.
Lorsque la barre d’objets a le focus, vous pouvez sélectionner les boutons à l’aide des touches du clavier (sélection persistante). Le tableau suivant décrit les familles d’objets disponibles ainsi que la touche associée.
| Bouton | Famille | Touche |
 | Texte / Zone de groupe | T |
 | Champ / Variable | F |
 | Zone de défilement / Liste hiérarchique / List Box | L |
 | Combo Box / Pop-up/Liste déroulante / Menu déroulant hiérarchique / Pop-up menu Image | P |
 | Bouton / Bouton 3D / Bouton inversé / Bouton invisible / Bouton image / Grille de boutons | B |
 | Bouton radio / Bouton radio 3D / Bouton radio image | R |
 | Case à cocher / Case à cocher 3D | C |
 | Indicateur de progression / Cadran / Règle | I |
 | Rectangle / Ligne / Rectangle arrondi / Ovale / Matrice | S |
 | Séparateur / Onglet | D |
 | Zone de plug-in / Sous-formulaire / Zone Web | X |
Pour dessiner un type d’objet, sélectionnez le bouton correspondant puis tracez l’objet dans le formulaire. Après avoir créé un objet, vous pouvez modifier son type à l’aide de la Liste des propriétés. Si vous maintenez la touche Maj enfoncée lorsque vous créez un objet, une contrainte sera appliquée à son dessin et sa forme ne pourra être qu’une forme régulière. Les traits sont alors verticaux, horizontaux ou obliques par multiples de 45°, les rectangles carrés, et les ovales circulaires.
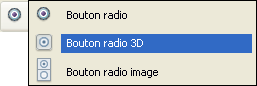
La variante courante du thème est l’objet qui sera inséré dans le formulaire. Lorsque vous cliquez sur la partie droite du bouton, vous accédez au menu de choix de variante :

Lorsqu’un bouton est sélectionné, vous pouvez faire défiler ses variantes à l’aide du raccourci Maj+Touche de sélection. Des infobulles permettent de visualiser la variante couramment sélectionnée et la touche de sélection associée à l’objet
Vous pouvez cliquer deux fois sur un bouton ou utiliser la touche de sélection afin qu’il reste sélectionné même après que vous ayez tracé un objet dans le formulaire (sélection persistante). Cette fonction facilite la création de plusieurs objets de même type à la suite. Pour annuler une sélection persistante, sélectionnez un autre objet ou outil.
Les formulaires ainsi que chaque objet de formulaire possèdent des propriétés qui contrôlent l’accès au formulaire, l’apparence du formulaire et son comportement lorsqu’il est utilisé. Par exemple, le nom du formulaire, son association à une barre de menus, sa taille sont des propriétés de formulaires. De même, la couleur de fond, la police, les dimensions sont des propriétés d’objets.
Vous pouvez visualiser et modifier ces propriétés via une palette unique, la Liste des propriétés. Cette palette est mise à jour dynamiquement en fonction du ou des objet(s) sélectionné(s) dans la fenêtre de l'éditeur.
Pour afficher/masquer la Liste des propriétés :
- Choisissez Liste des propriétés dans le menu Formulaire ou dans le menu contextuel de l’éditeur de formulaires (clic bouton droit dans la fenêtre de l’éditeur, en-dehors de tout objet).
OU
Utilisez la combinaison de touches Ctrl+Maj+Barre d’espace (Windows) ou Commande+Maj+Barre d’espace (Mac OS).
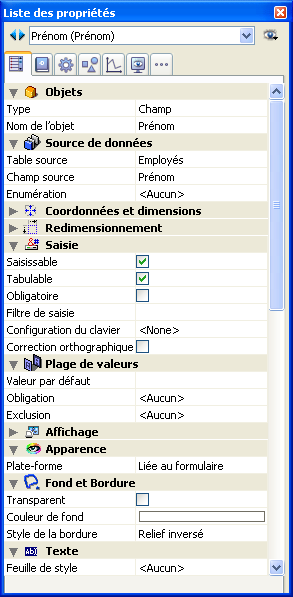
La palette Liste des propriétés apparaît :

La liste des propriétés affiche soit les propriétés du formulaire soit celles du ou des objet(s) sélectionné(s) :
- lorsqu’aucun objet n’est sélectionné, la Liste des propriétés affiche les propriétés du formulaire,
- lorsqu’un objet ou un ensemble d’objets est sélectionné, la Liste des propriétés affiche les propriétés de l’objet ou les propriétés communes de l’ensemble d’objets.
Vous pouvez sélectionner les éléments dont vous souhaitez afficher les propriétés en cliquant dessus dans le formulaire ou en utilisant la liste de sélection, située en haut de la palette. La liste de sélection contient trois parties, séparées par des filets :
- le nom du formulaire,
- les objets dynamiques (associés à une variable),
- les objets statiques (non associés à une variable).

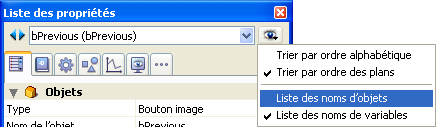
Pour chaque objet dynamique, la liste peut afficher soit le nom de la variable suivi, entre parenthèses, du nom d’objet, soit uniquement le nom d’objet. Vous pouvez définir cet affichage à l’aide du menu associé à la liste. La commande indique le type d’affichage courant. :

Vous pouvez également modifier le tri de chaque partie de la liste. Par défaut, la liste est triée en fonction du plan des objets (du premier plan vers le dernier plan). Le menu associé vous permet de trier la liste par ordre alphabétique.
Enfin, les boutons  vous permettent de sélectionner successivement chaque objet de la liste, vers le haut ou le bas.
vous permettent de sélectionner successivement chaque objet de la liste, vers le haut ou le bas.
Vous pouvez choisir le mode d’affichage des informations dans la Liste des propriétés à l’aide des onglets de sélection des pages.
- La première page
 (Général) affiche toutes les informations relatives à l’objet sélectionné via différents thèmes (Source de données, Saisie, Evénements, etc.). Vous pouvez déployer ou contracter chaque thème en cliquant sur l’icône de déploiement située à gauche de son nom, ce qui vous permet de n’afficher que les propriétés avec lesquelles vous souhaitez travailler.
(Général) affiche toutes les informations relatives à l’objet sélectionné via différents thèmes (Source de données, Saisie, Evénements, etc.). Vous pouvez déployer ou contracter chaque thème en cliquant sur l’icône de déploiement située à gauche de son nom, ce qui vous permet de n’afficher que les propriétés avec lesquelles vous souhaitez travailler.
L’affichage est contextuel : seuls les thèmes et les propriétés pertinents pour le formulaire/type d’objet sélectionné sont affichés. L’affichage de certaines propriétés est également dynamiquement modifié en fonction de la valeur d’autres propriétés. Si, par exemple, vous assignez la propriété Saisissable à un champ, la propriété Tabulable s’affiche alors. - Les six autres pages contiennent chacune une partie spécifique des informations relatives à l’objet sélectionné. En outre, toutes les propriétés de chaque thème sont affichées, quel que soit le type d’objet. Les propriétés non pertinentes sont grisées. Cette alternative propose une vision plus globale des possibilités de paramétrage associées aux objets. Voici une description des six pages thématiques :
 Définition : regroupe les propriétés définissant l’identité de l’objet (type, nom, source de données, etc.).
Définition : regroupe les propriétés définissant l’identité de l’objet (type, nom, source de données, etc.). Comportement : regroupe les propriétés définissant le comportement dynamique de l’objet (méthode associée, glisser-déposer, événements formulaires).
Comportement : regroupe les propriétés définissant le comportement dynamique de l’objet (méthode associée, glisser-déposer, événements formulaires). Dimensions : regroupe les propriétés définissant les coordonnées, la taille et le redimensionnement de l’objet.
Dimensions : regroupe les propriétés définissant les coordonnées, la taille et le redimensionnement de l’objet. Valeur : regroupe les propriétés définissant l’édition et l’affichage des objets saisissables (saisissable, équivalent clavier, format d’affichage, etc.).
Valeur : regroupe les propriétés définissant l’édition et l’affichage des objets saisissables (saisissable, équivalent clavier, format d’affichage, etc.). Aspect : regroupe les propriétés définissant l’apparence graphique des objets.
Aspect : regroupe les propriétés définissant l’apparence graphique des objets. Spécifique : regroupe les propriétés spécifiques du type d’objet sélectionné (message d’aide pour les champs, animation pour les boutons image, paramètres d’impression pour les formulaires, etc.). A la différence des autres pages thématiques, les propriétés non pertinentes pour l’objet sélectionné n’apparaissent pas.
Spécifique : regroupe les propriétés spécifiques du type d’objet sélectionné (message d’aide pour les champs, animation pour les boutons image, paramètres d’impression pour les formulaires, etc.). A la différence des autres pages thématiques, les propriétés non pertinentes pour l’objet sélectionné n’apparaissent pas.
Vous pouvez naviguer dans la Liste des propriétés à l’aide des raccourcis suivants :
- Touches fléchées haut ou bas ↑ ↓ : déplacement de cellule en cellule.
- Touches fléchées gauche ou droite ← → : déploie/contracte les thèmes ou les menus.
- PgUp et PgDn : sélectionne la première ou la dernière cellule visible de la liste affichée.
- Début et Fin : sélectionne la première ou la dernière cellule de la liste.
- Ctrl+clic (Windows) ou Commande+clic (Mac OS) sur un événement : sélectionne/désélectionne tous les événements, en fonction de l’état initial de l’événement sur lequel vous avez cliqué.
- Ctrl+clic (Windows) ou Commande+clic (Mac OS) sur un intitulé de thème : déploie/contracte tous les thèmes.
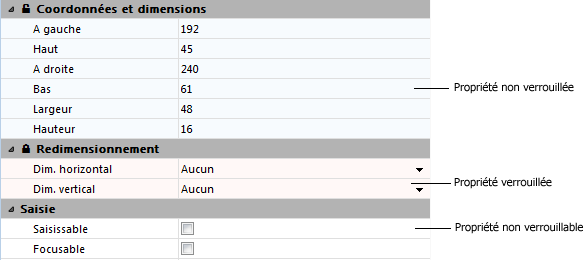
Lorsque la propriété Modifiable par l’utilisateur a été appliquée au formulaire, des verrous sont affichés dans la liste des propriétés afin d’indiquer les propriétés modifiables ou non par l’utilisateur :

Pour plus d’informations, reportez-vous au paragraphe Modifiable par l’utilisateur.
En plus du cadenas, la couleur de fond des propriétés indique leur statut (versions 4D 64 bits uniquement) :
- rouge clair : verrouillé
- bleu clair : non verrouillé
- blanc : non verrouillable

Les règles de l’éditeur de formulaires de 4D sont disposées dans le sens de la largeur et de la hauteur du formulaire. Vous pouvez cacher les règles pour agrandir la zone de travail dans la fenêtre de l’éditeur de formulaires. Vous pouvez afficher de nouveau les règles à tout moment. Pour cacher ou afficher les règles, sélectionnez l’option Règles dans le sous-menu Afficher du menu Formulaire ou du menu contextuel de l’éditeur.
Les règles font apparaître des marqueurs qui indiquent la position du pointeur de la souris lorsque vous créez ou redimensionnez un objet. Lorsque vous déplacez un objet, les marqueurs sont modifiés pour indiquer les limites des objets. Les marqueurs des objets vous permettent d’aligner manuellement d’autres objets sur un formulaire.
Vous pouvez changer l’unité de la règle afin qu’elle corresponde à vos préférences.
Pour changer l’unité des règles :
- Sélectionnez Définir l’unité... dans le menu Formulaire.
4D affiche la boîte de dialogue de définition des règles. - Cliquez sur l’unité de mesure qui vous convient.
- Point pour afficher les règles en points imprimante. Un point est égal à la largeur d’un pixel.
- Centimètre pour afficher les règles en centimètres.
- Pouce pour afficher les règles en pouces et pieds.
- Cliquez sur le bouton OK.
4D utilise alors l’unité de mesure définie. Les propriétés de coordonnées et de dimensions des objets sont alors exprimées dans la nouvelle unité.
Produit : 4D
Thème : Construction des formulaires
Nom intl. : Form editor
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









