4D v16.3
Définir les propriétés d'affichage des objets
- 4D - Mode Développement
-
- Construction des formulaires
-
- L'Editeur de formulaires
- Propriétés des formulaires
- Propriétés du formulaire (Explorateur)
- Définir un formulaire multi-pages
- Utiliser l'héritage de formulaire
- Modifier l'ordre de saisie
- Insérer et organiser les objets du formulaire
- Définir les propriétés d'affichage des objets
- Effectuer une rotation de texte
- Utiliser des images statiques
- Utiliser des références dans les textes statiques
- Dupliquer sur matrice
- Incrémenter un ensemble de variables
- Effectuer un redimensionnement global
- Utiliser des méthodes objet
- Utiliser les vues d'objet
- Utiliser les badges
- Utiliser la bibliothèque préconfigurée
- Créer et utiliser des bibliothèques d'objets personnalisées
- Visualiser des informations sur les objets en exécution
 Définir les propriétés d'affichage des objets
Définir les propriétés d'affichage des objets
Tous les objets insérés dans les formulaires bénéficient de propriétés régissant leur affichage, leur apparence et leur redimensionnement en mode Application. Ces propriétés sont accessibles via la Liste des propriétés (cf. section L'Editeur de formulaires).
Les propriétés spécifiques des objets dynamiques sont traitées dans le chapitre Travailler avec les objets actifs.
Pour définir la taille d'un objet dans l'éditeur de formulaires, vous pouvez :
- Déplacer une de ses poignées de sélection.
- Redimensionner l’objet pixel par pixel à l’aide de la touche Ctrl (Windows) ou Commande (Mac OS) et des touches fléchées.
- Redimensionner l’objet par paliers (de 20 pixels par défaut).
- Saisir manuellement les nouvelles dimensions de l’objet dans la Liste de propriétés.
Le redimensionnement d'un objet via ses poignées de sélection s'effectue de manière standard. Si vous maintenez la touche Maj enfoncée pendant que vous faites glisser une poignée, une contrainte est appliquée au mouvement. Les traits ne peuvent alors qu’être verticaux, horizontaux ou obliques par multiples de 45°, les rectangles carrés, et les ovales circulaires. Si la grille magnétique est activée, le redimensionnement manuel sera effectué par paliers de 5 pixels. Pour plus d’informations sur la grille magnétique, reportez-vous au paragraphe Utiliser l’alignement magnétique.
Pour redimensionner un objet pixel par pixel, sélectionnez-le puis maintenez la touche Ctrl Windows) ou Commande (Mac OS) enfoncée et utilisez les touches fléchées du clavier. Les touches flèche haute et flèche basse redimensionnent la hauteur de l’objet, les touches flèche gauche et flèche droite redimensionnent sa largeur.
Pour redimensionner l’objet par paliers, sélectionnez-le puis maintenez les touches Ctrl+Maj (Windows) ou Commande+Maj (Mac OS) enfoncées et utilisez les touches fléchées du clavier pour redimensionner l’objet par paliers. Par défaut, les paliers sont de 20 pixels. Par défaut, les paliers sont de 20 pixels. Vous pouvez modifier le pas de déplacement dans la Page Formulaires des Préférences.
Pour déplacer ou redimensionner un objet en saisissant manuellement ses coordonnées, sélectionnez-le puis déployez le thème “Coordonnées et dimensions” dans la Liste des propriétés. Les coordonnées de l’objet sont exprimées en pixels, centimètres, ou pouces (suivant l’unité de la règle). L’origine des coordonnées (0;0) est située en haut à gauche du formulaire. Saisissez de nouvelles valeurs dans les zones de saisie des coordonnées.

4D place les bordures de l’objet aux coordonnées que vous avez indiquées. Ceci a pour résultat de déplacer et/ou redimensionner l’objet.
Note : Dans un contexte multi-plate forme, l'application de feuilles de style peut entraîner une variation de la hauteur des objets car cette hauteur est ajustée automatiquement pour être un multiple de la hauteur de la police définie pour la plate-forme courante. Pour plus d'informations sur les feuilles de style, reportez-vous au chapitre Feuilles de style.
Vous pouvez dimensionner automatiquement les objets de texte et les images afin d’obtenir un affichage optimal tenant compte de leurs caractéristiques graphiques courantes (taille de police, style, etc.) :
- Sélectionnez l'objet et choisissez la commande Taille automatique dans le menu contextuel.
OU
Appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) et cliquez sur le coin inférieur droit de l’objet.
Cette commande produit les effets suivants :
- Les zones de texte statique, les cases à cocher, les boutons radio et les boutons sont redimensionnés de manière à ce que leur contenu corresponde exactement à leurs limites.
- Les champs et variables sont redimensionnés de manière à ce que leur hauteur corresponde au moins à celle de la police courante et que leur largeur soit de 100 points — si la taille de l’objet est supérieure à ces tailles minimum, la commande ne fait rien.
- Une image ou un bouton image est affiché à la taille d’origine de l’image source.
- Les zones de défilement et les listes hiérarchiques sont affichées avec une hauteur en rapport avec celle de la police courante.
- Les objets de type combo box, pop-up/liste déroulante et menu déroulant hiérarchique sont affichés avec leur hauteur minimum par défaut si la hauteur courante est insuffisante.
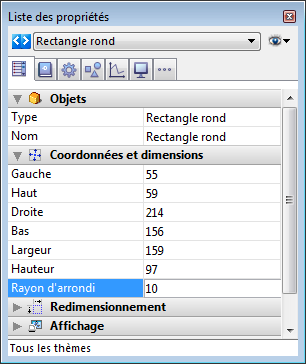
La propriété Rayon d'arrondi est disponible dans le thème "Coordonnées et dimensions" de la Liste des propriétés pour les objets de type Rectangle arrondi :


Par défaut, la valeur du rayon pour les rectangles arrondis est de 5 pixels. Vous pouvez modifier cette valeur pour dessiner des rectangles ayant une forme personnalisée :

La valeur minimale est 0, dans ce cas un rectangle standard (non arrondi) est dessiné.
La valeur maximale dépend de la taille du rectangle (cette valeur ne peut pas excéder la moitié de la longueur du côté le plus court du rectangle) et est déterminée dynamiquement.
Cette propriété est également configurable via les commandes de langage OBJECT Get corner radius et OBJECT SET CORNER RADIUS.
En mode Application, lorsque l’utilisateur redimensionne la fenêtre dans laquelle s’affiche un formulaire, les objets qu’il contient peuvent être soit redimensionnés, soit déplacés.
Le redimensionnement automatique rend les objets plus gros si la fenêtre du formulaire est agrandie ou plus petit si elle est réduite. Par exemple, si vous utilisez un rectangle qui contient les objets dans un formulaire de saisie, le redimensionnement automatique agrandit ce rectangle proportionnellement au redimensionnement de la fenêtre.
Le déplacement automatique se traduit par le repositionnement horizontal ou vertical des objets lors du redimensionnement de la fenêtre du formulaire. Lorsque le déplacement automatique est activé, 4D déplace les objets d’une distance égale à l’agrandissement de la fenêtre.
Le redimensionnement et le déplacement automatiques sont définis dans les propriétés des objets. Vous disposez des lignes Dimensionnement horizontal et Dimensionnement vertical, permettant d’attribuer la propriété Agrandir, Déplacer ou Aucun à chaque dimension.
| Option | Exemple de résultat |
| Dim. horizontal : Agrandir | Lorsque l’utilisateur agrandira la fenêtre de 50% en largeur, l’objet s’élargira de 50% vers la droite |
| Dim. horizontal : Déplacer | Lorsque l’utilisateur agrandira la fenêtre de 100 pixels, l’objet se déplacera de 100 pixels vers la droite |
| Dim. vertical : Agrandir | Lorsque l’utilisateur agrandira la fenêtre de 50% en longueur, l’objet sera allongé de 50% vers le bas |
| Dim. vertical : Déplacer | Lorsque l’utilisateur agrandira la fenêtre de 100 pixels, l’objet se déplacera de 100 pixels vers le bas |
Les options de repositionnement permettent à l’objet d’être déplacé dans la direction indiquée pour rester visible.
Lorsque l’option Aucun est utilisée, l’objet reste fixe en cas de redimensionnement du formulaire.
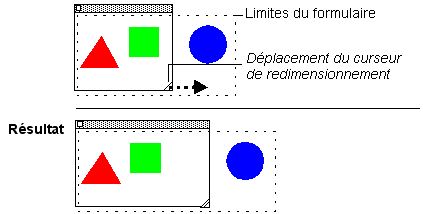
Dans 4D, les bords droits et bas des fenêtres sont par défaut des séparateurs “pousseurs”. Cela signifie que les objets se trouvant à droite ou au-dessous des limites d’une fenêtre affichée à l’écran sont automatiquement repoussés vers la droite ou vers le bas en cas d’agrandissement de la fenêtre :

Note : Ce principe n’est pas mis en oeuvre lorsque la fenêtre comporte des barres de défilement.
Vous pouvez associer la propriété Invisible par défaut à la plupart des objets de formulaires.
Cette propriété, présente dans le thème "Affichage" de la Liste des propriétés, répond à un besoin lié au développement d’interfaces dynamiques. Dans ce cadre en effet, il est souvent nécessaire de masquer par programmation des objets lors de l’événement Sur chargement du formulaire puis d’en afficher certains par la suite.
La propriété Invisible par défaut permet d’inverser cette logique en rendant invisible par défaut certains objets. Le développeur peut ensuite programmer leur affichage à l’aide de la commande OBJET FIXER VISIBLE en fonction du contexte. Pour plus d’informations sur cette commande, reportez-vous au manuel Langage de 4D.
Note : Ne confondez pas cette propriété avec l’attribut Invisible des pop up menus, qui permet de ne pas dessiner l’objet tout en le laissant actif.
Vous pouvez définir l’interface de la plate-forme séparément pour chaque objet, dans le thème "Apparence" de la Liste des propriétés. Les choix suivants vous sont proposés :
- Liée au formulaire : l’interface de la plate-forme de l’objet est la même que celle sélectionnée pour le formulaire. L’interface de plate-forme est paramétrée dans les Propriétés des formulaires.
- Système : quelle que soit la plate-forme définie au niveau du formulaire, l’objet est dessiné en fonction de la plate-forme d’exécution de l’application.
- Impression : quelle que soit la plate-forme définie au niveau du formulaire, l’objet est dessiné d’une manière adaptée à l’impression.
Note : Si la base a été convertie depuis une ancienne version de 4D, des propriétés de plate-forme supplémentaires peuvent être disponibles. Pour plus d’informations sur les propriétés de plate-forme, reportez-vous à la section Propriétés des formulaires.
Les propriétés de Fond et de Bordure permettent de modifier le tracé et l'apparence graphique des objets.
L'attribut Transparent est disponible dans le thème "Fond et Bordure" pour les objets disposant d'un fond pouvant être opaque ou non : champs, variables, list box, boutons, images ou textes statiques, etc. Lorsqu'il est affiché, un objet transparent n'a pas de motif ou de couleur d'arrière-plan propre. Il affiche ceux du formulaire.
L'exemple suivant montre une image statique sans et avec l'attribut Transparent :


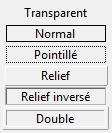
Vous pouvez définir le style de bordure pour la plupart des objets via le thème "Fond et Bordure" de la Liste des propriétés ou le sous-menu Style de la bordure du menu contextuel. Vous disposez des choix suivants :
- Transparent : Les objets apparaissent sans encadrement.
- Normal : Les objets apparaissent dans un cadre continu de 1 pt.
- Trait pointillé : Les objets apparaissent dans un cadre pointillé de 1 pt.
- Relief : Les objets apparaissent avec un effet 3D (relief).
- Relief inversé : Les objets apparaissent avec un effet 3D en creux (relief inversé).
- Double : Les objets apparaissent encadrés par une double ligne, c’est-à-dire deux lignes continues de 1 pt séparées par un pixel.
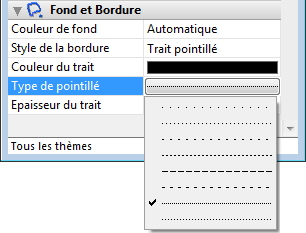
Note : Les autres propriétés du thème sont mises à jour suivant le type de trait défini. Par exemple, si vous sélectionnez "Trait pointillé", la propriété Type de pointillé devient disponible dans la Liste des propriétés.
L’exemple suivant compare ces styles sous Windows :

Pour plus d’informations sur les effets de ces options sur les divers objets de formulaires, reportez-vous à la section Boutons et à la section Cases à cocher.
4D vous permet d’utiliser des couleurs d'objets qui seront utilisées pour l’affichage ou l'impression.
Vous pouvez définir différentes couleurs pour le fond et le trait des objets. Vous pouvez définir ces couleurs soit à l’aide de la commande Couleur du menu contextuel de l’éditeur, soit dans la Liste des propriétés.

Note : Dans le menu contextuel, la couleur de fond est appelée Couleur d’arrière-plan et couleur de trait est appelée Couleur d’avant plan.
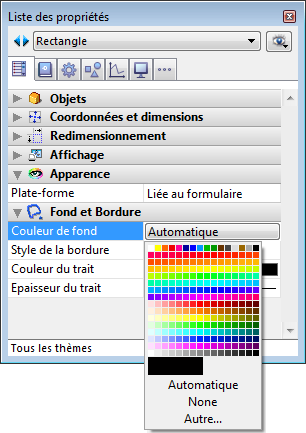
Pour la couleur de fond, la liste des propriétés propose deux options standard :
- Automatique : l’objet sera affiché avec les couleurs automatiques définies dans le système d’exploitation.
- Aucune (None) : le fond de l'objet sera transparent.
La Liste des propriétés d’objets propose l’option Autre..., permettant d’afficher la palette de couleurs du système, et donc de définir une couleur personnalisée.
Cette propriété est disponible lorsque vous avez sélectionné "Trait pointillé" comme Style de bordure. Elle vous permet de choisir un format de pointillés :

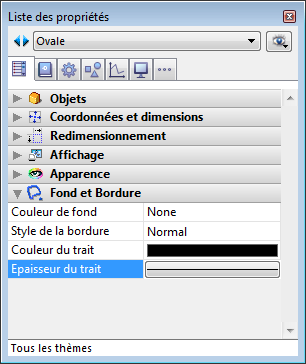
4D vous permet de spécifier différentes épaisseurs de traits pour les lignes et les objets qui les utilisent comme les ovales, les grilles et les rectangles.
Vous pouvez spécifier l’épaisseur des traits à l’aide de la propriété Epaisseur du trait de la Liste des propriétés :

Choisissez une des cinq épaisseurs de trait proposées. La première épaisseur est le point imprimante (l’épaisseur la plus fine que votre imprimante puisse imprimer), les suivantes sont de 1, 2, 3 ou 4 points. Si vous choisissez Autre..., 4D affiche une boîte de dialogue dans laquelle vous pouvez spécifier toute épaisseur jusqu’à 20 points.
Il est possible de définir les attributs de police et de style des objets de type texte via le thème "Texte" de la Liste des propriétés.
Vous pouvez définir les attributs suivants :
- Feuille de style : permet d'associer une feuille de style à l'objet. Pour plus d'informations sur les feuilles de style, reportez-vous au chapitre Feuilles de style.
- Police : nom de la police utilisée dans l'objet
- Style : style utilisé dans l'objet (gras, italique, souligné)
- Taille de police : taille de la police en points.
- Couleur de la police : couleur de police utilisée dans l'objet. Dans le menu contextuel, la couleur de police équivaut à la couleur d’avant-plan.
- Tableau de styles / Tableau couleurs de police : nom des tableaux de gestion des styles et des couleurs (disponible uniquement pour les list box de type tableau)
- Alignement horizontal : emplacement horizontal du texte dans la zone qui le contient
- Alignement vertical : emplacement vertical du texte dans la zone qui le contient (disponible uniquement pour les list box)
- Orientation : permet de modifier l'orientation de la zone de texte. Pour plus d'informations sur ce point, reportez-vous à la section Effectuer une rotation de texte.
- Multistyle : permet d'autoriser l'utilisation de styles personnalisés dans les zones de texte dynamiques (champs ou variables) en mode Application. Pour plus d'informations sur ce point, reportez-vous à la section GET DATA SOURCE LIST.
- Autoriser sélecteur police / couleur : permet d'accepter la modification de la police ou de la couleur de l'objet par l'utilisateur pour la session courante lorsque le sélecteur système correspondant est appelé via la commande OPEN FONT PICKER ou OPEN COLOR PICKER. Cette option permet de contrôler le périmètre d'action des commandes de sélecteur système (font picker et color picker). Elle est disponible pour les objets de formulaire de type champ, variable et combo box. Par défaut, elle est désélectionnée pour tous les objets des formulaires. Vous devez la cocher explicitement pour chaque objet dont les attributs de police ou de couleur peuvent être modifiés via un sélecteur système.
Les frameworks utilisés pour le rendu des textes ont été mis à jour et unifiés dans 4D v13 sous OS X, conformément aux préconisations d’Apple (abandon des frameworks obsolètes QD/MLTE et généralisation de l’utilisation de CoreText).
Malgré nos efforts pour en limiter l’impact, l’utilisation du nouveau framework CoreText peut entraîner de légères variations de rendu dans les zones de texte des applications converties en 4D v13 sous OS X, notamment au niveau des interlignages. Ces variations pourront nécessiter de redimensionner certains objets de formulaires lors de la conversion de bases v12.
Produit : 4D
Thème : Construction des formulaires
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









