4D v16
SVG_Filter_Blur
- SVGコンポーネント
-
- フィルター
-
- SVG フィルター
- SVG_Filter_Blend
- SVG_Filter_Blur
- SVG_Filter_Offset
 SVG_Filter_Blur
SVG_Filter_Blur
| SVG_Filter_Blur ( filterRef ; deviation {; input {; name}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| filterRef | SVG_Ref |

|
フィルターの参照 | |||||
| deviation | 実数 |

|
ぼかし操作の標準偏差 | |||||
| input | 文字 |

|
フィルタープリミティブのソース | |||||
| name | 文字 |

|
フィルタープリミティブのターゲット | |||||
| 戻り値 | SVG_Ref |

|
プリミティブの参照 | |||||
SVG_Filter_Blur コマンドはfilterRef 引数で指定したフィルターに対してガウスぼかしを設定し、その参照を返します。filterRef 引数がフィルター参照でない場合、エラーが生成されます。
deviation 引数を使用すると、ぼかし操作に対して標準偏差を設定することができます。渡した数字が整数だった場合、同じ偏差がX軸とY軸に対して適用されます。渡し た数字に小数部分が含まれる場合、整数部分がX軸に対して適用される偏差を表し、小数部分がY軸に対して適用される偏差を表します。
任意のinput 引数はフィルタープリミティブのグラフィックソースを指定します。以下の値を渡す事ができます:
- "sourceGraphic" を渡した場合、フィルターソースはグラフィックであることを意味します(デフォルト)。
- "sourceAlpha" を渡した場合、フィルターソースはアルファチャンネルであることを意味します。
任意の name 引数には、このフィルタープリミティブの結果に割り当てられた名前を(あれば)渡します。
注: Windowsでは、このコマンドを使用する前にDirect2Dを無効化しておく必要があります(詳細はSET DATABASE PARAMETER コマンドのDirect2D disabled 定数の説明を参照して下さい)。
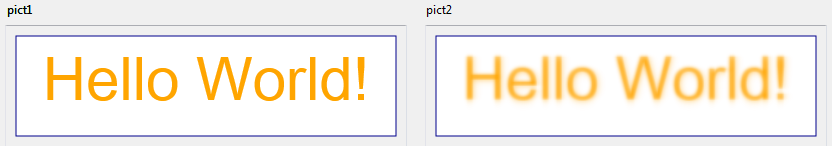
フォーム内において、二つの同一のSVGピクチャーを表示し、"blur"フィルターを作成して右の方のピクチャーへと割り当てる場合を考えます:
$root:=SVG_New(400;400;"filters test") //最初の(左側の)ピクチャーの定義
$rect:=SVG_New_rect($root;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root;"orange")
$textAreaRef:=SVG_New_textArea($root;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
<>pict1:=SVG_Export_to_picture($root) //最初のピクチャーを表示
$root2:=SVG_New(400;400;"filters test") //同一の(右側の)ピクチャーの定義
//フィルターを作成
$filter1:=SVG_Define_filter($root2;"blur")
// フィルター定義
$vGraph:=True //グラフィックレイヤーに適用 - アルファレイヤーに適用する場合にはFalseを渡します
If($vGraph)
SVG_Filter_Blur($filter1;Deviation{Deviation};"sourceGraphic")
Else
SVG_Filter_Blur($filter1;Deviation{Deviation};"sourceAlpha")
End if
$rect2:=SVG_New_rect($root2;10;10;380;100;0;0;"darkblue";"white";1) //同一の(右側の)ピクチャーの定義
SVG_SET_FILL_BRUSH($root2;"orange")
$textAreaRef2:=SVG_New_textArea($root2;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
SVG_SET_FILTER($textAreaRef2;"blur") //フィルターを適用
<>pict2:=SVG_Export_to_picture($root2) //二つ目のピクチャーを表示結果 (input = sourceGraphic):
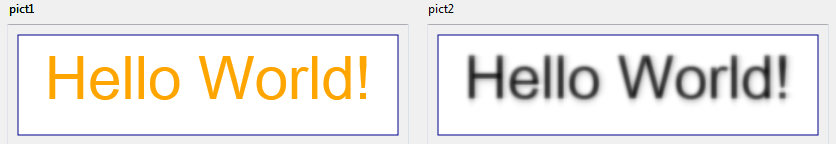
結果 (input = sourceAlpha):

プロダクト: 4D
テーマ: フィルター
番号:
65922
初出: Composant 4D SVG v11.3
変更: 4D v14 R5
SVGコンポーネント ( 4D v16)










