4D v16
SVG_Filter_Blend
- SVGコンポーネント
-
- フィルター
-
- SVG フィルター
- SVG_Filter_Blend
- SVG_Filter_Blur
- SVG_Filter_Offset
 SVG_Filter_Blend
SVG_Filter_Blend
| SVG_Filter_Blend ( filterRef ; picture ; backgroundPict {; mode {; name}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| filterRef | SVG_Ref |

|
フィルターの参照 | |||||
| picture | 文字 |

|
ピクチャーソース | |||||
| backgroundPict | 文字 |

|
背景のピクチャーのソース | |||||
| mode | 文字 |

|
ミックスモード | |||||
| name | 文字 |

|
フィルタープリミティブのターゲット | |||||
| 戻り値 | SVG_Ref |

|
プリミティブの参照 | |||||
SVG_Filter_Blend コマンドはfilterRef 引数で指定したフィルターに対してブレンドフィルターを設定し、その参照を返します。filterRef がフィルターへの参照でない場合、エラーが生成されます。
このフィルターは二つのソースから成り立っています。backgroundPict と picture です。これに加え、イメージングソフトウェアによって現在使用されているミキシングモードによって決定します。
任意のmode 引数を使用するとブレンドに使用されるピクセルのコンビネーションモード(仕様を参照して下さい)を設定できます。使用できる値は"normal" (デフォルト値)、"multiply"、"screen"、"darken" または "lighten"のいづれかです。
任意のname 引数には、このフィルタープリミティブの結果に割り当てられた名前を(あれば)渡します。
注: Windowsでは、このコマンドを使用する前にDirect2Dを無効化しておく必要があります(詳細はSET DATABASE PARAMETER コマンドのDirect2D disabled 定数の説明を参照して下さい)。
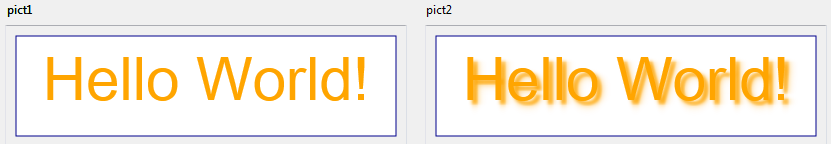
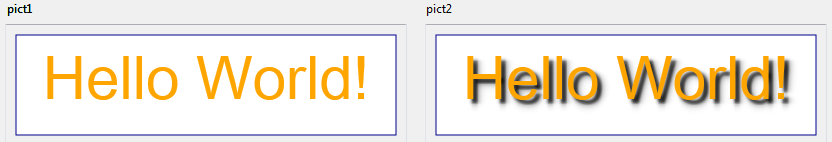
フォーム内に、二つの同一のSVGピクチャーを表示し、"blend"フィルターを作成して右側のピクチャーへと割り当てます。このフィルターは"offset" と "blur"フィルターのコンビネーションです:
$root:=SVG_New(400;400;"filters test") //最初の(左側の)ピクチャーの定義
$rect:=SVG_New_rect($root;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root;"orange")
$textAreaRef:=SVG_New_textArea($root;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
<>pict1:=SVG_Export_to_picture($root) //最初のピクチャーを表示
$root2:=SVG_New(400;400;"filters test") //同一の(右側の)ピクチャーの定義
//フィルターを作成
$filter:=SVG_Define_filter($root2;"MyShadow")
$vGraph:=True //グラフィックレイヤーに対して適用 - αレイヤーに対して適用する場合にはFalseを渡す
If($vGraph)
$ref1:=SVG_Filter_Blur($filter;2;"sourceGraphic";"blurResult") //"blurResult" はオフセットフィルターの"input" として使用されます。
Else
$ref1:=SVG_Filter_Blur($filter;2;"sourceAlpha";"blurResult") //"blurResult" はオフセットフィルターの"input" として使用されます。
End if
//オフセットフィルターを追加
$ref2:=SVG_Filter_Offset($filter;5;5;"blurResult";"alphaBlurOffset")
//ブレンドフィルターを追加
$ref3:=SVG_Filter_Blend($filter;"sourceGraphic";"alphaBlurOffset";"normal";"finalFilter";)
$rect2:=SVG_New_rect($root2;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root2;"orange")
$textAreaRef2:=SVG_New_textArea($root2;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
SVG_SET_FILTER($textAreaRef2;"MyShadow") //最終フィルターを適用
<>pict2:=SVG_Export_to_picture($root2) //二つ目のピクチャーを表示結果 (blue input filter = sourceGraphic) :

結果 (blue input filter = sourceAlpha) :

プロダクト: 4D
テーマ: フィルター
番号:
65923
初出: Composant 4D SVG v11.3
変更: 4D v14 R5
SVGコンポーネント ( 4D v16)










