4D v16
SVG_Filter_Offset
- SVGコンポーネント
-
- フィルター
-
- SVG フィルター
- SVG_Filter_Blend
- SVG_Filter_Blur
- SVG_Filter_Offset
4D v16
SVG_Filter_Offset
 SVG_Filter_Offset
SVG_Filter_Offset
| SVG_Filter_Offset ( filterRef ; dx {; dy {; input {; name}}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| filterRef | SVG_Ref |

|
フィルターの参照 | |||||
| dx | 倍長整数 |

|
X軸のオフセット | |||||
| dy | 倍長整数 |

|
Y軸のオフセット | |||||
| input | 文字 |

|
フィルタープリミティブのソース | |||||
| name | 文字 |

|
フィルタープリミティブのターゲット | |||||
| 戻り値 | SVG_Ref |

|
プリミティブの参照 | |||||
SVG_Filter_Offset コマンドは、filterRef 引数で指定したフィルターのオフセットを指定し、その参照を返します。filterRef がフィルターの参照でない場合、エラーが生成されます。
dx 引数には水平方向のオフセットの値を渡します。
任意のdy 引数には垂直方向のオフセットの値を渡します。
任意のinput 引数にはフィルタープリミティブのグラフィックソースを指定します。以下の値を渡す事ができます:
- "sourceGraphic" を渡した場合、フィルターソースはグラフィックであることを意味します(デフォルト)。
- "sourceAlpha" を渡した場合、フィルターソースはアルファチャンネルであることを意味します。
任意のname 引数には、このフィルタープリミティブの結果に割り当てられた名前を(あれば)渡します。
注: Windowsでは、このコマンドを使用する前にDirect2Dを無効化しておく必要があります(詳細はSET DATABASE PARAMETER コマンドのDirect2D disabled 定数の説明を参照して下さい。)
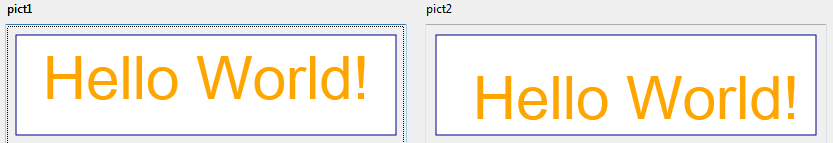
フォーム内に、二つの同一のSVGピクチャーを表示し、"offset"フィルターを作成して右の方のピクチャーへと割り当てる場合を考えます:
$root:=SVG_New(400;400;"filters test") //最初の(左側の)ピクチャーの定義
$rect:=SVG_New_rect($root;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root;"orange")
$textAreaRef:=SVG_New_textArea($root;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
<>pict1:=SVG_Export_to_picture($root) //最初のピクチャーを表示
$root2:=SVG_New(400;400;"filters test") //同一の(右側の)ピクチャーを定義
$rect2:=SVG_New_rect($root2;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root2;"orange")
$textAreaRef2:=SVG_New_textArea($root2;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
$filter:=SVG_Define_filter($root2;"Offset") //フィルターを作成
SVG_Filter_Offset($filter;10;20)
SVG_SET_FILTER($textAreaRef2;"Offset") //フィルターを適用
<>pict2:=SVG_Export_to_picture($root2) //二つ目のピクチャーを表示結果:

参照
プロパティ
プロダクト: 4D
テーマ: フィルター
番号:
65917
履歴
初出: Composant 4D SVG v11.3
変更: 4D v14 R5
ARTICLE USAGE
SVGコンポーネント ( 4D v16)










