4D v16
SVG_Define_style
- 4D SVG
-
- Structure et Définitions
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradient
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_Define_style
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
 SVG_Define_style
SVG_Define_style
| SVG_Define_style ( objetSVGParent ; style {; type {; media}} ) -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVGParent | Ref_SVG |

|
Référence de l’élément parent | |||||
| style | Texte |

|
Définition du style OU Chemin d’accès du fichier à utiliser | |||||
| type | Texte |

|
Type de contenu | |||||
| media | Texte |

|
Descripteur de media | |||||
| Résultat | Ref_SVG |

|
Référence du style | |||||
La commande SVG_Define_style définit une nouvelle feuille de style dans le conteneur SVG désigné par objetSVGParent et retourne sa référence. Si objetSVGParent n’est pas (ou n’appartient pas à) un document SVG, une erreur est générée.
Le paramètre style permet l’incorporation de feuilles de styles directement dans un contenu SVG :
- Si le paramètre style contient un chemin d'accès valide à un fichier CSS, la définition du style est faite à l’aide du mécanisme de référencement de feuilles de style externes. Le chemin, s’il commence par le caractère # ou la chaîne " file : ", exprime un chemin relatif dont la racine est le dossier "Resources " de la base.
- Le paramètre style peut être un URL absolu du type "http://… ", dans ce cas la feuille de style sera référencée comme ressource externe.
- Vous pouvez également passer dans style un URL relatif au sous-dossier "Resources/SVG/" de la base. Cette possibilité est particulièrement utile en client/serveur, lorsque les fichiers sont stockés dans le dossier "Resources". Les URLs relatifs peuvent débuter par :
- "/", désignant le chemin "~/Resources/SVG/"
- "./", désignant le chemin "~/Resources/"
- "../", désignant le dossier de la base
Pour des exemples d'URL relatifs, reportez-vous à la commande SVG_New_image.
Le paramètre optionnel type spécifie le langage de la feuille de style du contenu de l'élément. La valeur par défaut est "text/css".
Le paramètre optionnel media indique le media de destination souhaité pour l’information de style. Si vous omettez ce paramètre, la valeur par défaut utilisée est "all". Si la valeur n’est pas comprise dans la liste des types de medias reconnus par CSS2, une erreur est générée.
Référence : http://www.yoyodesign.org/doc/w3c/svg1/styling.html#StyleElement
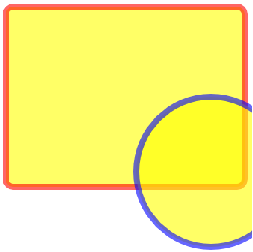
Définition d’un style incorporé et surcharge d’un des éléments :
//Définition du style
$Txt_style:=".colored {fill: yellow; fill-opacity: 0.6; stroke: red;stroke-width:8; stroke-opacity: 0.6}"
SVG_Define_style($Dom_SVG;$Txt_style)
//Création d’un groupe et affectation d’un style par défaut
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//Tracé d’un rectangle
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")
//Tracé d’un cercle et surcharge du style avec une couleur de contour personnalisée
$Dom_circle:=SVG_New_circle($Dom_g;300;250;100;"";"")
SVG_SET_STROKE_BRUSH($Dom_circle;"blue")Référencement du fichier "monstyle.css" placé dans le dossier "dev" du dossier "Resources" :
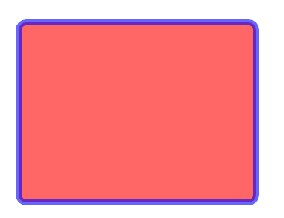
//Définition du style
SVG_Define_style($Dom_svg;"#dev/monstyle.css")
//Création d’un groupe et affectation d’un style par défaut
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//Tracé d’un rectangle
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")Fichier monstyle.css :
.colored {fill: red; fill-opacity: 0.6; stroke: blue; stroke-width:8; stroke-opacity: 0.6}
Produit : 4D
Thème : Structure et Définitions
Numéro :
65889
Créé : 4D v12
Modifié : 4D v14
4D SVG ( 4D v16)









