4D v16.3
Tableaux et objets de formulaire
- 4D - Langage
-
- Tableaux
-
- Présentation des tableaux
- Créer des tableaux
- Tableaux et objets de formulaire
- Les tableaux et le langage 4D
- Tableaux et pointeurs
- Utiliser l'élément zéro d'un tableau
- Tableaux à deux dimensions
- Tableaux et mémoire
- APPEND TO ARRAY
- ARRAY BLOB
- ARRAY BOOLEAN
- ARRAY DATE
- ARRAY INTEGER
- ARRAY LONGINT
- ARRAY OBJECT
- ARRAY PICTURE
- ARRAY POINTER
- ARRAY REAL
- ARRAY TEXT
- ARRAY TIME
- ARRAY TO LIST
- ARRAY TO SELECTION
- BOOLEAN ARRAY FROM SET
- COPY ARRAY
- Count in array
- DELETE FROM ARRAY
- DISTINCT ATTRIBUTE PATHSNew
- DISTINCT ATTRIBUTE VALUESNew
- DISTINCT VALUES
- Find in array
- Find in sorted array
- INSERT IN ARRAY
- LIST TO ARRAY
- LONGINT ARRAY FROM SELECTION
- MULTI SORT ARRAY
- SELECTION RANGE TO ARRAY
- SELECTION TO ARRAY
- Size of array
- SORT ARRAY
- TEXT TO ARRAY
- _o_ARRAY STRING
 Tableaux et objets de formulaire
Tableaux et objets de formulaire
Les tableaux sont des objets de langage — vous pouvez créer et utiliser des tableaux qui n'apparaîtront jamais à l'écran. Cependant, les tableaux sont aussi des objets d'interface utilisateur. Voici les types d'objets de formulaire gérés par des tableaux :
- Pop-up/Liste déroulante
- Combo Box
- Zone de défilement (obsolète à compter de 4D v13)
- Onglet
- List box
Si vous pouvez prédéfinir ces objets dans l'éditeur de formulaires en utilisant le bouton des valeurs par défaut de la Liste des propriétés (hormis les List box), vous pouvez également les définir par programmation, en utilisant les commandes de tableaux. Dans les deux cas, l'objet formulaire est géré par un tableau, créé par vous ou par 4D.
En utilisant ces objets, vous pouvez détecter quel élément de l'objet a été sélectionné (ou a reçu un clic souris) en testant l'élément sélectionné du tableau. Inversement, vous pouvez sélectionner un élément de l'objet en désignant l'élément de tableau correspondant.
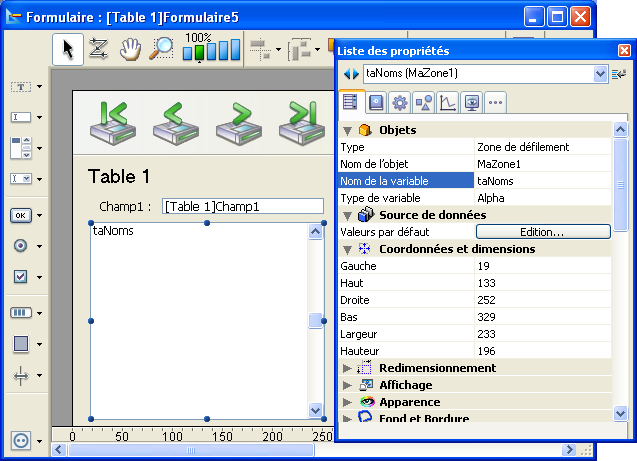
Quand un tableau est utilisé pour gérer un objet de formulaire, il a une nature double ; il est à la fois un objet de langage et un objet d'interface utilisateur. Par exemple, créez un formulaire, dans lequel vous placez une zone de défilement :

Le nom de la variable associée, ici taNoms, est le nom du tableau que vous utilisez pour créer et gérer la zone de défilement.
Notes :
- L'élément sélectionné du tableau est stocké en interne dans une variable de type entier. Par conséquent, il n'est pas possible de l'utiliser avec des tableaux comportant plus de 32767 éléments (un tel nombre d'éléments n'est toutefois pas approprié pour l'affichage sous forme d'objet de formulaire).
- Vous ne pouvez pas afficher des tableaux à deux dimensions ni des tableaux de pointeurs.
- La gestion des objets de type List box (pouvant contenir plusieurs tableaux) revêt de nombreux aspects particuliers. Ces spécificités sont traitées dans la section Gestion programmée des objets de type List box.
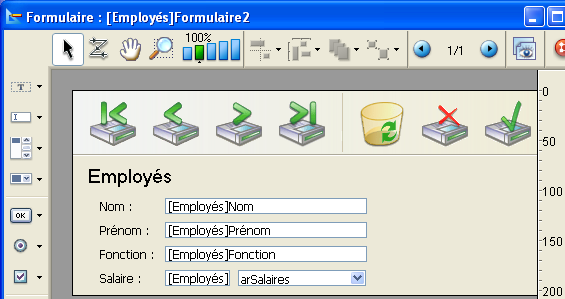
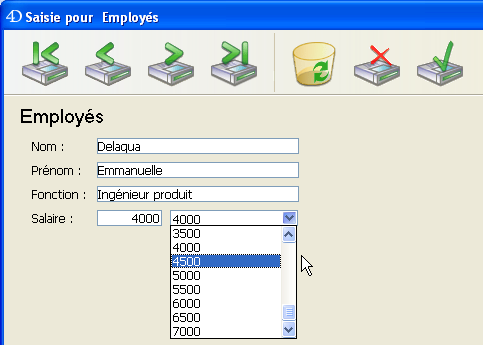
L'exemple suivant montre comment remplir un tableau et l'afficher dans une liste déroulante. Un tableau arSalaires est créé au moyen de la commande ARRAY REAL. Il contient tous les salaires des personnes dans une entreprise américaine. Lorsque l'utilisateur sélectionne un élément dans la liste déroulante, le champ [Personnel]Salaire reçoit la valeur choisie.
Créez une liste déroulante et nommez-la arSalaires. Le nom de la liste déroulante doit être le même que celui du tableau.

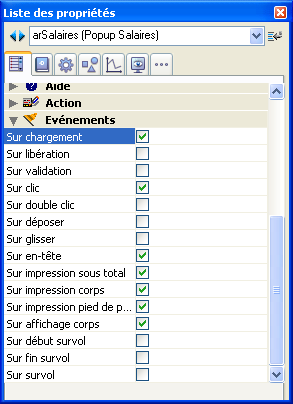
Initialisez le tableau arSalaires en spécifiant l'événement On Load pour l'objet. Pour cela, n'oubliez pas d'activer cet événement dans la Liste des propriétés, comme illustré ci-dessous :

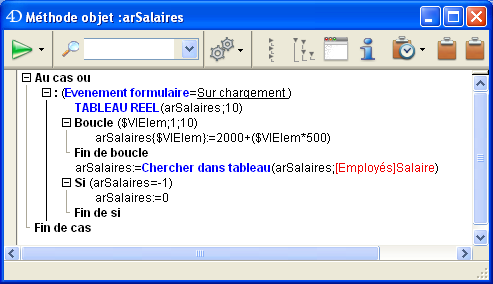
Cliquez sur le bouton Méthode objet... et écrivez la méthode suivante :

Les lignes :
ARRAY REAL(arSalaires;10)
For($vlElem;1;10)
arSalaires{$vlElem}:=2000+($vlElem*500)
End for... créent le tableau numérique 2500, 3000... 7000, correspondant aux salaires annuels allant de $30 000 à $84 000, avant impôts.
Les lignes :
arSalaires:=Find in array(arSalaires;[Employés]Salaire)
If(arSalaires=-1)
arSalaires:=0
End if... gèrent à la fois la création d'un nouvel enregistrement et la modification d'un enregistrement existant.
- Si vous créez un nouvel enregistrement, le champ [Employés]Salaire est initialement égal à zéro. Dans ce cas, Find in array ne trouve pas la valeur dans le tableau et retourne -1. Le test Si (arSalaires=-1) remet arSalaires à zéro, indiquant qu'aucun élément n'est sélectionné dans la liste déroulante.
- Si vous modifiez un enregistrement existant, Find in array récupère la valeur dans le tableau et affecte à l'élément sélectionné de la liste déroulante la valeur courante du champ. Si la valeur pour un employé n'est pas dans la liste, le test Si (arSalaires=-1) désélectionne tous les éléments de la liste.
Note : Pour plus d'informations concernant l'élément de tableau sélectionné, lisez les paragraphes suivants.
Pour reporter la valeur sélectionnée dans la liste déroulante arSalaires, il vous suffit de gérer l'événement On Clicked de l'objet. Le numéro de l'élément sélectionné est la valeur du tableau arSalaires. En conséquence, l'expression arSalaires{arSalaires} retourne la valeur choisie dans la liste déroulante.
Complétez ainsi la méthode de l'objet arSalaires :
Case of
:(Form event=On Load)
ARRAY REAL(arSalaires;10)
For($vlElem;1;10)
arSalaires{$vlElem}:=2000+($vlElem*500)
End for
arSalaires:=Find in array(arSalaires;[Employés]Salaire)
If(arSalaires=-1)
arSalaires:=0
End if
:(Form event=On Clicked)
[Employés]Salaire:=arSalaires{arSalaires}
End caseEn exécution, la liste déroulante se présente comme suit :

Les paragraphes suivants décrivent les opérations élémentaires que vous pouvez effectuer sur les tableaux lorsque vous les utilisez comme objets de formulaire.
Vous pouvez obtenir la taille courante d'un tableau au moyen de la commande Size of array. Si on reprend l'exemple précédent, la ligne de code qui suit affichera 5:
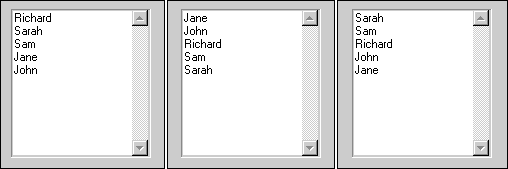
ALERT("La taille du tableau taNoms est: "+String(Taille tableau(taNoms)))Vous pouvez réordonner les éléments d'un tableau au moyen de la commande SORT ARRAY ou de plusieurs tableaux à l'aide de la commande MULTI SORT ARRAY. Si on reprend l'exemple précédent, et étant entendu que le tableau est affiché comme une liste déroulante, vous pourrez voir ceci :

(a) Sur la gauche, la liste telle qu'elle se présente initialement.
(b) Au centre, la liste telle qu'elle se présente après l'exécution de la ligne de code suivante :
SORT ARRAY(taNoms;>)(c) Sur la droite, la liste telle qu'elle se présente après l'exécution de la ligne de code suivante :
SORT ARRAY(taNoms;<)Vous pouvez ajouter, insérer, ou supprimer des éléments de tableau au moyen des commandes APPEND TO ARRAY, INSERT IN ARRAY et DELETE FROM ARRAY.
Si on reprend l'exemple précédent, étant entendu que le tableau est affiché en tant que liste déroulante, vous pouvez gérer les clics souris de la manière suivante :
` Méthode objet liste déroulante taNoms
Case of
:(Form event=On Load)
` Initialiser le tableau (comme vu précédemment)
ARRAY TEXT(taNoms;5)
` ...
:(Form event=On Unload)
` Nous n'avons plus besoin du tableau
CLEAR VARIABLE(taNoms)
:(Form event=On Clicked)
If(taNoms#0)
vtInfo:="Vous avez cliqué sur : "+taNoms{taNoms}
End if
:(Form event=On Double Clicked)
If(taNoms#0)
ALERT("Vous avez double-cliqué sur : "+taNoms{taNoms})
End if
End caseNote : Les événements doivent avoir été activés dans les propriétés de l'objet.
Alors que la syntaxe taNoms{$vlElem} vous permet de travailler sur un élément particulier du tableau, la syntaxe taNoms retourne le numéro de l'élément sélectionné dans le tableau. Ainsi, la syntaxe taNoms{taNoms} signifie “la valeur de l'élément sélectionné dans le tableau taNoms.” Si aucun élément n'est sélectionné, taNoms est égal à 0 (zéro). Le test Si (taNoms#0) détecte si un élément est effectivement sélectionné ou non.
Vous pouvez changer par programmation l'élément sélectionné en assignant une valeur au tableau.
` Sélectionner le premier élément (si le tableau n'est pas vide)
taNoms:=1
` Sélectionner le dernier élément (si le tableau n'est pas vide)
taNoms:=Size of array(taNoms)
` Déselectionner l'élément sélectionné (s'il y en a un), aucun élément n'est alors sélectionné
taNoms:=0
If((0<taNoms)&(taNoms<Size of array(taNoms))
` Si possible, sélectionner l'élément suivant l'élément sélectionné
taNoms:=taNoms+1
End if
If(1<taNoms)
` Si possible, sélectionner l'élément précédent l'élément sélectionné
taNoms:=taNoms-1
End ifLa commande Find in array recherche une valeur particulière dans un tableau. Si nous reprenons l'exemple précédent, voici le code qui sélectionnera l'élément dont la valeur est “Richard”, si c'est ce que vous saisissez dans la boîte de dialogue de demande :
$vsNom:=Request("Saisissez un prénom :")
If(OK=1)
$vlElem:=Find in array(taNoms;$vsNom)
If($vlElem>0)
taNoms:=$vlElem
Else
ALERT("Il n'y a pas de "+$vsName+" dans cette liste de prénoms.")
End if
End ifLes pop-up menus, listes déroulantes, zones de défilement et les onglets peuvent généralement être gérés de la même manière. Bien entendu, aucun code supplémentaire n'est nécessaire pour le redessinement des objets à l'écran à chaque fois que vous modifiez la valeur d'un élément, en ajoutez ou en supprimez.
Note : Pour créer et utiliser des onglets avec des icônes ainsi que des onglets activés ou désactivés, vous devez utiliser une liste hiérarchique comme objet de gestion associé à l'onglet. Pour plus d'informations, reportez-vous à l'exemple de la commande Count tasks.
Alors que vous pouvez gérer au moyen des algorithmes décrits dans la section précédente les pop-up menus, les listes déroulantes, les zones de défilement et les onglets, vous devez gérer les combo boxes différemment.
Une combo box est en réalité une zone de texte saisissable à laquelle est rattachée une liste de valeurs prédéfinies (les éléments d'un tableau). L'utilisateur peut choisir une valeur dans cette liste, et ensuite éditer le texte. En conséquence, pour une combo box, la notion d'élément sélectionné ne s'applique pas.
Avec les combo boxes, il n'y a jamais d'élément sélectionné. A chaque fois que l'utilisateur sélectionne une des valeurs attachées à la zone, cette valeur est placée dans l'élément zéro du tableau. Ensuite, si l'utilisateur modifie le texte, la valeur modifiée est aussi placée dans cet élément zéro.
` Méthode objet Combo Box asCouleurs
Case of
:(Form event=On Load)
ARRAY STRING(31;asCouleurs;3)
asCouleurs{1}:="Bleu"
asCouleurs{2}:="Blanc"
asCouleurs{3}:="Rouge"
:(Form event=On Clicked)
If(asCouleurs{0}#"")
` L'objet change automatiquement de valeur
` L'utilisation de l'événement Sur clic avec une Combo Box
` n'est requise que pour prendre en compte des actions supplémentaires
End if
:(Form event=On Data Change)
` Chercher dans tableau ignore l'élément 0, et donc retourne -1 ou >0
If(Find in array(asCouleurs;asCouleurs{0})<0)
` La valeur saisie n'est pas une des valeurs attachées à l'objet
` Ajouter la valeur à la liste pour la prochaine fois
APPEND TO ARRAY(asCouleurs;asCouleurs{0})
Else
` La valeur entrée est une des valeurs attachées à l'objet
End if
End case
Produit : 4D
Thème : Tableaux
4D - Langage ( 4D v16)
4D - Langage ( 4D v16.1)
4D - Langage ( 4D v16.2)
4D - Langage ( 4D v16.3)









