4D v16.3
Arrays e objetos de formulário
- Manual de linguagem 4D
-
- Arrays
-
- Arrays
- Criando arrays
- Arrays e objetos de formulário
- Arrays e a linguagem 4D
- Arrays e ponteiros
- Usando o elemento zero de um array
- Arrays de duas dimensões
- Arrays e Memória
- APPEND TO ARRAY
- ARRAY BLOB
- ARRAY BOOLEAN
- ARRAY DATE
- ARRAY INTEGER
- ARRAY LONGINT
- ARRAY OBJECT
- ARRAY PICTURE
- ARRAY POINTER
- ARRAY REAL
- ARRAY TEXT
- ARRAY TIME
- ARRAY TO LIST
- ARRAY TO SELECTION
- BOOLEAN ARRAY FROM SET
- COPY ARRAY
- Count in array
- DELETE FROM ARRAY
- DISTINCT ATTRIBUTE PATHSNew
- DISTINCT ATTRIBUTE VALUESNew
- DISTINCT VALUES
- Find in array
- Find in sorted array
- INSERT IN ARRAY
- LIST TO ARRAY
- LONGINT ARRAY FROM SELECTION
- MULTI SORT ARRAY
- SELECTION RANGE TO ARRAY
- SELECTION TO ARRAY
- Size of array
- SORT ARRAY
- TEXT TO ARRAY
- _o_ARRAY STRING
 Arrays e objetos de formulário
Arrays e objetos de formulário
Os arrays são objetos de linguagem. Você pode criar e usar arrays que nunca aparecerão na tela. Entretanto, arrays também são objetos de interface de usuários. Os seguintes tipos de Objetos de formulários estão sustentados por arrays:
- Menu de pop-up/drop-down
- Combo box
- Área de deslocamento (obsoleto desde 4D v13)
- Tab control
- List box
Pode-se pré-definir estes objetos no Editor de Formulários de Ambiente de Designe usando o botão de valores da janela Lista de Propriedades (exceto List Box). Também se pode defini-los por programação, utilizando os comandos de arrays. Em ambos os casos, o objeto de formulário é sustentado por um array criado por você ou pelo 4D
Quando utilizar estes objetos, você pode detectar que elemento do objeto foi selecionado (ou recebeu um clique) submetendo a um teste o elemento selecionado de array. Inversamente, pode se selecionar um item em particular do objeto designando ou elemento selecionado para o array.
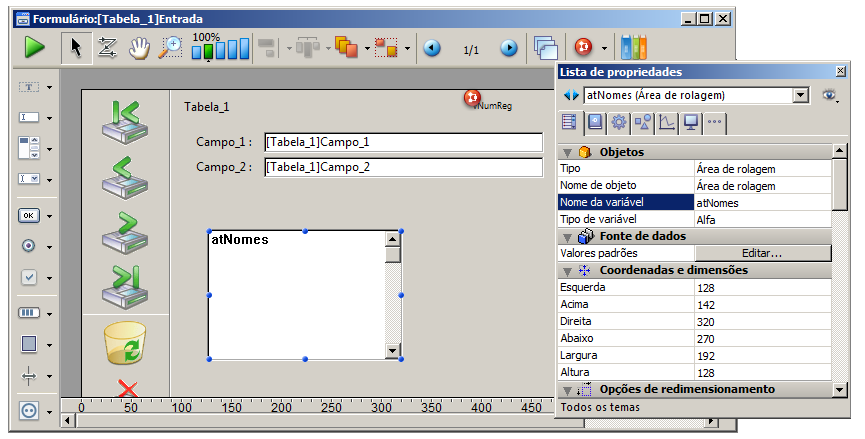
Quando um array é usado para sustentar um objeto de formulário, tem uma natureza dupla: é tanto um objeto de linguagem quanto um objeto de interface do usuário. Por exemplo, quando designa um formulário, cria-se uma área de deslocamento.

O nome da variável associada, neste caso atNomes, é o nome do array que você utiliza para criar e administrar a área de deslocamento.
Notas:
- O elemento selecionado do array é armazenado internamente em uma variável de tipo inteiro. Como resultado, não é possível utilizar arrays que contenham mais de 32.767 elementos (no entanto, um grande número de elementos não é adequado para a visualização como um objeto de formulário).
- Não se pode mostrar arrays de duas dimensões nem arrays de ponteiros.
- A gestão de objetos do tipo List Box (os quais podem conter vários arrays) implica muitos aspectos específicos. Essas particularidades são tratadas na seção Gestão de objetos List Box.
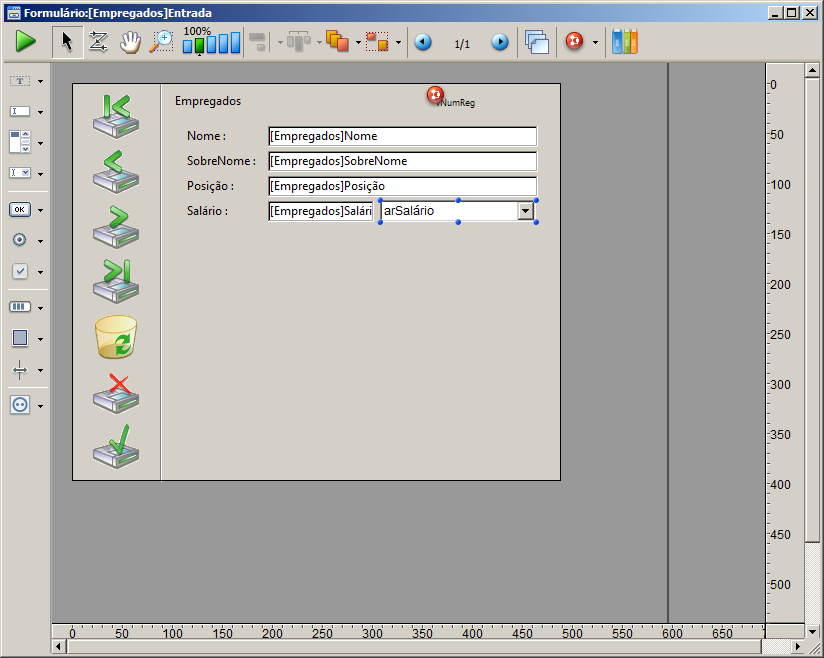
O seguinte exemplo mostra como preencher um array e mostrá-lo em uma lista drop-down. Um array arSalarios cria-se utilizando o comando ARRAY REAL. Ele contém todos os salários de funcionários de uma empresa. Quando o usuário escolhe um elemento da lista drop-down, o campo [Empregados]Salario recebe o valor escolhido
Crie uma lista drop-down e nomeie arSalarios. O nome da lista drop-down deve ser o mesmo que o nome do Array

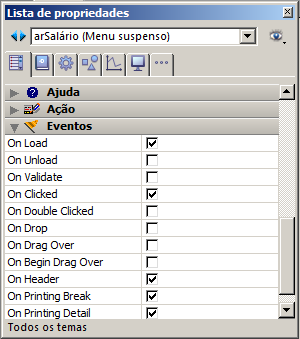
Inicializa o array arSalarios usando o evento On Load para o objeto. Para fazer isso, lembre-se de ativar o evento na janela Lista de propriedades, como mostrado a seguir:

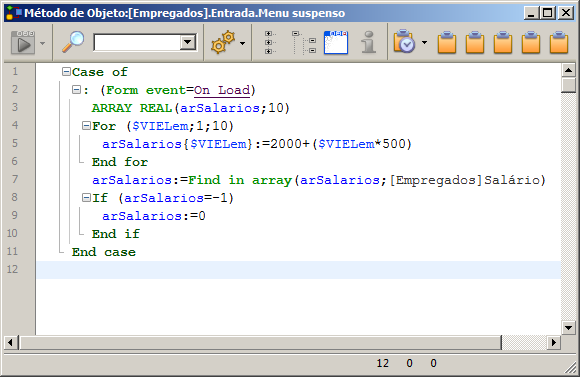
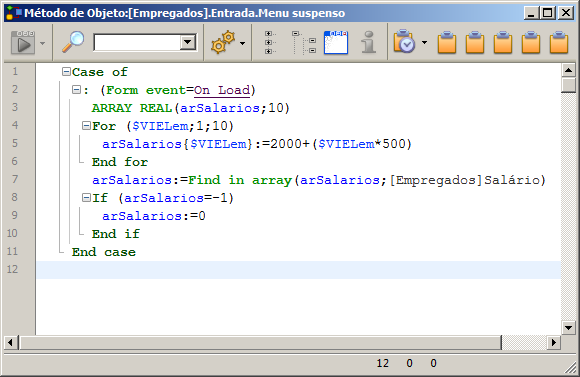
Clique no botão Método de objeto e crie o seguinte método:

As linhas:
ARRAY REAL(arSalarios;10)
For($vlElem;1;10)
arSalarios{$vlElem}:=2000+($vlElem*500)
End forcriam o array numérico 2500, 3000... 7000, correspondendo aos salários anuais de $30,000 a $84,000, antes dos impostos.
As linhas:
arSalarios:=Find in array(arSalarios;[Empregados]Salario)
If(arSalarios=-1)
arSalarios:=0
End ifcontrolam tanto a criação de um novo registro ou a modificação de um registro existente.
- Se cria-se um novo registro, o campo [Empregados]Salario inicialmente igual a zero. Neste caso, Find in array não encontra o valor no array e devolve -1. O teste If (arSalarios=-1) coloca em zero a arSalarios, indicando que nenhum elemento foi selecionado na lista drop-down.
- Se modificar-se um registro existente, Find in array recupera o valor no array e estabelece ao elemento selecionado da lista drop-down o valor atual do campo. Se o valor para um empregado em particular não estiver na lista, o teste If (arSalarios=-1) desfaz-se a seleção de todos os elementos da lista.
Nota: para maiores informações sobre o elemento de array selecionado, leia a próxima seção.
Para reportar o valor selecionado da lista drop-down arSalarios, precisa-se apenas administrar o evento On Clicked do objeto. O número de elemento selecionado é o valor do array arSalarios. Por isso, a expressão arSalarios{arSalarios} retorna o valor escolhido na lista drop-down.
Complete o método de objeto arSalarios desta forma:
Case of
:(Form event=On Load)
ARRAY REAL(arSalarios;10)
For($vlElem;1;10)
arSalarios{$vlElem}:=2000+($vlElem*500)
End for
arSalarios:=Find in array(arSalarios;[Empregados]Salario)
If(arSalarios=-1)
arSalarios:=0
End if
:(Form event=On Clicked)
[Empregados]Salario:=arSalarios{arSalarios}
End caseA lista drop-down se vê assim:

A seguinte seção descreve as operações comuns e básicas que você realizará sobre arrays quando os utiliza como objetos de formulário.
Pode-se obter o tamanho do array usando o comando Size of Array. Usando um exemplo anterior, a seguinte linha de código mostrará:
ALERT("O tamanho do array atNomes é: "+String(Size of array(atNomes)))Você pode reordenar os elementos do array usando o comando SORT ARRAY ou de diferentes arrays usando o comando MULTI SORT ARRAY. Usando o exemplo anterior, e sempre que o array se mostre como área de deslocamento:
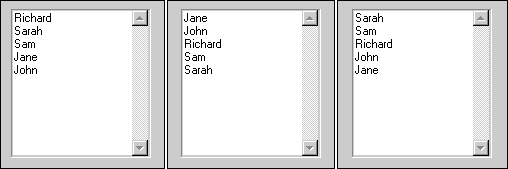
a. A princípio, a área se mostrará como a lista à esquerda.
b. Depois da execução da seguinte linha de código:
SORT ARRAY(atNomes;>)a área se mostrará como a lista do meio.
c. Depois da execução da seguinte linha de código:
SORT ARRAY(atNomes;<)a área se mostrará como a lista na direita.

Você pode adicionar, inserir ou deletar elementos usando os comandos APPEND TO ARRAY, INSERT IN ARRAY e DELETE FROM ARRAY.
Usando o exemplo anterior, e dado que o array é mostrado na área de rolagem, você pode manejar os cliques da seguinte forma:
` Método de objeto área de rolagem atNomes
Case of
:(Form event=On Load)
` Inicializar o array (como se mostrou anteriormente)
ARRAY TEXT(atNames;5)
` ...
:(Form event=On Unload)
` Não necessitamos mais do array
CLEAR VARIABLE(atNombres)
:(Form event=On Clicked)
If(atNomes#0)
vtInfo:="Você clicou em: "+atNomes{atNomes}
End if
:(Form event=On Double Clicked)
If(atNomes#0)
ALERT("Você fez duplo clique em: "+atNomes{atNomes}
End if
End caseNota: os eventos devem estar ativados nas propriedades do objeto.
Enquanto a sintaxe atNomes{$vlElem} permite trabalhar com um elemento particular do array, a sintaxe atNomes devolve o número do elemento selecionado. Assim, a sintaxe atNomes{atNomes} significa 'o valor do elemento selecionado no array atNomes.” Se nenhum elemento for selecionado, atNomes é igual a 0 (zero), então o teste If (atNames#0) detecta se um elemento realmente foi selecionado ou não.
Pode-se mudar por programação o elemento selecionado assinalando um valor ao array.
` Selecionar o primeiro elemento (se o array não estiver vazio)
atNomes:=1
` Selecionar o último elemento (se o array não estiver vazio)
atNomes:=Size of array(atNomes)
` Desfazer seleção do elemento selecionado (se houver) então nenhum elemento está selecionado
atNomes:=0
If((0<atNomes)&(atNomes<Size of array(atNomes))
` Se é possível, selecionar o elemento seguinte ao elemento selecionado
atNomes:=atNomes+1
End if
If(1<atNomes)
` Se possível, selecionar o elemento anterior ao elemento selecionado
atNomes:=atNomes-1
End ifO comando Find in Array busca um valor em particular no array. Utilizando o exemplo anterior, o seguinte código selecionará o elemento cujo valor é 'Ricardo', se esse é o nome introduzido na caixa de diálogo de busca:
$vsNome:=Request("Introduza o nome:")
If(OK=1)
$vlElem:=Find in array(atNomes;$vsNome)
If($vlElem>0)
atNomes:=$vlElem
Else
ALERT("Não há "+$vsNome+" na lista de nomes.")
End if
End ifMenus de Pop-up, listas de drop-down, áreas de deslocamento e tab controls podem ser normalmente usadas da mesma maneira. Obviamente, nenhum código adicional é pedido para redesenhar objetos na tela toda vez que se muda o valor de um elemento, ou quando se adiciona ou deleta elementos.
Nota: para criar e usar tab controls com ícones e ativar e desativar tabs, você deve usar uma lista hierárquica como objeto de suporte para o tab control. Para maiores informações, veja o exemplo para o comando New list.
Enquanto você pode controlar menus de pop-up, listas de drop-down, áreas de deslocamento e tab controls com os algoritmos descritos na seção anterior, você deve manejar os combo boxes de maneira diferente.
Um combo box é, na verdade, um área de entrada de texto, à qual é anexada uma lista de valores (os elementos do array). O usuário pode escolher um valor desta lista, e então editar o texto. Então, em um combo box, a noção do elemento selecionado não se aplica.
Com os combo boxes, não há nunca um elemento selecionado. Cada vez que o usuário selecionar um dos valores anexos à área, o valor é colocado no elemento zero do array. Então, se o usuário edita o texto, o valor modificado pelo usuário é também colocado naquele elemento zero.
` Método de objeto Combo Box asCores
Case of
:(Form event=On Load)
ARRAY STRING(31;asCores;3)
asCores{1}:="Azul"
asCores{2}:="Branco"
asCores{3}:="Vermelho"
:(Form event=On Clicked)
If(asCores{0}#"")
` O valor do objeto é automaticamente modificado
` Usando o evento On Clicked com um Combo box
` Se necessita apenas quando se devem tomar ações adicionais
End if
:(Form event=On Data Change)
` Buscar no array ignora o elemento zero, então devolve -1 ou >0
If(Find in array(asCores;asCores{0})<0)
` O valor introduzido não é um dos valores adjuntos do objeto
` Adicionar o valor à lista para a próxima vez
APPEND TO ARRAY(asCores;asCores{0})
Else
` O valor introduzido está entre os valores adjuntos do objeto
End if
End case
Produto: 4D
Tema: Arrays
Manual de linguagem 4D ( 4D v16)
Manual de linguagem 4D ( 4D v16.1)
Manual de linguagem 4D ( 4D v16.2)
Manual de linguagem 4D ( 4D v16.3)









