4D v16.3
Webエリアのプログラムによる管理
- ランゲージリファレンス
-
- Webエリア
-
- Webエリアのプログラムによる管理
- WA Back URL available
- WA Create URL history menu
- WA Evaluate JavaScript
- WA EXECUTE JAVASCRIPT FUNCTION
- WA Forward URL available
- WA Get current URL
- WA GET EXTERNAL LINKS FILTERS
- WA Get last filtered URL
- WA GET LAST URL ERROR
- WA Get page content
- WA Get page title
- WA GET PREFERENCE
- WA GET URL FILTERS
- WA GET URL HISTORY
- WA OPEN BACK URL
- WA OPEN FORWARD URL
- WA OPEN URL
- WA REFRESH CURRENT URL
- WA SET EXTERNAL LINKS FILTERS
- WA SET PAGE CONTENT
- WA SET PAGE TEXT LARGER
- WA SET PAGE TEXT SMALLER
- WA SET PREFERENCE
- WA SET URL FILTERS
- WA STOP LOADING URL
 Webエリアのプログラムによる管理
Webエリアのプログラムによる管理
このテーマのコマンドは、Webエリアタイプのフォームオブジェクトをプログラミングによって管理するために使用します。
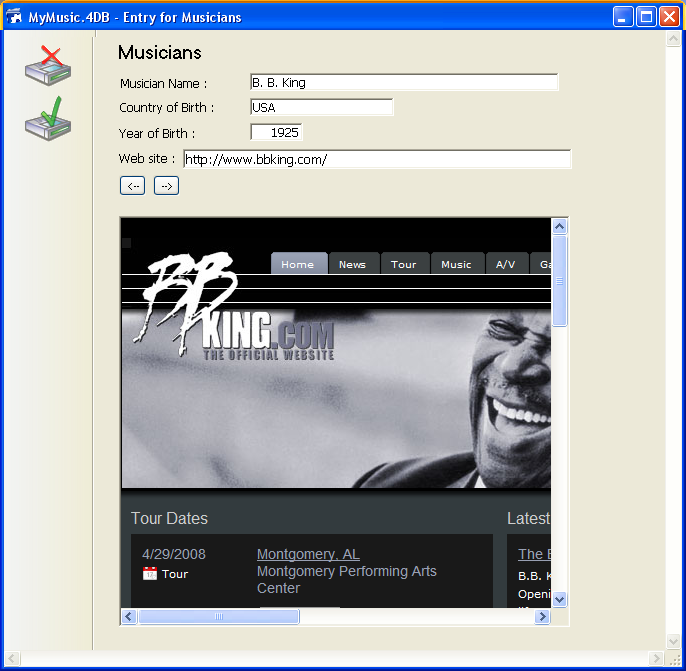
WebエリアはあらゆるタイプのWebコンテンツ(*)を4D環境で表示します。静止画や動画を含むHTMLページ、ファイル、ピクチャ、 Javascript などです。以下のピクチャはフォームに格納されているWebエリアで、HTMLページを表示しています。

(*) しかしながら、WebプラグインとJavaアップレットの使用は推奨されていません(Webエリアの利用に際する注意点を参照して下さい)。
Webエリアテーマのコマンドに加え、いくつかの標準アクションやフォームイベントを使用して、デベロッパはこれらのWebエリアの機能をコント ロールすることができます。特定の変数を用いると、エリアと4D環境の間での情報交換が可能となります。つまり、これらのツールを利用すると、フォーム上 にベーシックなWebブラウザを構築することができるのです。
Webエリアは、4Dフォームエディタのオブジェクトバーにあるプラグインエリア/サブフォームボタンに追加された新しい項目を使用して作成されています (詳細はデザインリファレンスマニュアルのWebエリアを参照してください) 。
注: 埋め込みWebレンダリングエンジンを使用したWebエリアを新規プロセスで表示した場合 (具体的には New process コマンドで作成されたものついて)、正確な表示を保証するためにstack 引数にデフォルト値(0)を使用する必要があります。
他の動的なフォームオブジェクトのように、Webエリアはオブジェクト名とテキスト型の変数名を持ちます。これらはWebエリアをプログラミングに よって処理する際に使用されます。 特にWebエリアに対して OBJECT SET VISIBLE コマンドと OBJECT MOVE コマンドを使用することができます。
注: Webエリアに割り当てられるテキスト変数は参照を格納していません。そのためメソッドの引数として渡すことはできません。例えばWebエリアにMyAreaという変数名が割り当てられているとき、以下のコードを使用することはできません。
Mymethod(MyArea)Mymethodコード
WA REFRESH CURRENT URL($1) // 動作しないこのタイプのプログラミングに対しては、ポインタを使用する必要があります。
Mymethod(->MyArea)Mymethodコード
WA REFRESH CURRENT URL($1->) // 動作する標準的なオブジェクト変数に加え (前述の項目を参照) 、指定された2つの変数が、自動的にそれぞれのWebエリアに割り当てられます。
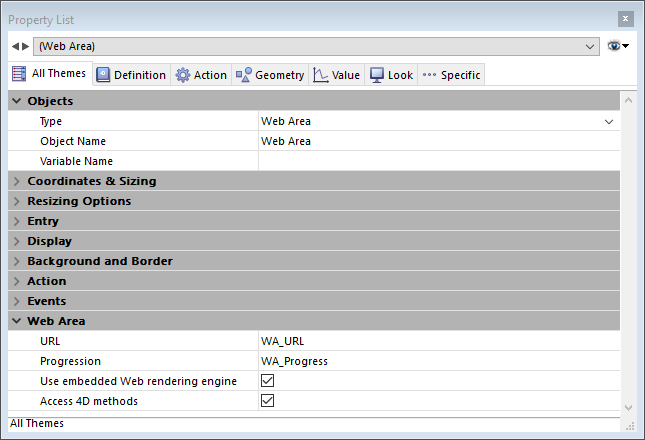
- URL変数
- 進捗変数
必要に応じてこれらの名前を変更することも可能です。これらの変数はプロパティリストからアクセスできます。

URL変数は文字列タイプです。この変数にはWeb エリアにロードされたURL またはロード中のURL が格納されます。
変数とWeb エリア間の連携は双方向で行われます。
- ユーザが新しいURL を変数に割り当てると、このURLは自動でWeb エリアにロードされます。
- Web エリアでブラウズが行われると、自動で変数の内容が更新されます。このエリアはブラウザのアドレスバーのように機能します。Web エリアの上側にテキストエリアを置いて、内容を表示させることができます。
URL 変数とWA OPEN URL コマンド
URL 変数はWA OPEN URLコマンドと同じ効果をもたらします。しかしながら以下の違いに注意してください。
- ドキュメントにアクセスする場合、この変数はRFC 準拠 ("file://c:/My%20Doc") なURL のみを受け付け、システムパス名 ("c:\MyDoc") は受け付けません。WA OPEN URL コマンドは両方の記法を受け付けます。
- URL 変数が空の文字列の場合、Web エリアはURL をロードしません。WA OPEN URL コマンドはこの場合エラーを生成します。
- URL 変数にプロトコル (http, mailto, file など) を含まない場合、Web エリアは"http://" を付加します。WA OPEN URL コマンドは付加しません。
- Web エリアがフォーム上で表示されていない場合 ( フォームの他のページにWeb エリアがある場合等)、WA OPEN URL コマンドを実行しても効果はありません。一方、URL 変数に値を代入すると、カレントのURL が更新されます。
進捗変数は倍長整数タイプです。この変数には0 から100 までの値が格納され、この数値はWeb エリアに表示されるページのロードされたパーセンテージを表します。
この変数は4D が自動で更新します。手動で変更することはできません。
Webエリアで実行されるJavaScripeコードから4Dメソッドを呼び出して、戻り値を取得することができます。
重要: この機能はWebエリアが埋め込みWebレンダリングエンジンを使用している場合に限り、使用可能です。
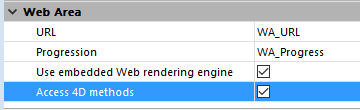
4DメソッドをWebエリアから呼び出せるようにするためには、エリアのプロパティリスト内の、4Dメソッドコールを許可のオプションにチェックをする必要があります:

注: このオプションは、埋め込みWebレンダリングエンジンを使用のオプションにチェックをしている場合のみ有効です。
このプロパティがチェックされている場合、特別なJavaScriptオブジェクト($4d)がWebエリア内に表示され、これを使用して4Dプロジェクトメソッドの呼び出しを管理することが出来るようになります。
4Dメソッドコールを許可のオプションにチェックがされている場合、4Dの埋め込みWeb Kitは、"."オブジェクト記法を使用することによって4Dプロジェクトメソッドと使用できる$4dというJavaScriptオブジェクトをエリアに提供します。
例えば、HelloWorldという4Dメソッドを呼び出す場合には、以下の宣言を実行するだけです:
$4d.HelloWorld();
警告: JavaScriptは大文字小文字を区別するので、この場合、オブジェクトの名前は$4d (dは小文字)であることに注意して下さい。
4Dメソッドへの呼び出しのシンタックスは以下の様になります:
$4d.4DMethodName(param1,paramN,function(result){})- param1...paramN: 4Dメソッドに対して必要なだけ引数を渡すことが出来ます。
これらの引数は、JavaScriptにサポートされている型であればどんな方でも渡す事が出来ます(文字列、数値、配列、オブジェクト)。
- function(result): 最後の引数として渡される関数。この"コールバック"関数は、4Dメソッドが実行を終えると同時に呼び出されます。この関数は引数 result を受け取ります:
- result: 4Dメソッドの実行の返り値です。"$0"という4D式の中に返されます。
返り値はJavaScriptでサポートされている型(文字列、数値、配列、オブジェクト)のどれかになります。新しい C_OBJECT コマンドを使用して、オブジェクトを返すこともできます。
Note: デフォルトとして、4DはUTF-8文字コードで動作しています。拡張された文字(アクセントが付いた文字など)を含むテキストを返す場合には、Webエリアで表示されるページの文字コードがUTF-8に宣言されていることを確認して下さい。文字コードがUTF-8でない場合、文字が正しく表示されない可能性あがあります。この場合、以下の1行をHTMLページに追加して文字コードを宣言して下さい:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- result: 4Dメソッドの実行の返り値です。"$0"という4D式の中に返されます。
today という名の4Dプロジェクトメソッドがあり、そのメソッドは引数を受け付けず、カレントの日付を文字列として返す場合について考えてみます。
today メソッドの4D コードは以下の様になります:
C_TEXT($0)
$0:=String(Current date;System date long)Webエリアでは、 4D メソッドは以下のシンタックスで呼び出し可能です:
$4d.today()
この4Dメソッドは引数を何も受け取りませんが、$0の値を、4Dによって呼び出されたコールバック関数へとメソッドの実行後に返します。
WebエリアによってロードされたHTMLページ内に日付を表示したい場合を考えます。
HTMLページのコードは以下の様になります:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
$4d.today(function(dollarZero)
{
var curDate = dollarZero;
document.getElementById("mydiv").innerHTML=curDate;
});
</script>
</head>
<body>Today is: <div id="mydiv"></div>
</body>
</html>calcSum という4Dプロジェクトメソッドがあり、そのメソッドが($1...$n)という引数を受け取り、その合計を$0に返すという場合について考えます:
calcSum メソッドの4D コードは以下の様になります:
C_REAL(${1}) // n個の実数型の引数を受け取ります。
C_REAL($0) // 実数の値を返します。
C_LONGINT($i;$n)
$n:=Count parameters
For($i;1;$n)
$0:=$0+${$i}
End forWeb エリア内で実行されるJavaScriptコードは以下の様になります:
$4d.calcSum(33, 45, 75, 102.5, 7, function(dollarZero)
{
var result = dollarZero // result is 262.5
});特定のフォームイベントは、Webエリアをプログラミングで管理するこを目的としています。すなわち、リンクの起動に関連しています:
- On Begin URL Loading
- On URL Resource Loading
- On End URL Loading
- On URL Loading Error
- On URL Filtering
- On Open External Link
- On Window Opening Denied
更に、Webエリアは以下の汎用フォームイベントをサポートしています:
- On Load
- On Unload
- On Getting Focus
- On Losing Focus
これらのイベントに関する詳細は、Form event コマンドの記述を参照してください。
4D v14では、フォームの Web エリア内で Web インスペクターを見たり使用したりすることが出来るようになりました。Web インスペクターは埋め込みWebエンジンによって提供されているデバッガーです。Webページの情報の、コードとフローを解析します。
Web エリア内でWebインスペクターを表示させるためには、以下の手順に従ってください:
- Webエリアの、埋め込みWebレンダリングエンジンを選択して下さい(Web インスペクターを使用するためにはこの設定である必要があります。統合されたWebKitを使用する を参照して下さい)。
- エリア内のコンテキストメニューを有効化して下さい(インスペクターを使用するためにはメニューを使用する必要があります。 コンテキストメニュー を参照して下さい)。
- 以下の宣言をWebエリア内で行い、インスペクターの使用を明示的に有効化して下さい:
WA SET PREFERENCE(*;"WA";WA enable Web inspector;True)
詳細な情報に関しては、 WA SET PREFERENCE コマンドを参照して下さい。
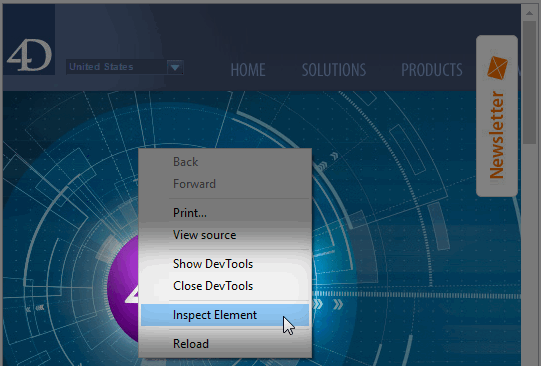
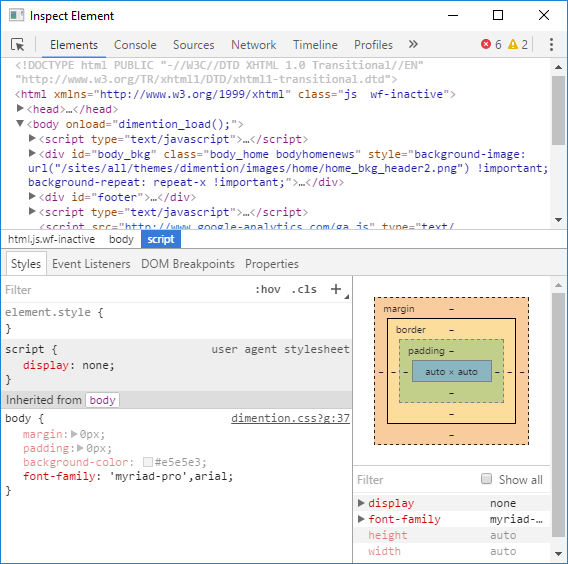
上記の手順を踏んで設定を完了すると、エリア内のコンテキストメニュー内に要素の詳細を表示という新しいオプションが追加されているはずです:

このオプションを選択すると、Webインスペクターウィンドウが表示されます。

このWeb インスペクターは、埋め込みWebレンダリングエンジンに含まれています。このデバッガーの機能の詳細に関しては、Webレンダリングエンジンより提供されているドキュメントを参照して下さい。
フォームが実行されると、他のフォームエリアと対話することを可能にする、標準のブラウザインタフェース機能がWeb エリア中で利用可能になります。
- 編集メニューコマンド: Web エリアにフォーカスがあるとき、選択された内容に基づき、編集メニューコマンドを使用してコピーやペースト、すべてを選択などのアクションを実行できます。
- コンテキストメニュー: Web エリアで、システムの標準コンテキストメニューを使用できます(コンテキストメニューを参照してください)。コンテキストメニューの表示はWA SET PREFERENCEコマンドを使用することで管理可能です。
- ドラッグ&ドロップ: 4D のオブジェクトプロパティに基づき、ユーザはWeb エリア上で、またはWeb エリアと4D フォームオブジェクト間で、テキストやピクチャ、ドキュメントをドラッグ&ドロップできます。
4D v14 R2以降、セキュリティ上の理由から、ファイルまたはURLのドラッグ&ドロップによってWebエリアのコンテンツを変更することは、デフォルトで禁止になりました。この場合、マウスカーソルは「禁止」アイコン を表示します。エリアへのファイルやURLのドロップを許可するためには、WA SET PREFERENCEコマンドを使用して明示的にドロップを許可する必要があります。
を表示します。エリアへのファイルやURLのドロップを許可するためには、WA SET PREFERENCEコマンドを使用して明示的にドロップを許可する必要があります。
ウィンドウの再描画機構に関する理由から、サブフォームにWebエリアを挿入する場合には以下の制約がつきます:
- サブフォームをスクロール可能にしてはいけません。
- Webエリアのサイズはサブフォームのサイズを超えてはいけません。
Windows では、Web エリアから、同じ4D アプリケーションで起動されているWeb サーバへのアクセスはお勧めできません。これを行うとコンフリクトが発生し、アプリケーションがフリーズすることがあります。もちろん他の4D から4D Server のWeb エリアにアクセスすることはできます。自身のWeb サーバにアクセスできないということです。
WebエリアでのWebプラグインとJavaアップレットの使用は推奨されていません。何故なら、これらは(特にイベント管理レベルにおいて)4Dのオペレーションを不安定にするおそれがあるからです。
Mac OS 上のWeb エリアで、プログラムにより処理されるURL はプロトコルで開始されていなければなりません。つまり"www.mysite.com" ではなく"http://www.mysite.com" 文字列を渡さなければならないということです。
プロダクト: 4D
テーマ: Webエリア
ランゲージリファレンス ( 4D v16)
ランゲージリファレンス ( 4D v16.1)
ランゲージリファレンス ( 4D v16.2)
ランゲージリファレンス ( 4D v16.3)









