4D v16.3
Gestión programada de áreas web
- Manual de lenguaje 4D
-
- Área web
-
- Gestión programada de áreas web
- WA Back URL available
- WA Create URL history menu
- WA Evaluate JavaScript
- WA EXECUTE JAVASCRIPT FUNCTION
- WA Forward URL available
- WA Get current URL
- WA GET EXTERNAL LINKS FILTERS
- WA Get last filtered URL
- WA GET LAST URL ERROR
- WA Get page content
- WA Get page title
- WA GET PREFERENCE
- WA GET URL FILTERS
- WA GET URL HISTORY
- WA OPEN BACK URL
- WA OPEN FORWARD URL
- WA OPEN URL
- WA REFRESH CURRENT URL
- WA SET EXTERNAL LINKS FILTERS
- WA SET PAGE CONTENT
- WA SET PAGE TEXT LARGER
- WA SET PAGE TEXT SMALLER
- WA SET PREFERENCE
- WA SET URL FILTERS
- WA STOP LOADING URL
 Gestión programada de áreas web
Gestión programada de áreas web
Los comandos de este tema están dedicados a la gestión programada de objetos de formulario de tipo área web.
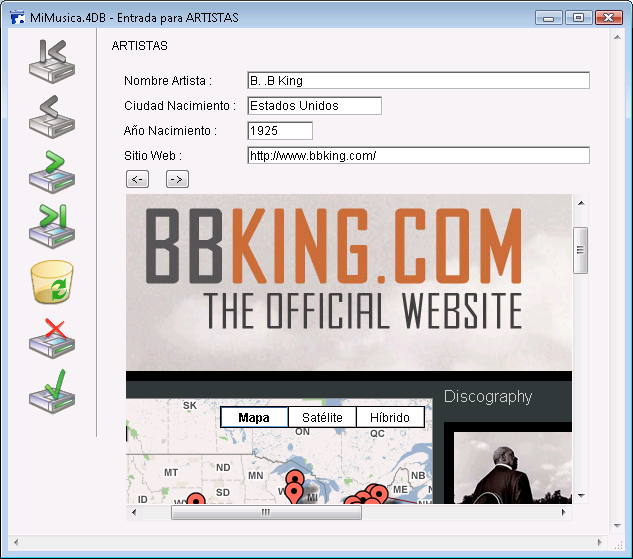
Las áreas web pueden mostrar todo tipo de contenido web (*) al interior mismo de su entorno 4D: páginas HTML con contenidos estáticos o dinámicos, archivos, imágenes, Javascript. La siguiente imagen muestra un área web incluida en un formulario y muestra una página HTML:

Además de los comandos del tema web Area, varias acciones y eventos de formularios dedicados permiten al desarrollador controlar el funcionamiento de las áreas web. Pueden utilizarse variables específicas para intercambiar información entre el área y el entorno 4D. Estas herramientas pueden utilizarse para desarrollar un navegador web básico en sus formularios.
La creación de un área web se efectúa con la ayuda de una variante del botón Area de plug-in/Sub formulario de la barra de objetos del editor de formularios de 4D (para mayor información, consulte la sección Áreas web en el manual de Diseño).
Nota: cuando se muestra un área web que utiliza el motor el motor de renderización integrado en nuevo proceso creado con el comando New process, es necesario utilizar el valor por defecto (0) para el parámetro pila.
Como los otros objetos dinámicos del formulario, un área web dispone de un nombre de objeto y de un nombre de variable, que pueden ser utilizados para manejarla por programación. La variable estándar asociada al objeto área web es de tipo Texto. Específicamente, puede utilizar los comandos OBJECT SET VISIBLE y OBJECT MOVE con las áreas web.
Nota: la variable Texto asociada al área web no contiene una referencia por lo tanto no puede pasarse como parámetro a un método. Por ejemplo, para un área web llamada MiArea, no puede utilizarse el siguiente código:
Mymethod(MyArea)Código para Mymethod:
WA REFRESH CURRENT URL($1) //No funcionaPara este tipo de programación, necesitará utilizar punteros:
Mymethod(->MyArea)Código para Mymethod:
WA REFRESH CURRENT URL($1->) //FuncionaAdemás de las variables de objetos estándar (ver párrafo anterior), dos variables específicas son asociadas automáticamente a cada área web:
- La variable "URL"
- La variable "Progression".
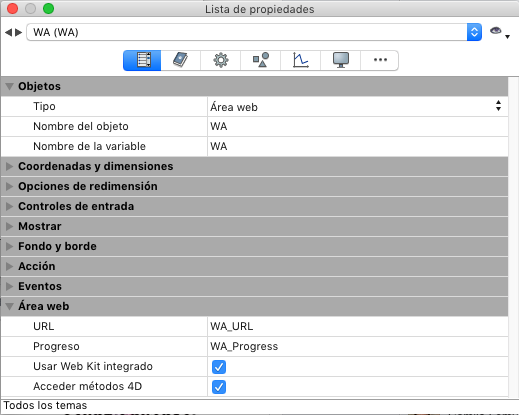
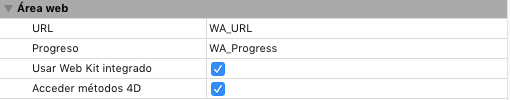
Puede nombrar estas variables como prefiera. Estas variables son accesibles en la Lista de propiedades:

La variable "URL" es de tipo cadena. Contiene la URL cargada o que está siendo cargada por el área web asociada.
La asociación entre la variable y el área web funciona en ambas direcciones:
- Si el usuario asigna un nuevo URL a la variable, esta URL es cargada automáticamente por el área web.
- Toda navegación efectuada al interior del área web actualizará automáticamente el contenido de la variable.
Esquemáticamente, esta variable funciona como el área de dirección de un navegador web. Puede representarla por un área de texto situada sobre el área Web.
Variable URL y comando WA OPEN URL
La variable URL produce los mismos efectos que el comando WA OPEN URL. Sin embargo se deben tener en cuenta las siguientes diferencias:
- para acceder a los documentos, esta variable sólo acepta los URLs conformes a los RFC ("file://c:/Mi%20Doc") y no las rutas de acceso sistema ("c:\MiDoc"). El comando WA OPEN URL acepta las dos notaciones.
- si la variable URL contiene una cadena vacía, el área web no intenta cargar el URL. El comando WA OPEN URL genera un error en este caso.
- si la variable URL no contiene un protocolo (http, mailto, file, etc.), el área web añade "http://", que no es el caso para el comando WA OPEN URL.
- cuando el área web no se muestra en el formulario (cuando se ubica en otra página del formulario), la ejecución del comando WA OPEN URL no tiene efecto, mientras que la asignación de un valor a la variable URL puede utilizarse para actualizar el URL actual.
"Progreso" es una variable de tipo Entero largo. Contiene un valor entre 0 y 100, representa el porcentaje de carga completo de la página mostrada en el área web.
Esta variable es actualizada automáticamente por 4D. No es posible modificarla manualmente.
Puede llamar a los métodos 4D desde el código JavaScript ejecutado en un área web y obtener valores a cambio.
Importante: esta funcionalidad sólo está disponible si el área web utiliza el motor de renderización Web integrado.
Para poder llamar a los métodos 4D desde un área web, debe seleccionar la opción Acceso métodos 4D para el área en la Lista de propiedades:
Nota: esta opción sólo se muestra cuando se selecciona la opción Utilizar el motor de renderización Web integrado.
Cuando esta propiedad está seleccionada, un objeto JavaScript especial ($4d) se instancia en el área web y permite gestionar las llamadas a los métodos proyecto 4D.
Cuando la opción Acceso a métodos 4D está seleccionada, el motor de renderización Web integrado de 4D da al área un objeto JavaScript llamado $4d que se puede asociar con cualquier método proyecto 4D utilizando la notación objeto ".".
Por ejemplo, para llamar al método 4D HelloWorld, sólo ejecute la siguiente instrucción:
$4d.HelloWorld();
Atención: JavaScript distingue entre mayúsculas y minúsculas, por lo que es importante tener en cuenta que el objeto se llama $4d (con "d" minúscula).
La sintaxis de las llamadas a métodos 4D es la siguiente:
$4d.4DMethodName(param1,paramN,function(result,error){})- param1...paramN: puede pasar tantos parámetros como sea necesario al método 4D.
Estos parámetros pueden ser de cualquier tipo soportado por JavaScript (cadena, número, array, objeto). - function(result): función a pasar como último argumento. Esta función de "retrollamada" se llama sincrónicamente una vez que el método 4D termina de ejecutarse. Recibe el parámetro result.
- result: resultado de la ejecución del método 4D, devuelto en la expresión "$0".
Este resultado puede ser de cualquier tipo compatible con JavaScript (cadena, número, array, objeto). Puede utilizar el comando C_OBJECT para devolver los objetos.
Nota: Por defecto, 4D trabaja en UTF-8. Cuando regrese texto que contiene caracteres extendidos, por ejemplo, los caracteres con tilde, asegúrese de que la codificación de la página visualizada en el área web se declare como UTF-8, de lo contrario los caracteres pueden ser renderizados de forma incorrecta. En este caso, añada la siguiente línea en la página HTML para declarar la codificación:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Dado un método proyecto 4D llamado today que no recibe parámetros y devuelve la fecha actual como una cadena.
Código 4D del método today:
C_TEXT($0)
$0:=String(Current date;System date long)En el área web, el método 4D puede ser llamado con la siguiente sintaxis:
$4d.today()
El método 4D no recibe ningún parámetro pero devuelve el valor de $0 a la función de retrollamada llamada por 4D después de la ejecución del método.
Queremos mostrar la fecha en la página HTML que es cargada por el área web.
Aquí está el código de la página HTML:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
$4d.today(function(dollarZero)
{
var curDate = dollarZero;
document.getElementById("mydiv").innerHTML=curDate;
});
</script>
</head>
<body>Today is: <div id="mydiv"></div>
</body>
</html>El método proyecto 4D calcSum recibe los parámetros ($1...$n) y devuelve su suma de $0:
Código 4D del método calcSum:
C_REAL(${1}) // recibes en los parámetros de tipo REAL
C_REAL($0) // devuelve un Real
C_LONGINT($i;$n)
$n:=Count parameters
For($i;1;$n)
$0:=$0+${$i}
End forEl código JavaScript que ejecutará en el área web es:
$4d.calcSum(33, 45, 75, 102.5, 7, function(dollarZero)
{
var result = dollarZero // resultado es 262.5
});Los eventos formulario específicos están destinados a la gestión programada de áreas web, particularmente a la activación de enlaces:
- On Begin URL Loading
- On URL Resource Loading
- On End URL Loading
- On URL Loading Error
- On URL Filtering
- On Open External Link
- On Window Opening Denied
Además, las áreas web soportan los siguientes eventos formulario genéricos:
- On Load
- On Unload
- On Getting Focus
- On Losing Focus
Para mayor información sobre estos eventos, consulte la descripción del comando Form event.
Puede ver y utilizar un inspector web dentro de las áreas web de sus formularios. El inspector web es un depurador, suministrado por el motor de renderización Web integrado, que analiza el código y el flujo de información de las páginas web.
Las siguientes condiciones se deben cumplir para poder ver el inspector web en un área web:
- Debe seleccionar el motor de renderización Web integrado para el área (el inspector web no está disponible en esta configuración) (ver Uso del motor de renderización Web integrado)
- Debe habilitar el menú contextual del área (este menú se utiliza para llamar al inspector) (ver Menú contextual)
- Debe habilitar expresamente el uso del inspector en el área por medio de la siguiente instrucción:
WA SET PREFERENCE(*;"WA";WA enable Web inspector;True)Para más información, consulte la descripción del comando WA SET PREFERENCE.
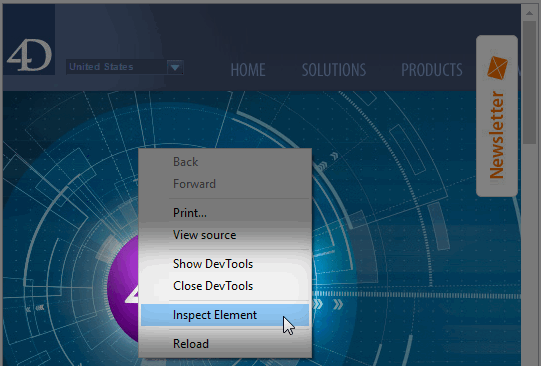
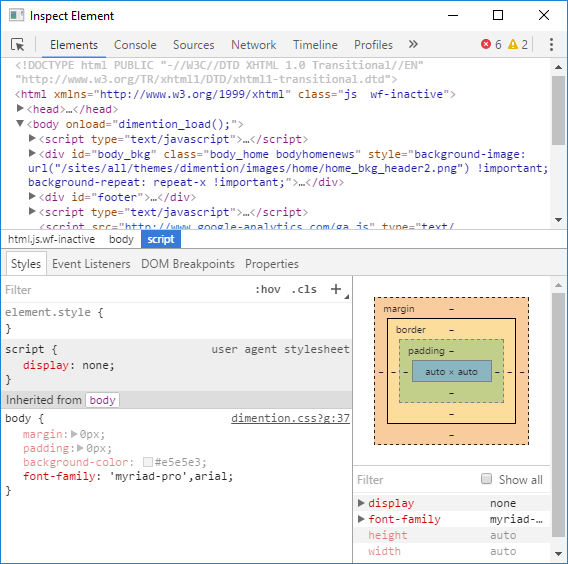
Cuando haya hecho los ajustes como se describió arriba, tendrá nuevas opciones tales como Inspeccionar Elemento en el menú contextual del área:

Al seleccionar esta opción, se muestra la ventana del inspector Web.

El inspector web está incluido en el motor de renderización Web integrado. Para una descripción detallada de las funcionalidades de este depurador, consulte la documentación ofrecida por el motor de renderización web.
Durante la ejecución del formulario, el usuario dispone de las funciones de interfaz estándar de los navegadores en el área web, lo cual permite la interacción con las otras áreas del formulario:
- Comandos del menú Edición: cuando el área web tiene el foco, los comandos del menú Edición permiten efectuar acciones como copiar, pegar, seleccionar todo, etc., de acuerdo a la selección.
- Menú contextual: es posible asociar un menú contextual estándar al área web vía la lista de propiedades (ver [#title id="3211" anchor="429443"/]). La visualización del menú contextual puede controlarse utilizando el comando WA SET PREFERENCE.
- Arrastrar y soltar: el usuario puede arrastrar y soltar texto, imágenes y documentos dentro del área web o entre un área web y los objetos de los formularios 4D, en función de las propiedades de los objetos 4D.
Por razones de seguridad, el cambio del contenido de un área web mediante arrastrar y soltar un archivo o una URL no está permitido por defecto a partir de 4D v14 R2. En este caso, el cursor del ratón muestra un icono de "prohibido" . Debe usar el comando WA SET PREFERENCE para permitir explícitamente el soltar los URLs o los archivos en el área.
. Debe usar el comando WA SET PREFERENCE para permitir explícitamente el soltar los URLs o los archivos en el área.
Por razones relacionadas con los mecanismos de redibujo de ventana, la inserción de un área Web en un subformulario está sujeta a las siguientes restricciones:
- El subformulario no debe poder desplazarse
- Los límites del área Web no deben exceder el tamaño del subformulario
Bajo Windows, no es recomendable acceder vía un área web al servidor web de la aplicación 4D que contiene el área porque esta configuración puede provocar un conflicto que paralice la aplicación. Por supuesto, un 4D remoto puede acceder al servidor web del 4D Server, pero no a su propio servidor web.
El uso de plugins web y applets Java no se recomienda en áreas web, ya que pueden conducir a inestabilidad en el funcionamiento de 4D, en particular a nivel de gestión de eventos.
Los URLs administrados por programación en áreas web bajo Mac OS deben comenzar por el protocolo. Por ejemplo, debe pasar la cadena "http://www.misitio.com" y no únicamente "www.misitio.com".
Producto: 4D
Tema: Área web
Manual de lenguaje 4D ( 4D v16)
Manual de lenguaje 4D ( 4D v16.1)
Manual de lenguaje 4D ( 4D v16.2)
Manual de lenguaje 4D ( 4D v16.3)









