4D v16.3
Gestion programmée des zones Web
- 4D - Langage
-
- Zone Web
-
- Gestion programmée des zones Web
- WA ACTUALISER URL
- WA AGRANDIR TEXTE PAGE
- WA ARRETER CHARGEMENT URL
- WA Creer menu historique URL
- WA Evaluer JavaScript
- WA EXECUTER FONCTION JAVASCRIPT
- WA FIXER CONTENU PAGE
- WA FIXER FILTRES LIENS EXTERNES
- WA FIXER FILTRES URL
- WA FIXER PREFERENCE
- WA Lire contenu page
- WA Lire dernier URL filtre
- WA LIRE DERNIERE ERREUR URL
- WA LIRE FILTRES LIENS EXTERNES
- WA LIRE FILTRES URL
- WA LIRE HISTORIQUE URL
- WA LIRE PREFERENCE
- WA Lire titre page
- WA Lire URL courant
- WA OUVRIR URL
- WA OUVRIR URL PRECEDENT
- WA OUVRIR URL SUIVANT
- WA REDUIRE TEXTE PAGE
- WA URL precedent disponible
- WA URL suivant disponible
 Gestion programmée des zones Web
Gestion programmée des zones Web
Les commandes de ce thème sont dédiées à la gestion programmée des objets de formulaire de type Zone Web (Web Area).
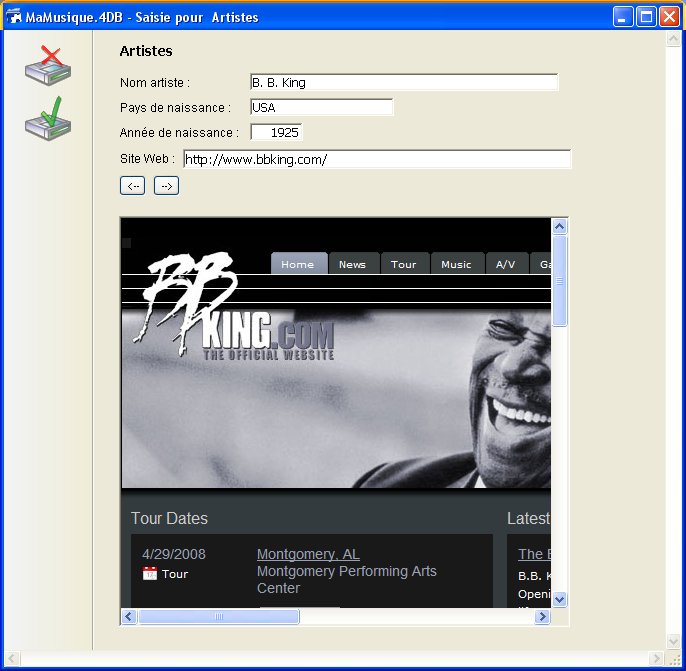
Les zones Web peuvent afficher tout type de contenu Web(*) à l’intérieur même de votre environnement 4D : pages HTML au contenu statique ou dynamique, fichiers, images, Javascript... L'image suivante montre une zone Web incluse dans un formulaire et affichant une page HTML :

(*) L'usage de plugins Web et d'applets Java est toutefois déconseillé (cf. Notes d'utilisation des zones Web).
Outre les commandes du thème Zone Web, plusieurs actions standard et des événements formulaires dédiés permettent au développeur de contrôler le fonctionnement des zones Web. Des variables spécifiques prennent en charge l'interaction entre la zone Web et l’environnement 4D. Ces outils vous permettent ainsi de développer un navigateur Web basique dans vos formulaires.
La création d’une zone Web s’effectue à l’aide d’une variante du bouton Zone de plug-in/Sous-formulaire de la barre d’objets de l’éditeur de formulaires de 4D (pour plus d'information, reportez-vous à la section Zones Web dans le manuel Mode Développement).
Note : Lorsqu'une zone Web utilisant le moteur de rendu intégré est affichée dans un process créé avec la commande Nouveau process, il est recommandé d'utiliser la valeur par défaut (0) pour le paramètre pile.
Comme les autres objets dynamiques de formulaire, une zone Web dispose d’un nom d’objet et d’un nom de variable, vous permettant de l’adresser par programmation. La variable standard associée à l’objet zone Web est de type Texte. Vous pouvez en particulier utiliser les commandes OBJET FIXER VISIBLE et OBJET DEPLACER avec les zones Web.
Note : La variable Texte associée à la zone Web ne contient pas de référence et ne peut donc pas être passée en tant que paramètre à une méthode. Par exemple, pour une zone Web nommée MaZone, le code suivant ne peut pas être utilisé :
Mamethode(MaZone)Code de Mamethode :
WA ACTUALISER URL($1) //Ne fonctionne pasPour ce type de programmation, vous devez utiliser des pointeurs :
Mamethode(->MaZone)Code de Mamethode :
WA ACTUALISER URL($1->) //FonctionneOutre la variable objet standard (cf. paragraphe précédent), deux variables spécifiques sont automatiquement associées à chaque zone Web :
- la variable "URL"
- la variable "Progression"
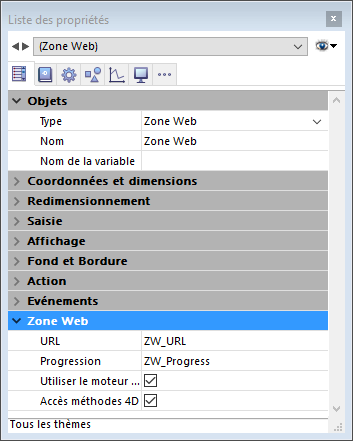
Vous pouvez nommer ces variables comme vous le souhaitez. Les variables sont accessibles dans la Liste des propriétés :

La variable "URL" est de type chaîne. Elle contient l’URL chargé ou en cours de chargement par la zone Web associée.
L’association entre la variable et la zone Web s’effectue dans les deux sens :
- Si l’utilisateur affecte un nouvel URL à la variable, l’URL est automatiquement chargé par la zone Web.
- Toute navigation effectuée à l’intérieur de la zone Web met automatiquement à jour le contenu de la variable.
Schématiquement, cette variable fonctionne comme la zone d’adresse d’un navigateur Web. Vous pouvez la représenter par une zone de texte située au-dessus de la zone Web.
Variable URL et commande WA OUVRIR URL
La variable URL produit les mêmes effets que la commande WA OUVRIR URL. Les différences suivantes sont toutefois à noter :
- pour les accès aux documents, la variable accepte uniquement des URLs conformes aux RFC ("file://c:/Mon%20Doc") et non les chemins d’accès système ("c:\MonDoc"). La commande WA OUVRIR URL accepte les deux notations.
- si la variable URL contient une chaîne vide, la zone Web ne tente pas de charger l’URL. La commande WA OUVRIR URL génère une erreur dans ce cas.
- si la variable URL ne contient pas de protocole (http, mailto, file, etc.), la zone Web ajoute "http://", ce qui n’est pas le cas pour la commande WA OUVRIR URL.
- lorsque la zone Web n’est pas affichée dans le formulaire (lorsqu’elle se trouve sur une autre page du formulaire), l’exécution de la commande WA OUVRIR URL est sans effet tandis que la valorisation de la variable URL permet de mettre à jour l’URL courant.
La variable "Progression" est de type Entier long. Elle contient une valeur entre 0 et 100, représentant le pourcentage du chargement complet de la page affichée dans la zone Web.
La variable est mise à jour automatiquement par 4D. Il n’est pas possible de la modifier manuellement.
Il est possible d’appeler des méthodes 4D depuis le code JavaScript exécuté dans une zone Web et de recevoir des valeurs en retour.
Important : Cette fonction est disponible uniquement si la zone Web utilise le moteur de rendu Web intégré.
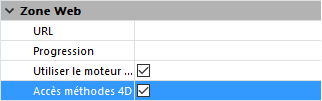
Pour pouvoir appeler des méthodes 4D depuis la zone Web, vous devez cocher l'option Accès méthodes 4D pour la zone dans la Liste des propriétés :

Note : Cette option n’apparaît que si l’option Utiliser le moteur de rendu Web intégré est cochée.
Lorsque cette propriété est cochée, un objet JavaScript spécial ($4d) est instancié dans la zone Web et permet de gérer les appels aux méthodes projet de 4D.
Lorsque l’option Accès méthodes 4D est cochée, le moteur de rendu Web intégré de 4D fournit à la zone un objet JavaScript nommé $4d que vous pouvez associer à toute méthode projet 4D à l’aide de la notation objet ".".
Par exemple, pour appeler la méthode 4D HelloWorld, il vous suffit d’exécuter l’instruction JavaScript :
$4d.HelloWorld();
Attention : Notez bien que l’objet est nommé $4d (le "d" est en minuscule). JavaScript tient compte de la casse des caractères.
La syntaxe des appels aux méthodes 4D est la suivante :
$4d.NomMethode4D(param1,paramN,function(result){})- param1...paramN : Vous pouvez passer autant de paramètres que nécessaire à la méthode 4D.
Vous pouvez passer tout type de paramètre pris en charge par JavaScript (chaîne, nombre, tableau, objet).
- function(result) : Fonction à passer en dernier argument. Cette fonction "callback" sera appelée en asynchrone une fois que la méthode 4D aura terminé son exécution. Elle recevra le paramètre result.
- result : Résultat de l’exécution de la méthode 4D, retourné dans l’expression "$0".
Ce résultat peut être de tout type pris en charge par JavaScript (chaîne, nombre, tableau, objet). Vous pouvez utiliser la commande C_OBJET pour retourner des objets.
Note : Par défaut, 4D travaille en UTF-8. Lorsque vous retournez du texte contenant des caractères étendus, par exemple des caractères accentués, assurez-vous que l’encodage de la page affichée dans la zone Web est bien déclaré en UTF-8, sinon des caractères pourront être incorrectement rendus. Dans ce cas, ajoutez la ligne suivante dans la page HTML afin de déclarer l’encodage :
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- result : Résultat de l’exécution de la méthode 4D, retourné dans l’expression "$0".
Soit une méthode projet 4D nommée today ne recevant pas de paramètre et retournant la date courante sous forme de chaîne.
Code 4D de la méthode today :
C_TEXTE($0)
$0:=Chaine(Date du jour;Système date long)Dans la zone Web, la méthode 4D peut être appelée avec la syntaxe suivante :
$4d.today()
La méthode 4D ne reçoit aucun paramètre, en revanche elle retourne la valeur de $0 à la fonction de rétro-appel (callback) appelée par 4D à l’issue de l’exécution de la méthode. On souhaite afficher la date dans la page HTML qui sera chargée par la zone Web.
Voici le code de la page HTML :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
$4d.today(function(dollarZero)
{
var curDate = dollarZero;
document.getElementById("madiv").innerHTML=curDate;
});
</script>
</head>
<body>Aujourd'hui nous sommes le : <div id="madiv"></div>
</body>
</html>La méthode projet 4D calcSum reçoit des paramètres ($1...$n) et en retourne la somme dans $0 :
Code 4D de la méthode calcSum :
C_REEL(${1}) //reçoit n paramètres de type REEL
C_REEL($0) //retourne un réel
C_ENTIER LONG($i;$n)
$n:=Nombre de paramètres
Boucle($i;1;$n)
$0:=$0+${$i}
Fin de boucleLe code JavaScript exécuté dans la zone Web est donc :
$4d.calcSum(33, 45, 75, 102.5, 7, function(dollarZero)
{
var result = dollarZero // result vaut 262.5
});Des événements formulaire spécifiques sont destinés à la gestion programmée des zones Web, concernant notamment l'activation des liens :
- Sur début chargement URL
- Sur chargement ressource URL
- Sur fin chargement URL
- Sur erreur chargement URL
- Sur filtrage URL
- Sur ouverture lien externe
- Sur refus ouverture fenêtre
En outre, les zones Web prennent en charge les événements formulaire génériques suivants :
- Sur chargement
- Sur libération
- Sur gain focus
- Sur perte focus
Pour plus d'informations sur ces événements, reportez-vous à la description de la commande Evenement formulaire.
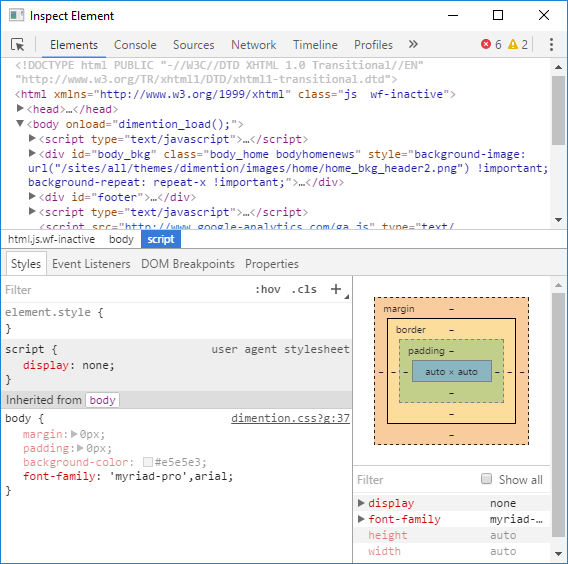
Il est possible d’afficher et d’utiliser un inspecteur Web au sein des zones Web de vos formulaires. L’inspecteur Web est un débogueur, proposé par les moteur de rendu Web intégré, permettant d’analyser le code et les flux d’information des pages Web.
Pour que vous puissiez afficher l’inspecteur Web dans une zone Web, les conditions suivantes doivent être réunies :
- le moteur de rendu Web intégré doit être sélectionné pour la zone (l’inspecteur Web n’est disponible que dans cette configuration) (cf. Utiliser le moteur de rendu Web intégré)
- le menu contextuel de la zone doit être activé (l’appel de l’inspecteur est effectué via ce menu) (cf. Menu contextuel)
- l’usage de l’inspecteur doit être expressément autorisé pour la zone à l’aide de l’instruction suivante :
WA FIXER PREFERENCE(*;"WA";WA autoriser inspecteur Web;Vrai)
Pour plus d’informations, reportez-vous à la description de la commande WA FIXER PREFERENCE.
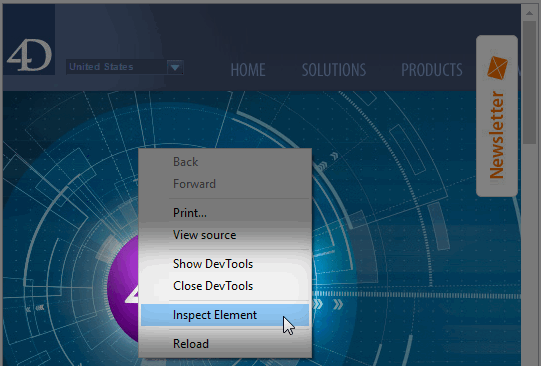
Lorsque les paramétrages décrits ci-dessus sont effectués, vous disposez de nouvelles options telles que Inspect Element dans le menu contextuel de la zone :

Lorsque vous sélectionnez cette option, le débogueur de la zone Web est alors affiché.

L’inspecteur Web est inclus dans le moteur de rendu intégré. Pour une description détaillée des fonctionnalités de ce débogueur, veuillez vous reporter à la documentation fournie du moteur de rendu Web utilisé.
Lors de l’exécution du formulaire, l’utilisateur dispose des fonctions d’interface standard des navigateurs dans la zone Web, ce qui lui permet d’interagir avec les autres zones du formulaire :
- commandes du menu Edition : lorsque la zone Web a le focus, les commandes du menu Edition permettent d’effectuer les actions de copier, coller, tout sélectionner, etc., en fonction de la sélection.
- menu contextuel : il est possible d'associer un menu contextuel standard à la zone Web via la Liste des propriétés (cf. Menu contextuel). L’affichage de ce menu peut également être contrôlé via la commande WA FIXER PREFERENCE).
- glisser-déposer : l’utilisateur peut effectuer des glisser-déposer de textes, d’images ou de documents à l’intérieur d’une zone Web ou entre une zone Web et les objets des formulaires 4D, en fonction des propriétés des objets 4D.
Pour des raisons de sécurité, le changement du contenu d'une zone Web via le glisser-déposer d'un fichier ou d'un URL n'est pas autorisé par défaut à compter de 4D v14 R2. Dans ce cas, le curseur de la souris affiche une icône d'interdiction . La possibilité de déposer des URLs ou des fichiers dans la zone doit être explicitement autorisée à l'aide de la commande WA FIXER PREFERENCE.
. La possibilité de déposer des URLs ou des fichiers dans la zone doit être explicitement autorisée à l'aide de la commande WA FIXER PREFERENCE.
Pour des raisons liées aux mécanismes de redessinement des fenêtres, l'insertion d'une zone Web dans un sous-formulaire est soumise aux contraintes suivantes :
- le sous-formulaire ne doit pas pouvoir défiler,
- les limites de la zone Web ne doivent pas dépasser de la zone du sous-formulaire.
Sous Windows, il est déconseillé d’accéder via une zone Web au serveur Web de l’application 4D contenant la zone car cette configuration peut provoquer un conflit paralysant l’application. Bien entendu, un 4D distant peut accéder au serveur Web du 4D Server, mais pas à son propre serveur Web.
L'usage de plugins Web et d'applets Java dans les zones Web est déconseillé car ils peuvent entraîner des instabilités dans le fonctionnement de 4D, notamment au niveau de la gestion des événements.
Les URLs manipulés par programmation dans les zones Web sous Mac OS doivent débuter par le protocole. Par exemple, vous devez passer la chaîne "http://www.monsite.fr" et non uniquement "www.monsite.fr".
Produit : 4D
Thème : Zone Web
Nom intl. : Programmed management of Web Areas
4D - Langage ( 4D v16)
4D - Langage ( 4D v16.1)
4D - Langage ( 4D v16.2)
4D - Langage ( 4D v16.3)









