4D v16.3
Programmed management of Web Areas
- 4D Language Reference
-
- Web Area
-
- Programmed management of Web Areas
- WA Back URL available
- WA Create URL history menu
- WA Evaluate JavaScript
- WA EXECUTE JAVASCRIPT FUNCTION
- WA Forward URL available
- WA Get current URL
- WA GET EXTERNAL LINKS FILTERS
- WA Get last filtered URL
- WA GET LAST URL ERROR
- WA Get page content
- WA Get page title
- WA GET PREFERENCE
- WA GET URL FILTERS
- WA GET URL HISTORY
- WA OPEN BACK URL
- WA OPEN FORWARD URL
- WA OPEN URL
- WA REFRESH CURRENT URL
- WA SET EXTERNAL LINKS FILTERS
- WA SET PAGE CONTENT
- WA SET PAGE TEXT LARGER
- WA SET PAGE TEXT SMALLER
- WA SET PREFERENCE
- WA SET URL FILTERS
- WA STOP LOADING URL
 Programmed management of Web Areas
Programmed management of Web Areas
The commands of this theme are dedicated to the programmed management of Web Area type form objects.
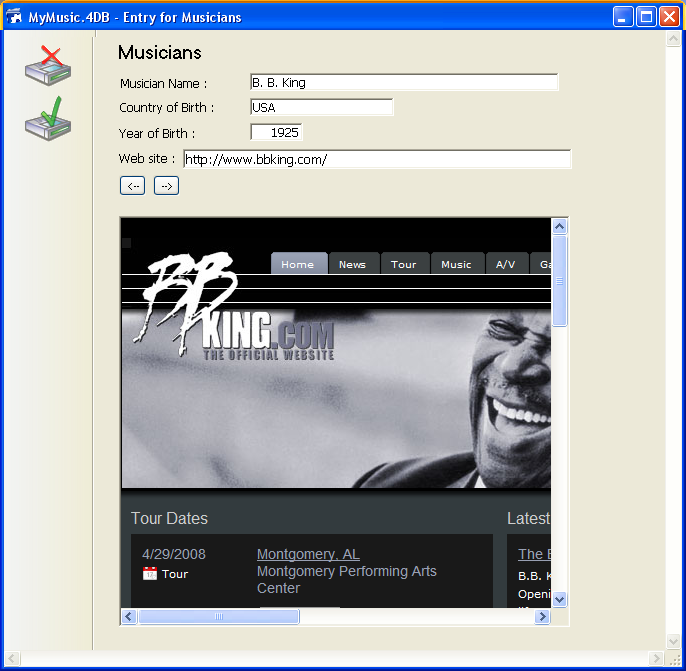
Web areas can display any type of Web content(*) within your 4D environment: HTML pages with static or dynamic contents, files, pictures, Javascript, etc. The following picture shows a Web area included in a form and displaying an HTML page:

(*) However, the use of Web plugins and Java applets is not recommended (see Notes about use of Web areas).
In addition to the commands of the Web Area theme, several standard actions and form events allow the developer to control the functioning of these Web areas. Specific variables can be used to exchange information between the area and the 4D environment. These tools can be used to develop a basic Web browser in your forms.
A Web area is created using a variant of the Plug-in Area/Subform button found in the object bar of the 4D Form editor (for more information, please refer to Web areas in the Design Reference manual).
Note: When a Web area that uses the embedded Web rendering engine is displayed in a new process, in particular one created with the New process command, it is necessary to use the default value (0) for the stack parameter in order to ensure its correct display.
Like other dynamic form objects, a Web area has an object name and a variable name, which can be used to handle it by programming. The standard variable associated with a Web area object is of the Text type. More specifically, you can use the OBJECT SET VISIBLE and OBJECT MOVE commands with Web areas.
Note: The text variable associated with the Web area does not contain a reference therefore it cannot be passed as a parameter for a method. For example, for a Web area named MyArea, the following code cannot be used:
Mymethod(MyArea)Code for Mymethod:
WA REFRESH CURRENT URL($1) //Does not workFor this type of programming, you will need to use pointers:
Mymethod(->MyArea)Code for Mymethod:
WA REFRESH CURRENT URL($1->) //WorksIn addition to the standard object variable (see previous paragraph), two specific variables are automatically associated with each Web area:
- The "URL" variable
- The "Progression" variable.
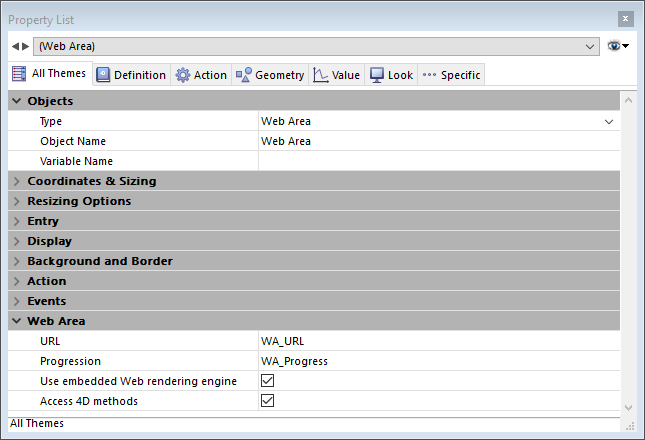
You can name these variables as desired. These variables can be accessed in the Property List:

"URL" is a String type variable. It contains the URL loaded or being loading by the associated Web area.
The association between the variable and the Web area works in both directions:
- If the user assigns a new URL to the variable, this URL is automatically loaded by the Web area.
- Any browsing done within the Web area will automatically update the contents of the variable.
Schematically, this variable functions like the address area of a Web browser. You can represent it via a text area above the Web area.
URL Variable and WA OPEN URL command
The URL variable produces the same effects as the WA OPEN URL command. The following differences should nevertheless be noted:
- For access to documents, this variable only accepts URLs that are RFC-compliant ("file://c:/My%20Doc") and not system pathnames ("c:\MyDoc"). The WA OPEN URL command accepts both notations.
- If the URL variable contains an empty string, the Web area does not attempt to load the URL. The WA OPEN URL command generates an error in this case.
- If the URL variable does not contain a protocol (http, mailto, file, etc.), the Web area adds "http://", which is not the case for the WA OPEN URL command.
- When the Web area is not displayed in the form (when it is located on another page of the form), executing the WA OPEN URL command has no effect, whereas assigning a value to the URL variable can be used to update the current URL.
"Progression" is a Longint type variable. It contains a value between 0 and 100, representing the percentage of loading that is complete for the page displayed in the Web area.
This variable is automatically updated by 4D. It is not possible to modify it manually.
You can call 4D methods from the JavaScript code executed in a Web area and get values in return.
Important: This feature is only available if the Web area uses the embedded Web rendering engine.
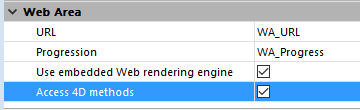
To be able to call 4D methods from a Web area, you must check the Access 4D methods option for the area in the Property List:

Note: This option is only shown when Use embedded Web rendering engine option is checked.
When this property is checked, a special JavaScript object ($4d) is instantiated in the Web area, which you can use to manage calls to 4D project methods.
When the Access 4D methods option is checked, the 4D embedded Web rendering engine supplies the area with a JavaScript object named $4d that you can associate with any 4D project method using the "." object notation.
For example, to call the HelloWorld 4D method, you just execute the following statement:
$4d.HelloWorld();
Warning: JavaScript is case sensitive so it is important to note that the object is named $4d (with a lowercase "d").
The syntax of calls to 4D methods is as follows:
$4d.4DMethodName(param1,paramN,function(result){})- param1...paramN: You can pass as many parameters as you need to the 4D method.
These parameters can be of any type supported by JavaScript (string, number, array, object).
- function(result): Function to pass as last argument. This "callback" function is called synchronously once the 4D method finishes executing. It receives the result parameter:
- result: Execution result of the 4D method, returned in the "$0" expression.
This result can be of any type supported by JavaScript (string, number, array, object). You can use the C_OBJECT command to return the objects.
Note: By default, 4D works in UTF-8. When you return text containing extended characters, for example characters with accents, make sure the encoding of the page displayed in the Web area is declared as UTF-8, otherwise the characters may be rendered incorrectly. In this case, add the following line in the HTML page to declare the encoding:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- result: Execution result of the 4D method, returned in the "$0" expression.
Given a 4D project method named today that does not receive parameters and returns the current date as a string.
4D code of today method:
C_TEXT($0)
$0:=String(Current date;System date long)In the Web area, the 4D method can be called with the following syntax:
$4d.today()
The 4D method does not receive any parameters but it does return the value of $0 to the callback function called by 4D after the execution of the method.
We want to display the date in the HTML page that is loaded by the Web area.
Here is the code of the HTML page:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
$4d.today(function(dollarZero)
{
var curDate = dollarZero;
document.getElementById("mydiv").innerHTML=curDate;
});
</script>
</head>
<body>Today is: <div id="mydiv"></div>
</body>
</html>The 4D project method calcSum receives parameters ($1...$n) and returns their sum in $0:
4D code of calcSum method:
C_REAL(${1}) // receives n REAL type parameters
C_REAL($0) // returns a Real
C_LONGINT($i;$n)
$n:=Count parameters
For($i;1;$n)
$0:=$0+${$i}
End forThe JavaScript code run in the Web area is:
$4d.calcSum(33, 45, 75, 102.5, 7, function(dollarZero)
{
var result = dollarZero // result is 262.5
});Specific form events are intended for programmed management of Web areas, more particularly concerning the activation of links:
- On Begin URL Loading
- On URL Resource Loading
- On End URL Loading
- On URL Loading Error
- On URL Filtering
- On Open External Link
- On Window Opening Denied
In addition, Web areas support the following generic form events:
- On Load
- On Unload
- On Getting Focus
- On Losing Focus
For more information about these events, please refer to the description of the Form event command.
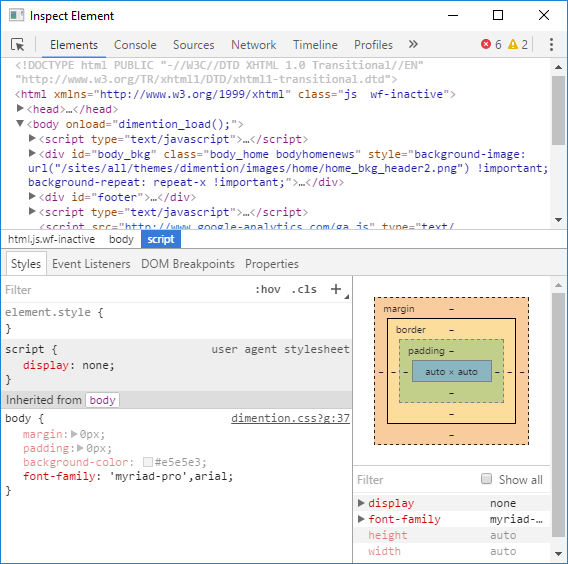
You can view and use a Web inspector within Web areas of your forms. The Web inspector is a debugger which is provided by the embedded Web engine. It allows to parse the code and the flow of information of the Web pages.
The following conditions must be met in order to view the Web inspector in a Web area:
- You must select the embedded Web rendering engine for the area (the Web inspector is only available with this configuration) (see Use integrated Web rendering engine)
- You must enable the context menu for the area (this menu is used to call the inspector) (see Context Menu)
- You must expressly enable the use of the inspector in the area by means of the following statement:
WA SET PREFERENCE(*;"WA";WA enable Web inspector;True)
For more information, refer to the description of the WA SET PREFERENCE command.
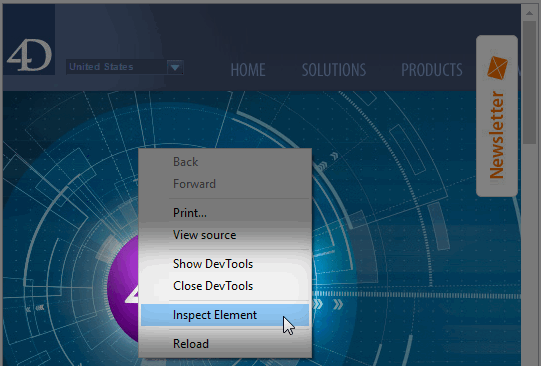
When you have done the settings as described above, you then have new options such as Inspect Element in the context menu of the area:

When you select this option, the Web inspector window is displayed.

The Web inspector is included in the embedded Web rendering engine. For a detailed description of the features of this debugger, refer to the documentation provided by the Web rendering engine.
When the form is executed, standard browser interface functions are available to the user in the Web area, which permit interaction with other form areas:
- Edit menu commands: When the Web area has the focus, the Edit menu commands can be used to carry out actions such as copy, paste, select all, etc., according to the selection.
- Context menu: It is possible to use the standard context menu of the system with the Web area (see Context Menu). Display of the context menu can be controlled using the WA SET PREFERENCE command.
- Drag and drop: The user can drag and drop text, pictures and documents within the Web area or between a Web area and the 4D form objects, according to the 4D object properties.
For security reasons, changing the contents of a Web area by means of dragging and dropping a file or URL is not allowed by default beginning with 4D v14 R2. In this case, the mouse cursor displays a "forbidden" icon . You have to use the WA SET PREFERENCE command to explicitly allow the dropping of URLs or files in the area.
. You have to use the WA SET PREFERENCE command to explicitly allow the dropping of URLs or files in the area.
For reasons related to window redrawing mechanisms, the insertion of a Web area into a subform is subject to the following constraints:
- The subform must not be able to scroll
- The limits of the Web area must not exceed the size of the subform
Under Windows, it is not recommended to access, via a Web area, the Web server of the 4D application containing the area because this configuration could lead to a conflict that freezes the application. Of course, a remote 4D can access the Web server of 4D Server, but not its own Web server.
The use of Web plugins and Java applets is not recommended in Web areas because they may lead to instability in the operation of 4D, particularly at the event management level.
The URLs handled by programming in Web areas under Mac OS must begin with the protocol. For example, you need to pass the string "http://www.mysite.com" and not just "www.mysite.com".
Product: 4D
Theme: Web Area
4D Language Reference ( 4D v16)
4D Language Reference ( 4D v16.1)
4D Language Reference ( 4D v16.2)
4D Language Reference ( 4D v16.3)









