4D v14.3
サポートされているタグ
- ランゲージリファレンス
-
- Styled Text
-
- 汎用コマンドとマルチスタイルエリアの関係性
- サポートされているタグ
- ST COMPUTE EXPRESSIONSNew
- ST FREEZE EXPRESSIONSNew
- ST GET ATTRIBUTES
- ST Get content typeNew
- ST Get expressionNew
- ST GET OPTIONSNew
- ST Get plain textUpd
- ST Get text
- ST GET URLNew
- ST INSERT EXPRESSIONNew
- ST INSERT URLNew
- ST SET ATTRIBUTES
- ST SET OPTIONSNew
- ST SET PLAIN TEXT
- ST SET TEXT
 サポートされているタグ
サポートされているタグ
4D のマルチスタイルテキストエリアでは以下のタグを使用することができます。
<span style="-d4-ref:'expression'"> </span>
このタグは、テキストに4D式(式、メソッド、フィールド、変数、コマンド、等)を挿入します。この式は以下のタイミングで評価されます:
- 式が挿入されたとき
- オブジェクトがロードされたとき
- ST COMPUTE EXPRESSIONS コマンドが実行されたとき
- ST FREEZE EXPRESSIONS コマンドに第二引数 * が渡された状態でが実行されたとき
式の評価された値は <span> タグに保存されません。参照のみが保存されます。
注: 4Dランゲージのバージョンに関係なく、正しく評価される4Dコマンドを挿入するためには、'<command_name>:C<command_number>' 型の式を使用して下さい。例えば、Current time コマンドを挿入するためには、'Current time:C178' と記載して下さい。
<span><a href="url">Visible label</a></span>
このタグはテキストにURLを挿入します。
例:
<span><a href="http://www.4d.com/">4D Web Site</a></span><span style="-d4-ref-user:'myUserLink'">Click here</span>
"ユーザーリンク"は見た目はURLと同じですが、クリックしてもソースは自動的には開きません。参照としてはどんな文字列を渡す事もできますが、クリックされたときに起こるアクションはデベロッパによってプログラムされた内容によります。
これはつまりタグがクリックされときに、URLではなく、ファイル、4Dメソッド等を開いたり実行したりすることができるということです。 ST Get content typeコマンドによって、ユーザーリンクがクリックされたかどうかを検知することもできます。
ユーザーリンクは ST SET TEXT コマンドを使用して定義されます。以下の様に定義します:
ST SET TEXT(txtVar;"This is a user link: <span style=\"-d4-ref-user:'UserLink'\">User Label</span>";$start;$end)v14以降、スタイル付テキストにどんなタグも挿入することが出来るようになりました。例えば<img src="http://doc.4d.com/pictures/ja.png">のようなタグでもです。タグは標準テキストのコードに保存されますが、解釈されたり表示されたりすることはありません。これは例えば、HTMLフォーマットのEメールの中に画像を挿入するような場合に特に有効です。
ここでは <SPAN> タグの属性としてサポートされる4Dのリッチテキストエリアのスタイルを説明します。これらの属性を使用してカスタムスタイルを指定することも可能です。ここで説明されている属性のみを4Dはサポートします。
<SPAN STYLE="font-family: フォントファミリ"> ... </SPAN>
<SPAN STYLE="font-size: 20pt"> ... </SPAN>
- ボールド
<SPAN STYLE="font-weight: bold"> ... </SPAN>
- イタリックまたは普通
<SPAN STYLE="font-style: italic"> ... </SPAN>
<SPAN STYLE="font-style: normal"> ... </SPAN>
- 下線
<SPAN STYLE="text-decoration: underline"> ... </SPAN>
- 取り消し線
<SPAN STYLE="text-decoration:line-through">...</SPAN>
注 : Mac OS では取り消し線がサポートされていません。指定しても表示されませんが、プログラムで管理することはできます。
<SPAN STYLE="color:green"> ... </SPAN>
または
<SPAN STYLE="color:#006CCC">...</SPAN>
<SPAN STYLE="background-color:green"> ... </SPAN>
または
<SPAN STYLE="background-color:#006CCC">...</SPAN>
注: Mac OSではこの属性が無視されます。オブジェクトが更新されるときにこの属性は取り除かれます。
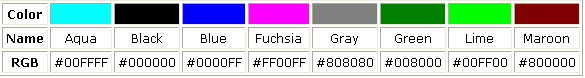
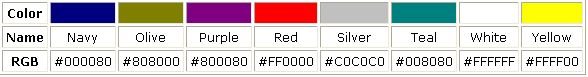
フォントカラーと背景色属性では、カラー値としてRGBの16進およびW3Cによって標準CSSのために定義された16のHTMLカラー名を指定できます。:


プロダクト: 4D
テーマ: Styled Text
ランゲージリファレンス ( 4D v14 R2)
ランゲージリファレンス ( 4D v14 R3)
ランゲージリファレンス ( 4D v14.3)
ランゲージリファレンス ( 4D v14 R4)







