4D v14.3
Balises prises en charge
- 4D - Langage
-
- Texte multistyle
-
- Notes de programmation
- Balises prises en charge
- ST CALCULER EXPRESSIONSNew
- ST FIGER EXPRESSIONSNew
- ST FIXER ATTRIBUTS
- ST FIXER OPTIONSNew
- ST FIXER TEXTE
- ST FIXER TEXTE BRUT
- ST INSERER EXPRESSIONNew
- ST INSERER URLNew
- ST LIRE ATTRIBUTS
- ST Lire expressionNew
- ST LIRE OPTIONSNew
- ST Lire texte
- ST Lire texte brutMod
- ST Lire type contenuNew
- ST LIRE URLNew
 Balises prises en charge
Balises prises en charge
Les balises suivantes peuvent être utilisées dans les zones de texte multistyle de 4D.
<span style="-d4-ref:'expression'"> </span>
Cette balise permet d’insérer une expression 4D (expression, méthode, champ, variable, commande...) dans le texte. L’expression est stockée sous forme de référence (token) et est évaluée :
- à l’insertion de l’expression
- au chargement de l’objet
- à l’exécution de la commande ST CALCULER EXPRESSIONS
- à l’exécution de la commande ST FIGER EXPRESSIONS si le deuxième paramètre * est passé.
La valeur évaluée de l’expression n’est pas stockée dans la balise <span>, seule sa référence l’est.
Note : Pour insérer une commande 4D qui sera correctement évaluée quelle que soit la langue de la version de 4D, utilisez une expression du type '<nom_commande>:C<numéro_commande>'. Par exemple, pour insérer la commande Heure courante, saisissez 'Heure courante:C178'.
<span><a href="url">Libellé visible</a></span>
Cette balise permet d’insérer un URL dans le texte. Exemple :
<span><a href="http://www.4d.com/">Site Web de 4D</a></span><span style="-d4-ref-user:'myUserLink'">Cliquez ici</span>
Les "liens utilisateurs" sont des liens ayant le même rendu visuel que les URLs, à la différence qu’un clic ne déclenche pas automatiquement l’ouverture de la source. Vous pouvez passer la chaîne que vous voulez comme référence. Il vous revient de programmer toute action personnalisée en réponse au clic.
Ce principe vous permet de créer des liens qui ne sont pas des URLs mais des références de fichiers, de méthodes 4D, etc., que vous pouvez ouvrir ou exécuter en cas de clic. La commande ST Lire type contenu vous permet de détecter si un clic a eu lieu sur un lien utilisateur.
Les liens utilisateurs sont définis à l’aide de la commande ST FIXER TEXTE. Par exemple :
ST FIXER TEXTE(txtVar;"Ceci est un lien utilisateur: <span style=\"-d4-ref-user:'LienUtilisateur'\">Libellé du lien utilisateur</span>";$début;$fin)Il est possible d’insérer toute balise dans le texte brut, par exemple <img src="http://doc.4d.com/images/ja.png">. Elles ne seront ni interprétées ni affichées mais conservées dans le code du texte brut. Cette possibilité est utile notamment dans le contexte d’emails formatés en HTML et incluant des images par exemple.
Ce paragraphe liste les attributs des balises <SPAN> pris en charge par 4D dans les zones de texte riche. Vous pouvez utiliser ces balises pour mettre en place une gestion personnalisée des styles. Seules les balises listées ci-dessous sont prises en charge par 4D pour les variations de style.
<SPAN STYLE="font-family: DESDEMONA"> ... </SPAN>
<SPAN STYLE="font-size: 20pt"> ... </SPAN>
- Gras
<SPAN STYLE="font-weight: bold"> ... </SPAN>
- Italique ou normal
<SPAN STYLE="font-style: italic"> ... </SPAN>
<SPAN STYLE="font-style: normal"> ... </SPAN>
- Souligné
<SPAN STYLE="text-decoration: underline"> ... </SPAN>
- Barré
<SPAN STYLE="text-decoration:line-through">...</SPAN>
Note : Le style "barré" n’est pas pris en charge sous Mac OS. La balise correspondante peut toutefois être gérée par programmation.
<SPAN STYLE="color:green"> ... </SPAN>
ou
<SPAN STYLE="color:#006CCC">...</SPAN>
<SPAN STYLE="background-color:green"> ... </SPAN>
ou
<SPAN STYLE="background-color:#006CCC">...</SPAN>
Note : Sous Mac OS, cet attribut est ignoré. Il est supprimé en cas de modification de l’objet.
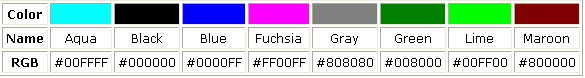
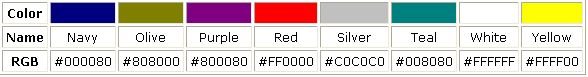
Pour les attributs de couleur de police et couleur de fond, la valeur de couleur peut être soit le code hexadécimal des couleurs RVB, soit le nom d’une des 16 couleurs HTML définies pour le standard CSS par le W3C :


Produit : 4D
Thème : Texte multistyle
Nom intl. : Supported tags
4D - Langage ( 4D v14 R2)
4D - Langage ( 4D v14 R3)
4D - Langage ( 4D v14.3)
4D - Langage ( 4D v14 R4)







